
1.HTML 部分
1.1HTML基础知识点
-
Html5 与 html4的区别:
-
html5新增语义化标签,如<header> <nav>等
-
Html5新增表单控件,如
<input type="date"><input type="color">等 -
Html5新增多媒体标签,如
<video>、<audio>等
2.HTML基础标签
-
标题标签 <h1>~ <h6>
-
段落标签 <p>
-
链接标签 <a>
-
图片标签 <img>
-
列表标签 <ul> <ol>
-
表格标签
<table><tr><th>表头</th><td> </td></tr> </table>
-
表单标签
<form action="www.xxx.xxx" methods="Get"><input type="email"><button type="submit">提交</button> </form>
3.Html语义化标签
<header>、<nav>、<main>、<article>、<section>、<aside>、<footer>
等标签用于描述页面的结构和内容。 语义化标签可以提高页面的可读性和可维护性,也有助于SEO优化。
4.class和id属性
用于标记元素并为其添加样式或JavaScript脚本 href、src、alt、title等属性用于定义链接、图片、描述和标题等内容 value、name、type等属性用于定义表单控件的值、名称和类型等。
5.HTML的文本格式化标签
加粗标签<b>和<strong> 斜体标签<i>和<em> 下划线标签<u> 删除线标签<s> 换行标签
HTML可能会问到的点
HTML 是前端开发的基础之一,以下是 HTML 部分可能会问到的知识点:
-
语义化标签
-
介绍 HTML5 的语义化标签(例如 header, nav, section, article 等)
-
讲解使用语义化标签的好处
2.盒模型
-
解释盒模型中的内容区、内边距、边框和外边距的概念
-
讨论盒模型的两个版本,W3C 标准盒模型和 IE 盒模型
-
给定特定的样式和盒模型,计算出盒模型的总宽度和高度
3.定位
-
讲解 position 属性有哪些取值,以及它们的作用和差异
-
详细介绍 absolute 和 relative 定位的区别
-
position 为 fixed 的元素的定位方式是什么?
4.响应式设计
-
讲解响应式设计的概念
-
解释 viewport
-
解释媒体查询的基本语法和使用方法
-
实现简单的响应式设计效果
5.Flexbox 和 Grid Layout
-
讲解 Flexbox 和 Grid Layout 的概念和基本用法
-
比较 Flexbox 和 Grid Layout 的异同
6.CSS 预处理器
-
介绍 CSS 预处理器的作用和优势
-
讲解 Sass 和 Less 的语法和使用方法
-
使用 Sass 和 Less 实现基本的样式
(一)语义化标签部分
当面试官问及关于 HTML 的语义化标签时,可能会问到以下知识点:
-
HTML5 的语义化标签有哪些?
-
header
-
nav
-
aside
-
section
-
article
-
main
-
footer
-
figure
-
figcaption
-
details
-
summary
-
time 等
-
语义化标签的作用是什么?
-
更便于搜索引擎理解页面结构,提高 SEO
-
更便于屏幕阅读器等辅助工具理解网页内容,提高可访问性
-
提高代码可读性和可维护性
-
方便开发人员和设计人员协作,更快速地开发项目
-
如何正确使用语义化标签?
-
根据页面的结构、含义和功能选择合适的标签
-
每个页面只应当使用一个 <h1> 标签,其他标题应该逐级递进
-
如果某个区域不适合使用语义化标签,可以考虑使用 <div> 或 <span> 等其他标签
-
语义化标签在实际项目中的应用
-
在网页头部放置 <header> 标签,用于放置网站的主导航菜单和品牌信息等
-
在网页主体放置 <main> 标签,用于放置主要内容,例如文章、产品列表等
-
在网页底部放置 <footer> 标签,用于放置版权信息和其他友情链接等
-
在文字和图片之间使用 <figure> 和 <figcaption> 标签,更好地呈现图片和图片说明文字的关系
-
使用 <section> 标签来组织相关的内容和子标题,使页面结构更加清晰
以上是关于 HTML 语义化标签可能会考察的知识点,建议在面试前加强复习和练习。
(二)盒子模型部分
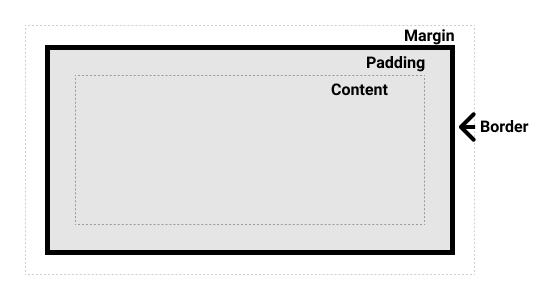
盒子模型(Box Model)是 CSS 中的一个概念,用于描述 HTML 元素的尺寸和属性。盒子模型将 HTML 元素看作一个矩形盒子,由内容区域、内边距(padding)、边框(border)和外边距(margin)组成,如下图所示:

盒模型的各个部分
CSS 中组成一个块级盒子需要:
-
Content box: 这个区域是用来显示内容,大小可以通过设置 width 和 height.
-
Padding box: 包围在内容区域外部的空白区域;大小通过 padding 相关属性设置。
-
Border box: 边框盒包裹内容和内边距。大小通过 border 相关属性设置。
-
Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过 margin 相关属性设置。
盒子模型的两种标准:标准盒模型和替代盒模型(也叫IE盒子模型)
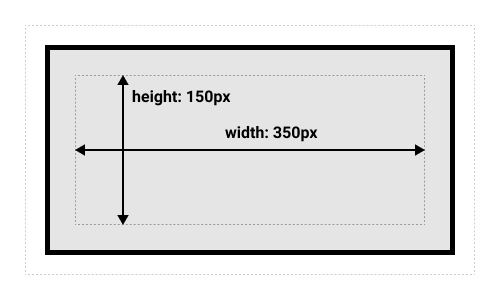
在标准盒模型中,实际占用空间包括了padding和border以及margin
.box {width: 350px;height: 150px;margin: 25px;padding: 25px;border: 5px solid black;
}
定义的width和height是content box的宽和高

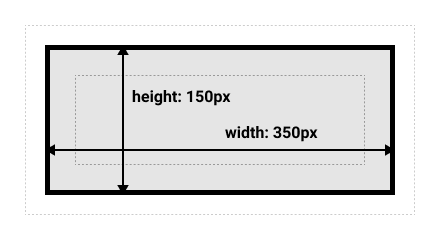
在替代盒模型中,所有宽度都是可见宽度,所以内容宽度是该宽度减去边框和填充部分。使用上面相同的样式得到 (width = 350px, height = 150px).

浏览器默认使用的是标准盒子模型,可以通过设置box-sizing:border-box来采用替代盒子模型。
.box1 {box-sizing: content-box; /* 使用传统盒子模型 */
}
.box2 {box-sizing: border-box; /* 使用 IE 盒子模型 */
}
(三)定位
定位是 CSS 的一个重要概念,用于定位页面中的元素。在 CSS 中,有三种定位方式:普通流定位(normal flow)、浮动定位(float)、绝对定位(absolute position)和固定定位(fixed position)。
普通流定位:
在普通流定位中,元素按照其在 HTML 中的位置自然排列,如文本一样从上到下、从左到右排列。不需要指定特殊的定位属性。当我们不对元素进行定位时,元素按照默认的普通流定位方式排列,这也被称为元素的自然文档流。
浮动定位:
浮动是一种脱离普通流的定位方式,通常用于实现文本环绕图片等效果。通过使用 float 属性,可以使元素向左或向右浮动,并使得该元素所在的其它元素环绕在其周围。
绝对定位:
绝对定位是一种相对于包含它的父元素(或根元素)定位的方式。通过使用 position 属性,可以将元素从普通流中脱离出来,并根据 top、right、bottom 和 left 对其进行定位。此外,通过 z-index 属性,还可以控制元素的层叠顺序。
固定定位:
固定定位是一种不受文档流影响,始终保持在屏幕上的定位方式。通过使用 position 属性,同时指定 top、right、bottom 和 left 属性,可以将元素固定在屏幕上,不随滚动条滚动。
在定位方面,面试可能会问到以下问题:
-
CSS 中有哪几种定位方式?它们有什么区别?
-
什么是普通流定位?如何使用浮动定位、绝对定位和固定定位?
-
定位会对文档流产生什么影响?
-
如何控制定位元素的层叠顺序?
-
什么是清除浮动?如何解决因浮动引起的文档流问题?
以上问题只是面试中可能会涉及到的一部分,针对不同的公司、面试职位以及岗位级别,问题会有所不同。
对文本流产生的影响:
-
定位会对文档流产生什么影响?
定位使用较多的是 absolute 和 fixed定位方式,而它们都会对文档流产生影响,不能像 float 定位方式一样自动腾出位置。
绝对定位
使得元素从文档流中脱离出来,不再占据原本的空间位置,可能会导致其它元素的位置发生变化。例如,当一个元素使用绝对定位时,如果它的位置和另一个元素重合,它就会盖在后者上面,可能会导致后者无法点击或编辑,从而影响用户的体验。
如果使用绝对定位,因为绝对定位元素位置的相对性一般是以其父元素的左上角为参考,而父元素造成的偏移会让子元素的位置相对于文档产生偏移,通过调整父元素的定位使得子元素的定位可以比较集中与整体的设计。
固定定位:
使用 position 属性可以将元素固定在屏幕上,不受文档流的影响,始终呈现在浏览器窗口的某个位置。和绝对定位一样,我们可以使用 top、right、bottom、left 属性来确定元素的位置。为了实现屏幕滚动时元素的位置不变,还需要设置元素的 z-index 属性,使其在文档流中处于最顶层。
相对定位:
它可以使元素相对于它原本在文档流中的位置进行移动,但是不会完全脱离文档流。它不会像绝对定位那样脱离文档流,也不会像浮动那样影响网页的布局。在相对定位的方式下,可以使用 top、right、bottom 和 left 属性来定位元素的位置,这些属性描述的是元素相对于它原本在文档流中的位置进行移动的距离,且在进行相对定位时不会对其他元素产生影响,也不会改变元素本身的大小。