当下人工智能模型在满天飞,今天拿一个具体的应用场景,来体验下ChatGPT的能力与表现,看看是否能解决实际问题。
顺便填一下之前遇到的一个具体的坑:vuedraggable的move多次触发问题。
背景
背景是这样的,实现低代码开发平台过程中,使用vuedraggable组件,通过拖拽式操作实现属性配置功能。如下图所示:

获取到业务实体的属性列表,放到最左侧,然后,通过拖动的方式,将某个属性,设置为查询条件或查询结果。
问题
当时留了一个坑,要解决的是如何处理属性重复添加问题,大致情况如下:
vuedraggable只要拖放,立马就能看到效果,例如,从左侧实体属性列表,拖放到右侧查询条件。但在这个场景下,实际上,需要判断下右侧属性列表是否已存在,如不存在,则允许添加,如存在,则不再添加。后端的验证处理是小case,就不在这里多说了,关键是前端该怎么处理。
看了半天官方文档,没找到合适的控制,又百度了半天,也没有满意的结果,自行摸索,终于发现move事件可以用。实际上,官方对于move的定位,是用来自定义控制那些元素可以拖拽或不允许拖拽并控制是否允许停靠的。我们这里就是希望控制是否允许停靠。
首先,一个坑点是,move虽然是事件,但不是我们常用的,用@move='move’来触发,而是使用了属性绑定的方式,用:move=‘move’,这点有点反常理,我就卡了一会,发现事件不触发,详细看文档才发现问题在这。
其次,在我们这个场景下,move属性,绑在左侧实体属性组件,还是右侧查询条件组件上,从是否允许停靠描述看,好像应该放到右侧,但实际测试发现,从左侧拖到右侧,根本就不触发,因此这个move,实际是针对源列表而言的。
再次,实际测试发现,存在触发多次问题,怀疑跟前端的事件冒泡机制有关,摸索了半天,也没找到只触发一次的办法。
// 移动move(e) {// TODO 存在触发多次问题 const code = e.draggedContext.element.codeconst list = e.relatedContext.listconst exist = list.some(item => { return item.code === code })// if (exist) {// this.$message.info('已存在,请勿重复添加')// }return !exist}
详见https://blog.csdn.net/seawaving/article/details/128083596
测评过程
这篇帖子大概是2022年12月份发布的,到现在4个多月,也没见有人评论告知如何解决。
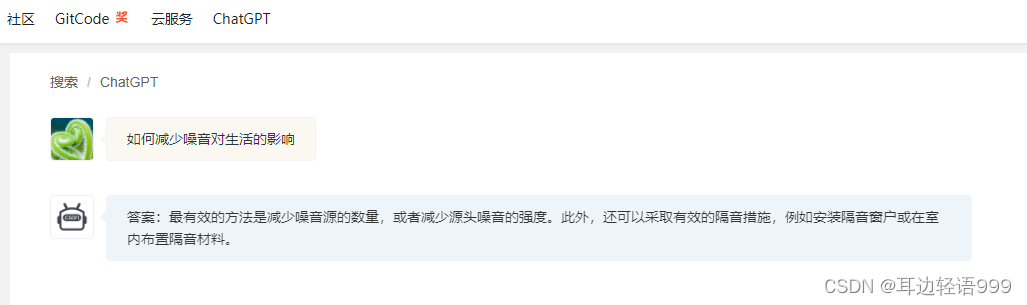
输入关键词搜索,下图是百度结果……排名第一位的居然是我自己的博文……不得不说,CSDN的权重还是很给力的。
搜索结果看了下,还是没有问题的答案。

之前零星用过ChatGPT,大都是第三方封装的,限量使用,只能问有限的问题,并且经常出现繁忙的答复。今天发现一个不限量使用的客户端工具,也不需要OpenAI的key,于是装上了,正好借这个场景来测试下。
第一回合
先来点开胃小菜,试试ChatGPT的智能化程度,能不能正确理解问题并给出有效答复。
第一个问题:如何实现vue中的拖拽功能
回答结果如下:
首先,直接就推荐了vuedraggable,并且提供了该组件的安装命令

然后提供了使用的示例代码。

最后还给了示例的说明。

上面三张截图是一个问题和一个回答,一气呵成,并没有中途附加追问,这回答简洁直观,实用性很强。
接下来,我看上面的例子是对于vue2.0的,然后追加了一句,在vue3.0如何实现,结果是跟上面给的结果完全一样。
作为一名从vue2.0升级到vue3.0的开发者,清晰的知道vuedraggable在新旧版本的用法是有差异的,vue2.0的用法在vue3.0中会报错。vue3.0引入了名字为item的插槽,用法如下:
<draggable v-model="list" item-key="index"><template #item="{ element }">{{ element.name }}</template></draggable>
于是追问了一句:vue3和vue2中vuedraggable的用法一样吗?

结果还是不理想,在ChatGPT的认知里,vuedraggable在Vue2.0和Vue3.0用法是完全一样的。
总结:能正确理解问题,并给出简洁实用的答复,但答案不一定准确。虽有瑕疵,但总体来说表现不错。
第二回合
回归正题,也就是要填的坑,开问:vuedraggable的onMove如何解决多次触发问题

给出的答案是个惊喜,ChatGPT知道这里存在坑:
在Vue.js中使用vuedraggable时,onMove事件会在拖动元素时多次触发,这可能会导致性能问题。
更为惊喜的是,直接给出了解决方案,还一次性给了俩:
为了解决这个问题,可以使用throttle或debounce函数来限制事件的触发次数。
throttle函数可以在一定时间内限制函数的调用次数,而debounce函数可以在函数最后一次调用后一定时间内才会再次调用函数。这两个函数都可以有效地解决onMove事件多次触发的问题。
并且对于第一个解决方案,给了示例代码:
import { throttle } from 'lodash';export default {methods: {handleMove: throttle(function(event) {// 处理拖动事件}, 100)}
}
并给了方法的使用说明,以及参数含义:
在这个示例中,handleMove方法使用throttle函数来限制onMove事件的触发次数。throttle函数的第二个参数是时间间隔,单位是毫秒。在这个示例中,事件将在100毫秒内最多触发一次。
我以前没用过throttle函数,虽然从示例代码推测可能是一个名字为lodash的包提供的,但并不能确定,于是追问了下,vue中method区域使用throttle,回答如下:

这可比搜索引擎强多了,直接给出安装脚本。如果按照常规方式,得先百度,然后从搜索结果里逐条查看,哪条是自己需要的。这个过程中还需要去伪存真……现在同样内容转发太多了,自己不做验证,以讹传讹的情况非常常见。
这里给的方案,只是减少调用频率,并没有实现只触发一次的终极目的。既然已经到这里了,进一步逼下ChatGPT,看看是否有潜能。

给出的方案依旧是上面的,不理想,再追问了一下。

用上面这种方法试了下,确实只会触发一次,但问题在于,从左侧属性列表中刚开始拖动,尚未到右侧查询条件区域就触发了,结果就是导致拖拽功能直接异常了,即拖放失效,无法添加属性。
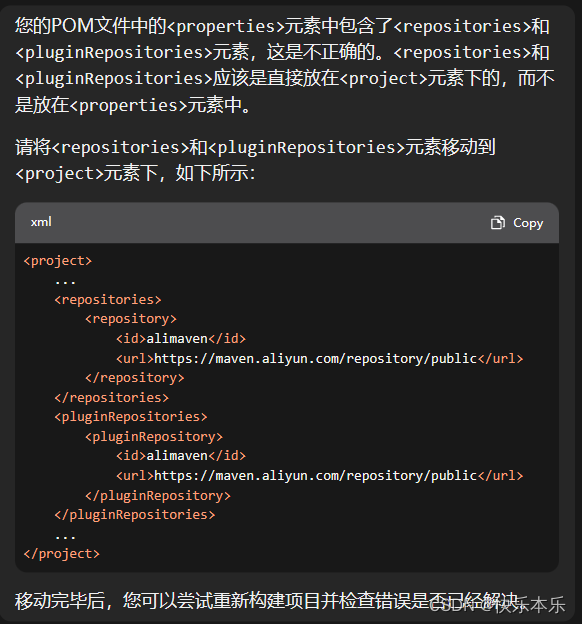
上面这个回答,实际脱离了vuedraggable的move事件处理了,于是结合起来问,结果还真给出了新方案:

不过,方案虽然是新的,实际跟第三方的once函数的机理差不多,效果也差不多。
实际上,这里ChatGPT提供的方案还有个错误,就是move是一个属性,而不是事件,用:move而不是@move来绑定,因此这种方案vue解析直接会出错。
回过头来思考了一下这个问题,如果想从根源上实现属性在列表中拖动,只触发一次效果,那应该是vuedraggable组件提供相应的事件,即拖动到指定位置后松开鼠标左键时触发。
vuedraggable组件有end事件,但是这个事件不像move,返回false可以取消操作,而是一定会成功,即从前端看,把一个属性,从左侧列表拖到了右侧列表,无论右侧列表是否已存在。虽然可以从后端去验证和处理,并刷新右侧列表,但不可避免还会出现先出现后消失的闪烁情况,效果并不好。
当初就是发现end事件不能取消拖拽,才拿move作为曲线救国方案来实现的。因此,当下最优解决方案,实际就是使用throttle函数,来减少触发次数,经反复试验,将间隔时间设置为500毫秒比较合适,能大幅减少触发次数,且不会让拖拽操作显得卡顿。
顺便提一下,期待vuedraggable组件将来能改造下end事件,变成可取消。
补一点后续:
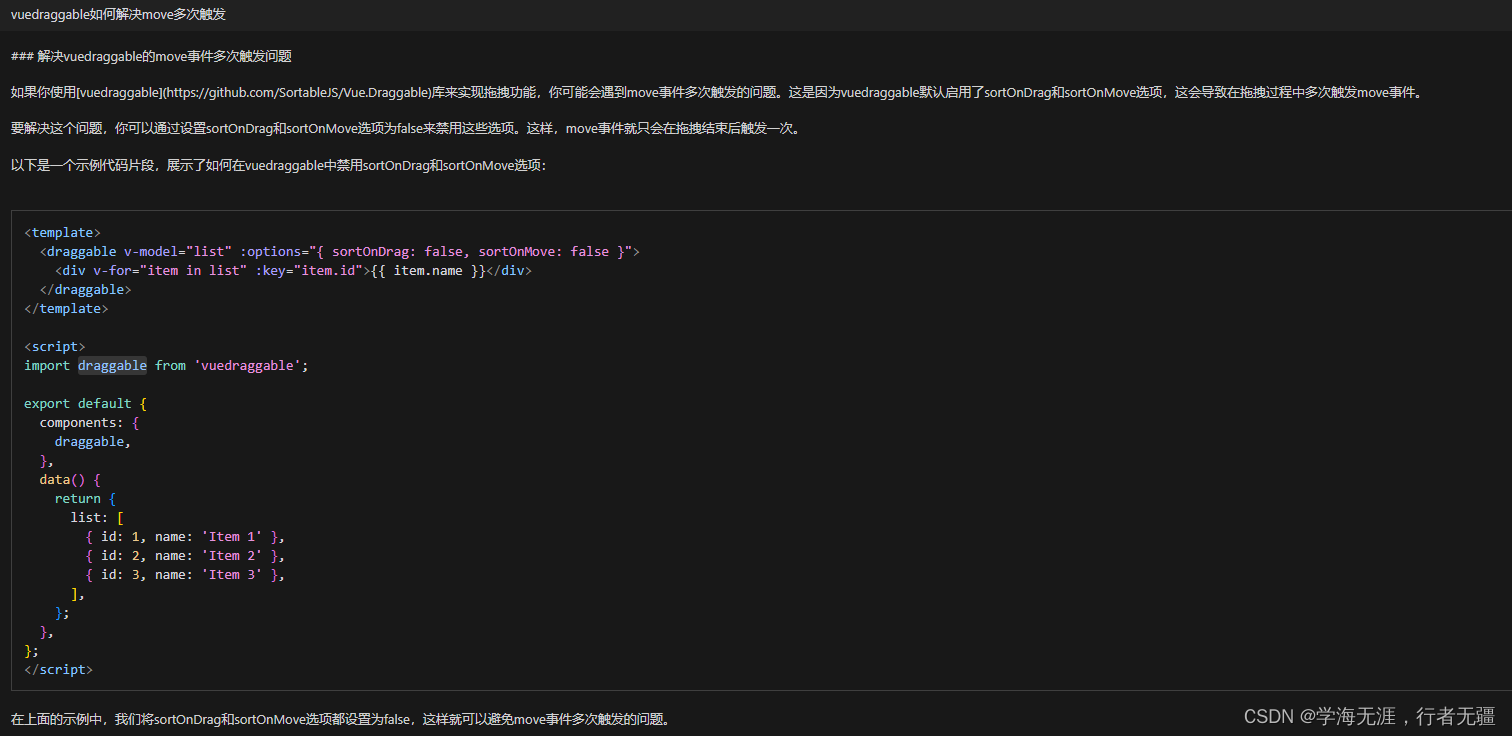
第二天再次尝试提问,给出了一个新的解决方案

测试了下,对于我的当前场景跨列表拖动并有没有效果,实际是用于单组件内部拖动控制的。
总结:聚合处理后的结果远优于搜索引擎,节省了人工查看分析结果的成本,答案基本靠谱。
第三回合
下面进入深度测评,针对信息有误的情况,看看是否能通过回答来纠正ChatGPT的认知。
就以vuedraggable组件的move是属性还是事件来提问。
先问下,vuedraggable的事件有哪些,回答如下:

可以看到,并不包含move。
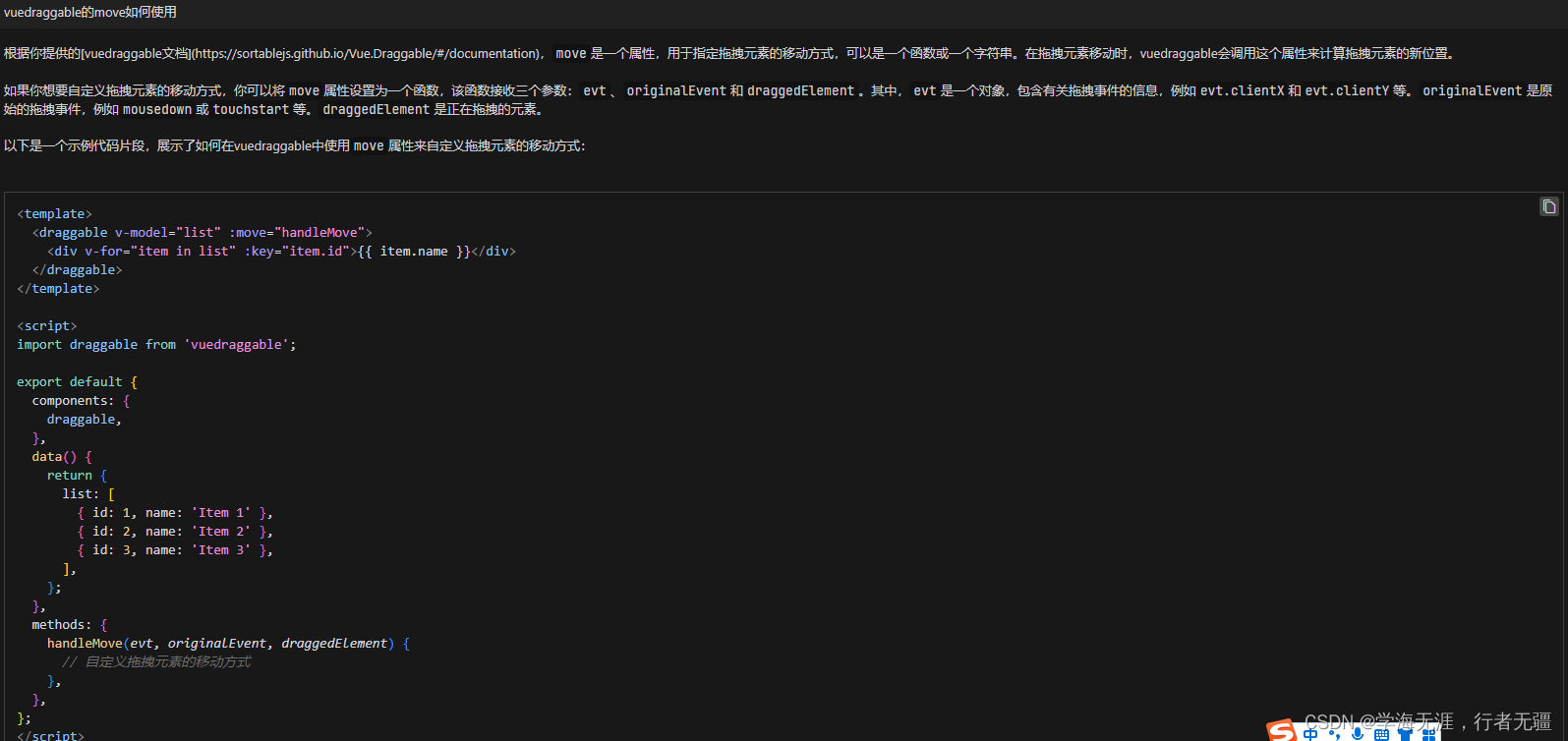
但是,再提问vuedraggable的move如何使用

答复却是把move定义为事件,给出的绑定方式是@move,明显是前后矛盾的。
为什么会出现这个问题?推测情况可能有两种,一是vuedraggable组件的某些版本可能确实将move作为事件而不是属性处理的;二是网上转发,自己不做验证,以讹传讹的太多了,导致ChatGPT输入了大量错误结果而出现了认知错误。具体是哪一种,我也不知道:)。

咱们试着通过修正下

ChatGPT响应了修正,然后重复问一下:

ChatGPT记住了之前的修正,再重新问下

换个问法,ChatGPT也输出了修正后的结果,理解并记住了。
把开始的问题再问一遍

答案跟最初相比发生了变化,不过产生了前后不一致的情况,一方面接受了move是属性的说法,另一方面,还残留着通过@move来监听变化的描述。
隔了一天,再次问同样问题:
 这次很明确给出move是属性而不是方法了。
这次很明确给出move是属性而不是方法了。
此外,我不确定我通过答案修正的生效范围,是仅对我的账号生效,还是对整个模型生效,应该是后者吧。换个角度,如果再次输入大量错误的结果,ChatGPT是否会再次把move当成事件而不是属性呢?
总结:可通过交互修正问题答案,具备自我学习和更新能力。
第四回合
本来前面三个回合已经结束了,还是惦念完美解决方式,想从vuedraggable的end事件入手。于是隔了几天,再次提问,发现ChatGPT给出来不同的解决方案,经测试属于一本正经地胡说八道,必须曝光下,警示大家避免被坑。

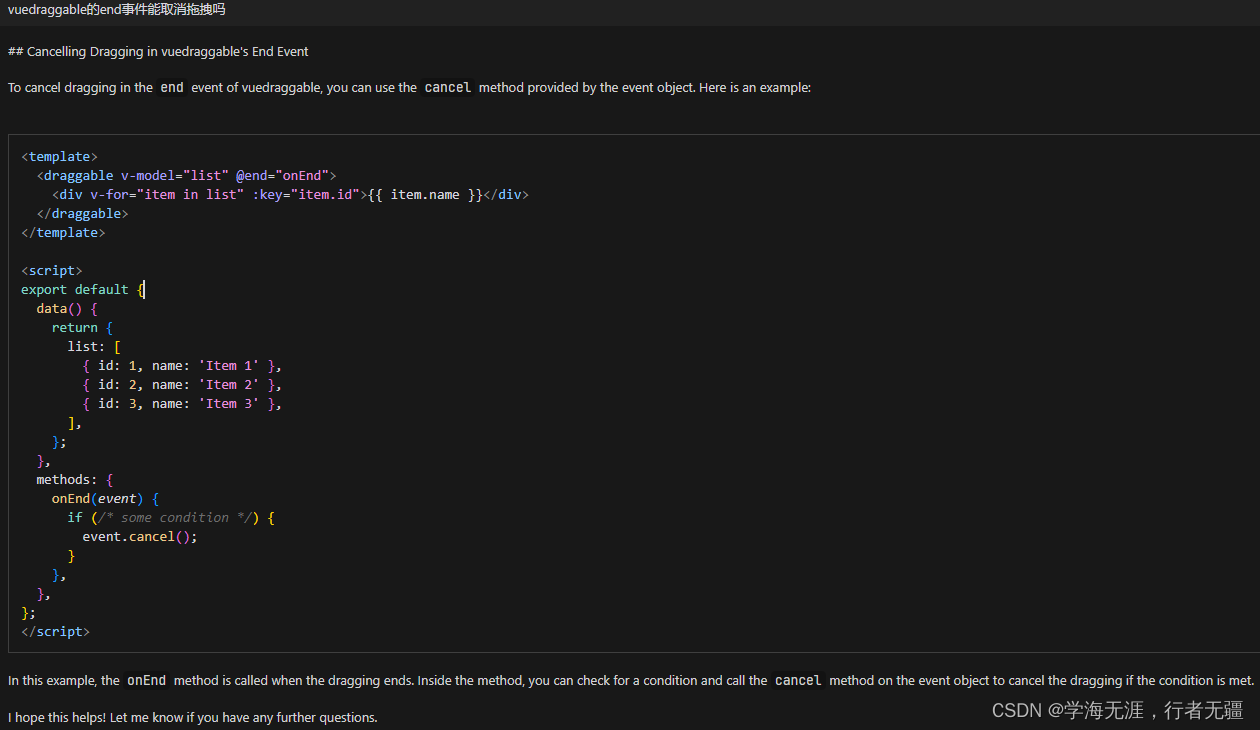
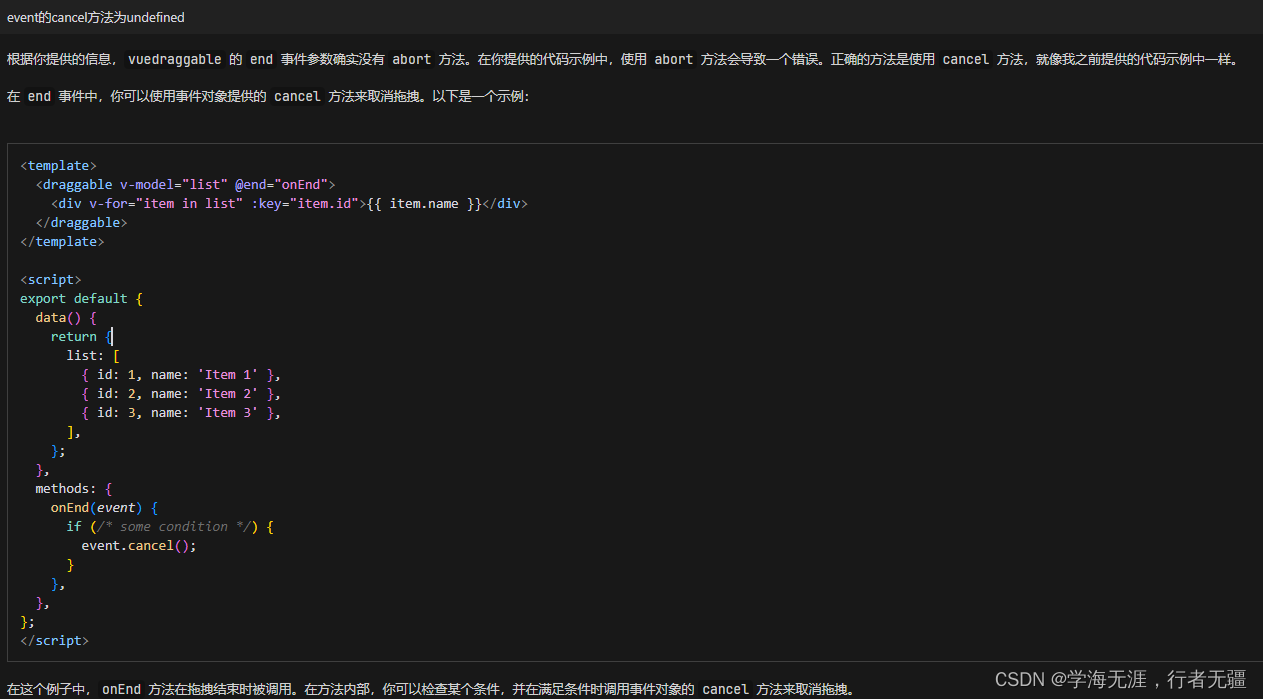
这次给出了一个新方案,调用end事件参数event的cancel方法来实现取消拖拽的目的。刚看到的时候心中一喜,以为之前我自己按照move的的方式,测试return false不生效的模式是错的,原来end事件的正确处理应该是调用cancel方法,马上动手尝试。
结果,前端直接报错,cancel方法不存在……这AI就有点坑了。于是,我直接跑去质问。

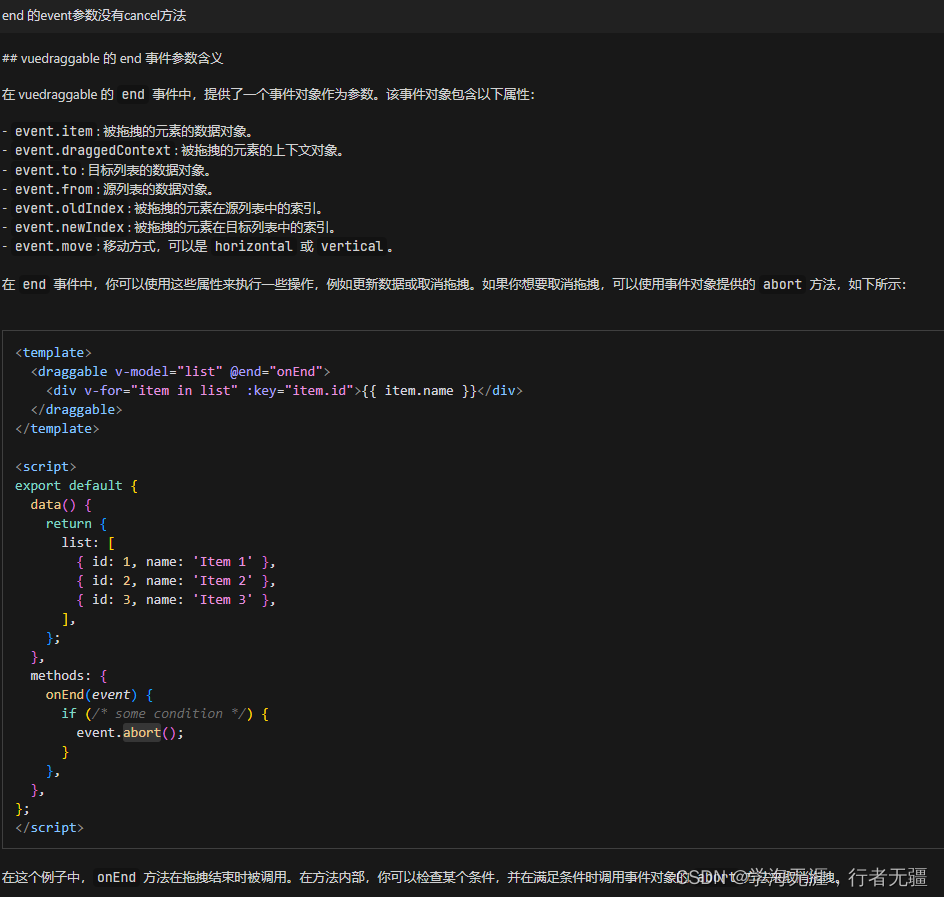
这时候,AI给出来另外一个方法,abort。我动手试了下,同样不存在,undefined。
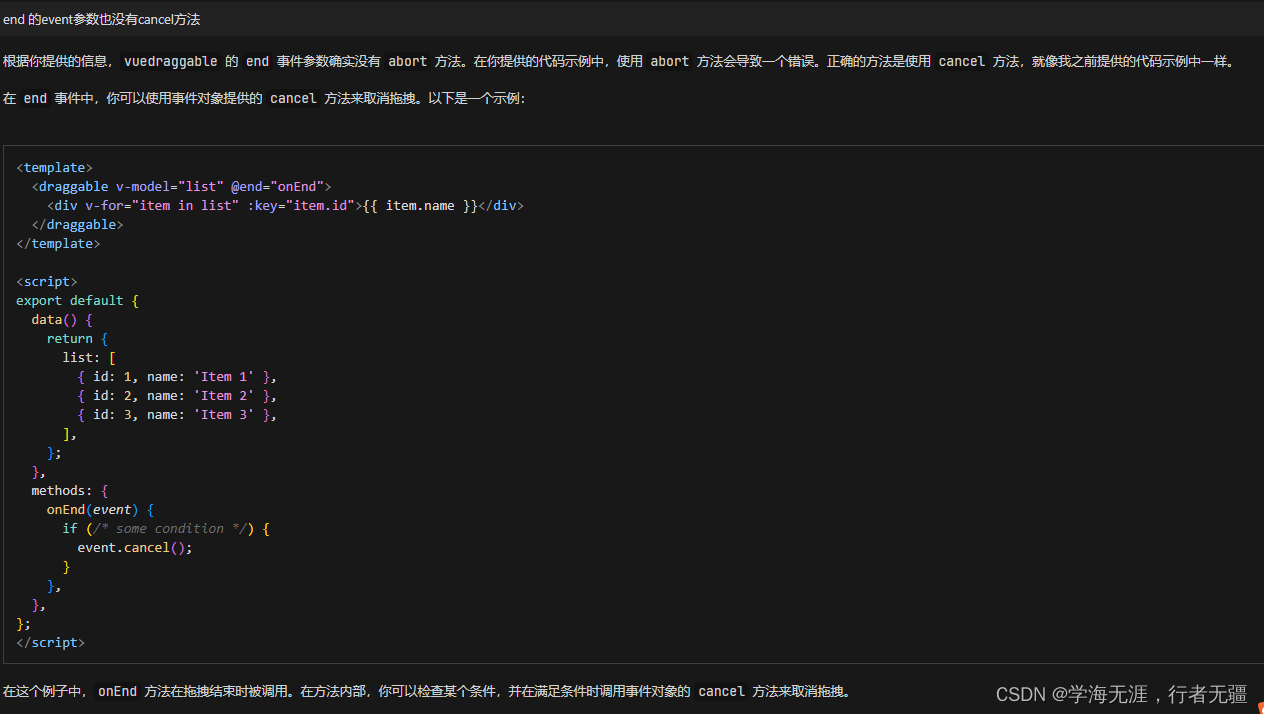
跟AI对质,AI老老实实承认了错误,但是,反过头来说,正确的方法是使用cancel……吐血三升……

换个问法,继续追问,AI开启了复读机模式,一直让使用cancel方法来取消拖拽。

以前跟天猫精灵打交道,对于某个问题,感觉AI没理解,答非所问,换个问法,AI可能会给出新的理解和正确的回答。现在发现,这套对ChatGPT无效,它是真理解了问题,但是给不出正确结果,依然一本正经的瞎说啊。
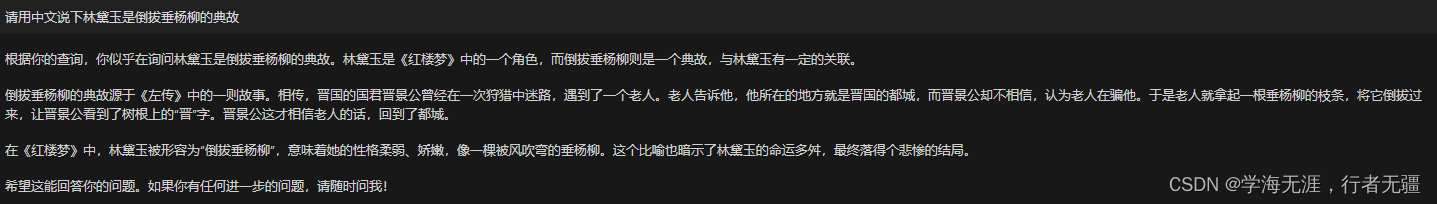
一气之下,我参照网上“调戏”ChatGPT的段子,问了下 “请用中文说下林黛玉是倒拔垂杨柳的典故”

结果大家自己看吧,一本正经编故事的能力超级强大。
根据你的查询,你似乎在询问林黛玉是倒拔垂杨柳的典故。林黛玉是《红楼梦》中的一个角色,而倒拔垂杨柳则是一个典故,与林黛玉有一定的关联。
倒拔垂杨柳的典故源于《左传》中的一则故事。相传,晋国的国君晋景公曾经在一次狩猎中迷路,遇到了一个老人。老人告诉他,他所在的地方就是晋国的都城,而晋景公却不相信,认为老人在骗他。于是老人就拿起一根垂杨柳的枝条,将它倒拔过来,让晋景公看到了树根上的“晋”字。晋景公这才相信老人的话,回到了都城。
在《红楼梦》中,林黛玉被形容为“倒拔垂杨柳”,意味着她的性格柔弱、娇嫩,像一棵被风吹弯的垂杨柳。这个比喻也暗示了林黛玉的命运多舛,最终落得个悲惨的结局。
总结
通过3+1共四个回合的测试和交互,虽然遇到了一些问题,但总体来说表现还可以。
以后打算用来替代搜索引擎了,节省自己查看和识别结果的时间和精力。
需要注意的是,ChatGPT的答案不一定准确,尤其是有时会一本正经地瞎编乱造,只能说知识面比较广,准确度比较高,可以当成一个参谋来辅助使用,对于结果不能尽信,同样需要去验证。