2022年-[归一计划三期-用户中心三期第二阶段]技术方案
部门:基础架构部
时间:2022.02.25
1、背景
描述技术方案的背景
由于历史原因,旧服务存在很多代码不规范、冗余度高、扩展性差等问题,为了解决此类问题,以及将功能进行清晰的模块化划分,为以后用户中心隔离打好基础,需要将旧服务用户相关的功能或接口进行重构,下沉至新用户中心
旧服务用户相关旧接口:
| 接口地址 | 接口描述 | 调用方 | 3个月内请求量 | 2周内请求量 | 开发阶段顺序 |
| checkOrganizationState | 查询店铺异常 | C端(小程序) | |||
| addAllGoodsAdditionPrice | 一键加价(全局) | B端(小程序、APP) | |||
| /weiXinUser/addWechatUserGroup | 记录用户所属用户群 | C端(小程序) | |||
| /user-tag/get-tags.action | 用户标签 | C端(小程序、APP) |
| 接口地址 | 接口描述 | 调用方 | 3个月内请求量 | 2周内请求量 | 开发阶段顺序 |
| /weiXinAgreement/grantUserAgreement | 用户协议同意 | C端(小程序) | 31416916 | 9686584 | |
| /weiXinAgreement/getUserAgreementInfo | 查询用户协议是否同意 | C端(小程序) | 1562389 | 863210 | |
| /weiXinUser/initWeiXinUserInfo | 微信用户授权初始化 | C端(小程序) | 390172 | 125239 | |
| /weiXinUser/updateAllIsShowStoreGoodsGroup | 全局设置店铺是否显示分组 | B端、C端(小程序、APP) | 7463 | 2352 | |
| /weiXinUser/checkRealIDCard | 身份证实名认证检测 | B端、C端(小程序) | 13875102 | 605118 |
2、业务流程图
用图描述此技术方案的实现处理过程
- 蓝湖
检查店铺是否异常接口
一键加价
记录用户所属微信群
用户标签
用户同意协议接口
用户初始化
设置全局的是否展示分组
身份证实名认证检测
3、领域模型
列出需求对象、关键属性和对象之间的关系
4、数据库设计
4.1 表关系图(对应:领域模型)
ER图
2 表设计
表的数据字典设计
无
4.3 SQL语句设计
SQL语句设计,例如索引技术、分区字段使用等。如没有,则写无
- 索引技术
BTREE
- 分区字段使用说明
无
5、技术要点
5.1 核心内容
简要体现后续工作的主要内容和难易程度,目的在于让文档阅读人员快速抓住重点。
5.2 系统架构图
整个架构最终的输出模型状态。如果是部分重构或新增部分,可以用不同颜色区分新旧部分
5.3 相关UML图
有多种状态需要说明的,则附加,例如泳道图等。如没有,则写无
以下新序列图按方案一编写,方案二相对于方案一少了新服务的调用,暂不单独出图
5.3.3 查询店铺是否异常
(旧)
不支持在 Docs 外粘贴 block
(新)
不支持在 Docs 外粘贴 block
5.3.4 一键加价
(旧)
不支持在 Docs 外粘贴 block
(新)
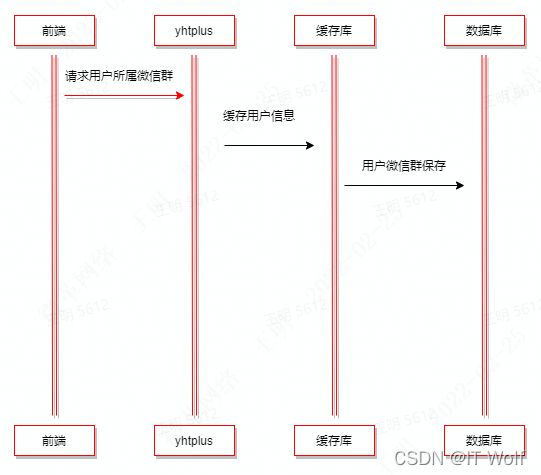
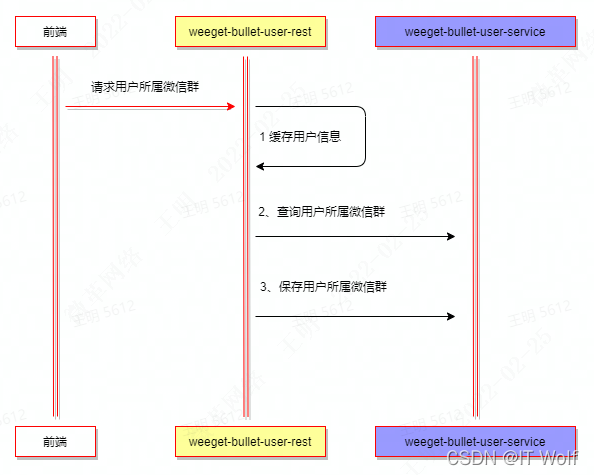
5.3.5 记录用户所属微信群
(旧)

(新)

6、接口设计
用户中心swagger
(为了规范参数名字的命名,下面的红色参数为改动的参数,字段意思不变,只是修改了参数名字,表示店主id)
| 入口(小程序、APP) | 接口名称 | 旧接口 (plus) | 旧接口入参 | 新接口入参 | 新接口 (weeget-bullet-user-rest) |
| 小程序 | 查询店铺是否异常 | /weiXinUser/checkOrganizationState | { "organizationId" : 135700927 } | { "organizationId" : 135700927 } | /user/organization/checkOrganizationState |
| 小程序 | 一键加价 | /weiXinUser/addAllGoodsAdditionPrice | { "organizationId":135700927, "additionPrice":123836168, "groupId" : 111 } | { "organizationId":135700927, "additionPrice":123836168, "groupId" : 111 } | /user/organization/addAllAdditionPrice |
| 小程序 | 记录用户所属微信群 | /weiXinUser/addWechatUserGroup | { "organizationId":135700927, "userId":123836168, "encryptedData", "iv": "asd123jk4j32", "openGId" : 1, "userGroupName": "aaacde" } | { "organizationId":135700927, "userId":123836168, "encryptedData", "iv": "asd123jk4j32", "openGId" : 1, "userGroupName": "aaacde" } | /user/saveUserGroup |
| 小程序 | 用户标签 | /user-tag/get-tags | { "userTagId": 0 } | { "userTagId": 0 } | /user-tag/getUserTag |
| 入口(小程序、APP) | 接口名称 | 旧接口 (plus) | 旧接口入参 | 新接口入参 | 新接口 (weeget-bullet-user-rest) |
| 小程序、APP | 用户同意协议 | /weiXinAgreement/userAgreementInfo | { "agreement" : 1, "userId" : 1, "application" : 1 } | { "agreement" : 1, "userId" : 1, "application" : 1 } | /weiXin/userAgreementInfo |
| 小程序、APP | 微信初始化接口 | /weiXinUser/initWeiXinUserInfo | { "userId" : 1, "organizationId" :135700927, "wechatName": 微信名称, "portraitUrl": 头像地址, "inviteUserId": 拉新活动分享用户, "isPushInvitation": 是否推送, "encryptedData": 加密数量, "iv": iv } | { "userId" : 1, "organizationId" :135700927, "wechatName": 微信名称, "portraitUrl": 头像地址, "inviteUserId": 拉新活动分享用户, "isPushInvitation": 是否推送, "encryptedData": 加密数量, "iv": iv } | /weiXin/initWeiXinUserInfo |
| 小程序、APP | 设置全局店铺是否显示分组 | /weiXinUser/updateAllIsShowStoreGoodsGroup | { "organizationId":135700927, "groupId" : 111, "isShowStoreGoodsGroup":是否显示店铺分组, "isShowSystemSecommendation": 是否系统推进店铺分组 } | { "organizationId":135700927, "groupId" : 111, "isShowStoreGoodsGroup":是否显示店铺分组, "isShowSystemSecommendation": 是否系统推进店铺分组 } | /weiXin/updateAllIsShowStoreGoodsGroup |
| 小程序、APP | 身份证实名认证检测 | /weiXinUser/checkRealIDCard | { "idNo": 身份证号码, "name": 身份证姓名 } | { "idNo": 身份证号码, "name": 身份证姓名 } | /weiXin/checkRealIDCard |
6.2 C端:接口性能指标
2021-性能测试基准v1.0
目标值:指压测前初步评估值
实际值:指经过压测后实际值
压测接口汇总.xlsx
| 指标项 | 目标值 | 实际值 |
| 接口平均耗时 | 200ms以内 | |
| 压测:单pod支撑QPS值(4C8G) | 200QPS | |
| 接口成功率 | 99.99% | |
| 压测:总QPS值 | ||
| pod数等压测结果来确定 |
旧接口qps值,查看阿里云arms的5分钟,全部pod的QPS总值,QPS总值 / 300 = 每秒总QPS值
单pod 的 qps = 每秒总qps / 云pod总数量
plus:25个pod,4C20G
| 接口地址 | 接口描述 | 每秒请求数 | rt(ms) | 大促QPS | 大促rt |
| /weiXinUser/checkOrganizationState.action | 查询店铺异常 | 3 | |||
| /weiXinUser/addAllGoodsAdditionPrice.action | 一键加价 | 0.5 | |||
| /weiXinUser/addWechatUserGroup.action | 记录用户所属用户群 | 0.2 | |||
| /user-tag/get-tags.action | 用户标签 | 0.03 | |||
找一下大促的数据
发截图
7、非功能性设计
注:研发人员在做接口设计或功能设计是需要考虑如下点来进行设计。
7.1 扩展性设计
至少需要考虑未来一年的存储容量、并发等的扩展支持。如没有,则写无
前端:拆分可复用的组件、封装工具库等,如不需要,则写无
7.2 兼容性设计
接口应该兼容旧版应用,向下兼容;系统兼容、数据结构兼容等。如没有,则写无
前端:微信/浏览器api兼容性处理,屏幕/机型兼容性处理,ES语法兼容性处理等,如没有,则写无
7.3 一致性设计
例如缓存与数据库数据的一致性等
l2cache缓存框架来实现
7.4 并发问题设计
超领、超卖等。如没有,则写无
分布式锁
7.5 幂等性设计
重复请求、重复消息等。如没有,则写无
无
7.6 高性能设计
高可用、高并发设计说明,如缓存、SQL索引技术、分页等。如没有,则写无
无
7.7 异常处理
超时处理,已知异常处理,未知异常处理。如没有,则写无
前端:接口异常处理、页面超时提醒、内存溢出、CPU占用过高等,如没有,则写无
- 出现异常的接口,关闭开关,切换到旧接口
7.8 异常恢复
回滚方案,异常恢复方案 。如没有,则写无
前端:超时触发刷新页面,刷新无效重定向首页等,如没有,则写无
无
7.9 禁用设计
业务开关、功能开关等,非必要功能同时应用在高并发场景下必须。如没有,则写无
- 补充开关设计
设计接口切换开关,测试一下新接口有问题,立刻切换旧接口
设计开关切换,nacos配置格式
存放开关文件: controller/common/SwithController.java
user.switch.part3v2:true
默认ture 新接口 ,设置false表示使用旧接口
nacos配置如下:
user:
switch:
part3v2: true
注:part3v2 , 表示part3 代表期数也就是3期,v2表示2阶段
7.10 N+1设计
系统中的每个组件都应做到没有单点故障。如没有,则写无
- 有,可忽略
7.11 监控设计
在设计阶段就要考虑监控的手段 。如没有,则写无。
超领、超卖等业务监控。
前端:页面超时上报,JS报错上报,接口异常上报等,如没有,则写无
- 忽略
7.12 资源隔离设计
应避免单一业务占用全部资源。如没有,则写无
7.13 安全性设计
支付安全、防篡改、数据安全等。如没有,则写无
7.14 模块化、组件化设计(前端技术方案专用)
通用的功能组件,比如分页组件,Loading组件,ModalDialog组件。通用的业务组件,比如站点通用头部,通用footer,通用分享组件。
详见:
- 忽略
7.15 弱网络处理策略(前端技术方案专用)
离线缓存,HTTP Cache,Service Worker 和 Cache Storage API,Workbox
详见:
- 忽略
7.16 移动端适配方案(前端技术方案专用)
-
vw vh: postcss-px2viewport
-
rem: postcss-px2rem
详见:
- 忽略
7.17 静态资源处理(前端技术方案专用)
图片资源CDN上传,,如没有,则写无
详见:
- 忽略
7.18 用户体验设计(前端技术方案专用)
首屏数据秒出(默认数据占位+复用数据显示),耗时不超过250ms(过度动画),如不需要,则写无
滑动帧率维持60 fps,如达不到,则写出原因
选择正确的图片尺寸,如不需要,则写无
详见:
- 忽略
7.19 数据影响范围
-
对新增数据是否有影响?对历史数据是否有影响?
-
历史数据影响的数据量是多少?
详见“5.4 老旧数据兼容、迁移方案”
- 无
8、系统资源评估
列出系统用到的微服务和阿里云中间件,或新增资源,或复用现有资源。如没有,则写无
-
无
8.1 系统流量评估
主要对流量大的服务做一个评估,服务清单及各负责人见:
-
无
8.1.1 总体流量评估
流量的变化可能增加(+)也可能减少(-),如果是重构项目,旧服务有些接口已经逐步废弃,流量预估变化是:-xxxQPS
- 无
8.1.2 C端接口流量评估(包括本服务的接口和调用其他服务的接口)
流量的变化可能增加(+)也可能减少(-),如果某个接口接入的业务场景减少了,流量预估变化是:-xxxQPS;如果接口流量变化预估超过5QPS的,都要写下来。包含但不限于整个全链路的请求评估
说明:减少的QPS主要是基于发表评价和查询评价的内容独立到新的服务,所以原服务此部分流量减少,发表评价和查询评价实际QPS极低,10QPS属于粗略评估
| 接口所属服务 | 服务负责人 | 接口url | 流量预估变化 |
8.2 数据库资源
9、生产服务部署 (前端项目可以写构建方案、打包方案等)
上线后云服务器数量和配置等。如没有,则写无。
注:Pod数不能出现单点,即不能只部署1个Pod,至少3个+
忽略
10、人力计划排期
10.1 预计所需人力:
FTO:@王
- 架构部:2人@何 @王
- 后台部:1个@黄
- 测试部:2人@方 @徐
- 前端部:1人@王 @吴
- 产品部:1人@陈
- APP部:2人@钟 @林
- 运维部:1人
10.2 时间计划:
| 事项 | 时间 | 涉及部门 | 主负责人 | 配合人员 |
| 技术方案 | 架构部 | 王 | ||
| 框架搭建 + 基础设施 | 架构部 | |||
| 后端开发时间 | 2021.12.23 ~ 2021.12.31 | 架构部 | 王 合并 两个开发版本一起提测 | |
| 前端开发时间 | 前端部 | |||
| 前后端联调 | 架构部 前端部 | |||
| 功能测试 边界测试 破坏性测试 安全检测 | 2022.03.14 ~ 2022.03.15 | 架构部 前端部 测试部 | ||
| 压测测试 | 架构部 前端部 测试部 | |||
| 集成测试 | 2022.03.16 | 架构部 前端部 测试部 | ||
| 预发布验收 | 2022.03.17 | 产品部 | ||
| 系统上线 | 2022.03.17 | 架构部 前端部 测试部 | ||
2021-12-22 14:30:00 会议初步确认,以及一些纪要:
- 技术方案文档补充 @王 2021年12月23日 17:00
- 测试用例评审时间 @李
- 联调/冒烟时间
- 提测时间
- 上线时间
2022-02-15 15:00 会议纪要:
- 技术方案两个版本合并在一起,在此文档体现 @王 2月16日 18:30
- 联调/冒烟时间 @吴 @陈
- 测试用例评审 @方
- 提测时间 2022-02-28 @方
- 上线时间 2022-03-17