智能LOGO设计生成器
最值得收藏的Bootstrap免费字体和图标网站
一. PNG透明图片素材网站,谁懒谁用呗。
1. PngImg号称是全世界最大的PNG透明背景图库,目前网站上收集了45000张左右去背图素材,都可以免费下载,并且允许非商业性使用。
PngImg特色就是以去背景的素材为主,主题分门别类,包括:动植物、自然、水果、美食、交通工具、花卉、衣物配件、物件、卡通人物及电影明星、运动、电子产品、武器等等,真的太多了
2. StickPNG网站所有图像都是已经去背景,无需再次抠图,同时拥有多种流行常用的分类资源,目前已有16,000张透明 PNG 背景图像免费下载。
3. PngPix也是免费为大家提供透明的PNG图片,不仅有非常齐全的常用分类资源,也可以利用搜索直接进行查找。
4. freepengs也是一个不错的提供免费PNG图片素材网站,现在是有7万多张已经抠图背景的图片素材。
5. PNG ALL 这个免费PNG图片素材网站用起来也不错,素材类型丰富,加载速度也比较快,最方便一点是首页上直接就做好了很清晰的分类,一目了然。
6. 觅元素 上面也是提供海量的免抠图图片素材,都是可以快速下载,最最重要的是这个是中文站,而缺点是普通用户每天只能下载5张,可以和上面的网站交叉交替使用。
7. 那些免费的砖 免费可商用的资源
7.Free Downloads | 一个免费为设计师提供最佳的矢量素材资源 提供图片壁纸、字体、矢量图标、PS画笔、样式、渐变、纹理等等素材
二. 图标
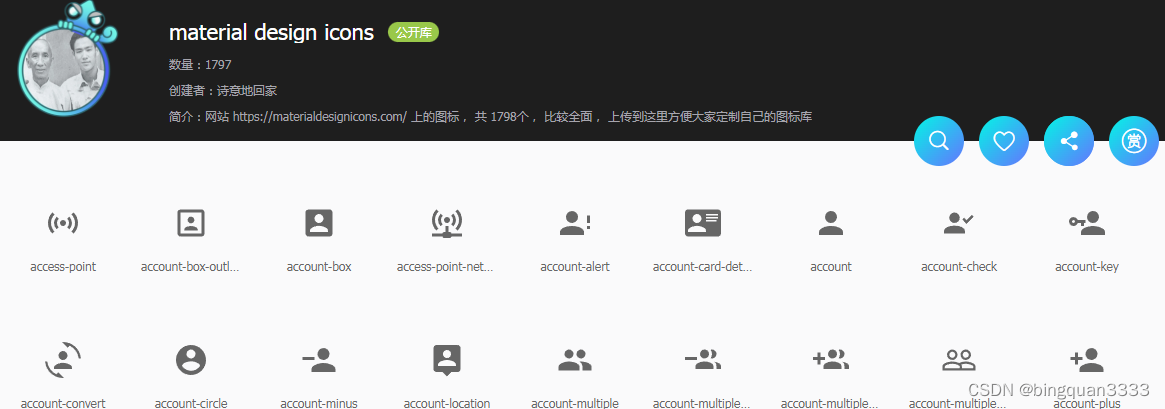
1. iconfont
可以weibo登录
国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具。
清新绿茶手机主题 , 51细体图标,
导航相关

多彩_icon086

创意渐变字母数字图标寒光版

黑白图标库

彩色icon图标
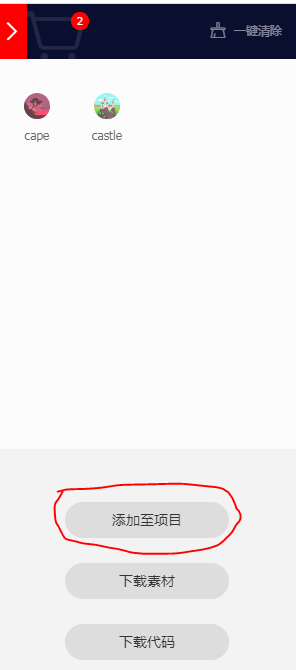
只需挑选出需要的图标将其添加到创建的图标项目中,点击“下载至本地”按钮,就可以下载相应的.ttf图标字体文件。



2. Font Awesome
Font Awesome字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。

Version 5.15.4 , 免费版:1,608 免费图标 , 收费版:7,864 专业图标
英文官网, Font Awesome 4中文网站, Font Awesome 5中文网站
Fontawesome 5 Free版的图标共分为Solid(实心图标)、Regular(常规图标)、Brand(品牌图标)三种类型。(fa-solid-900.ttf 、fa-regular-400.ttf、fa-brands-400.ttf)
使用
1) 进入图标搜索页
搜索地址: https://fontawesome.com/icons...
2) 输入想使用的图标的英文,例如用户的英文是 user

3) 过滤收费图标
搜索结果有些是灰色的表示是收费版的,我们可以在左边点击筛选项Free来过滤掉收费版

4)点击图标查看
选择一个自己满意的图标点进去查看内容

右边是选取哪种样式,这里可以看到这个图标支持solid和regular和light(收费样式). 上边的f007就是图标的编号。
3. OpenMoji
一套开源免费的表情符号

中文网站
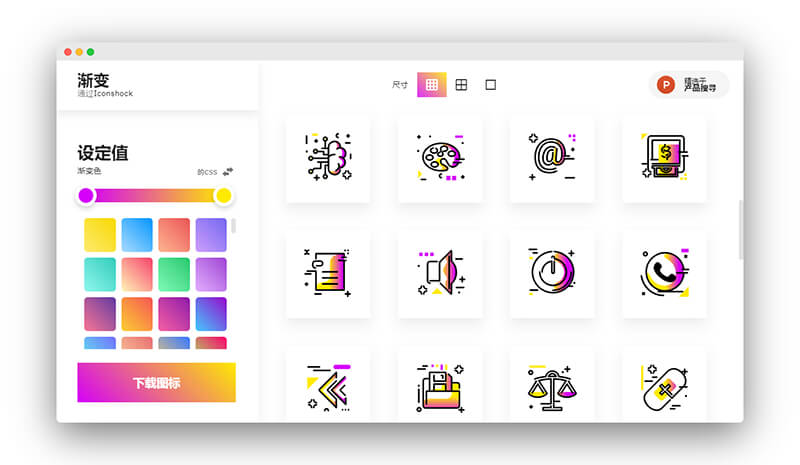
4. iconshock官网 | 200万+专业图标素材库免费使用
SVG 图标素材包的素材网站,iconshock 渐变色网站素材图标,超过 400 多种图标集和超过 30 种样式,仅以线条绘制的简单图标,
iconshock

iconshock 网站左侧显示的 CSS 渐变调色板可以选择所需的配色方案,实时更改图标颜色。图标支持下载 PNG 和 SVG 文件格式,免费版只能个人使用不能商用哦。顺便说一句,付费版本(19美元,约合2,2200日元)可用于商业用途。对于需要网站项目设计的朋友来说这是个不错的设计资源选择方案哦。

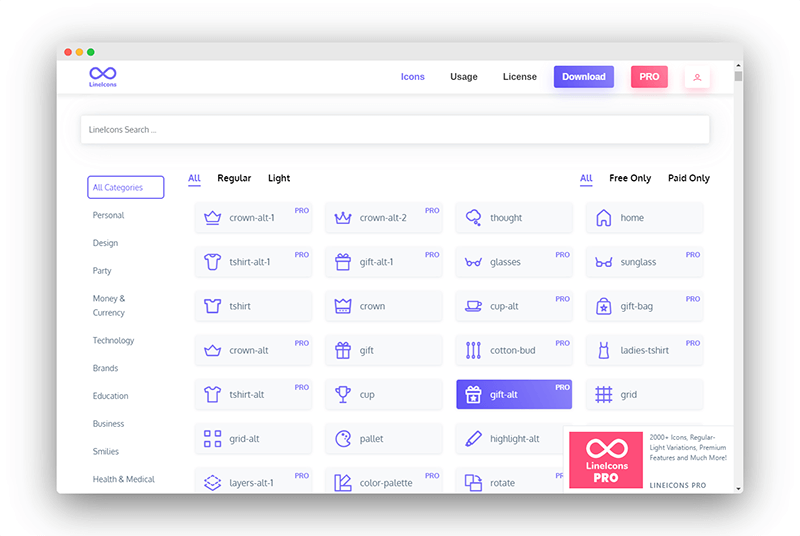
5. LineIcons官网 | 2000款适用设计师和开发人员的图标集
LineIcons 是一组 2000 个线形矢量 icon图标集,分为 20 个类别和常规、浅色组合。图标采用 SVG,Web 字体,AI 和 React 格式。该套件包括免费版和专业版。

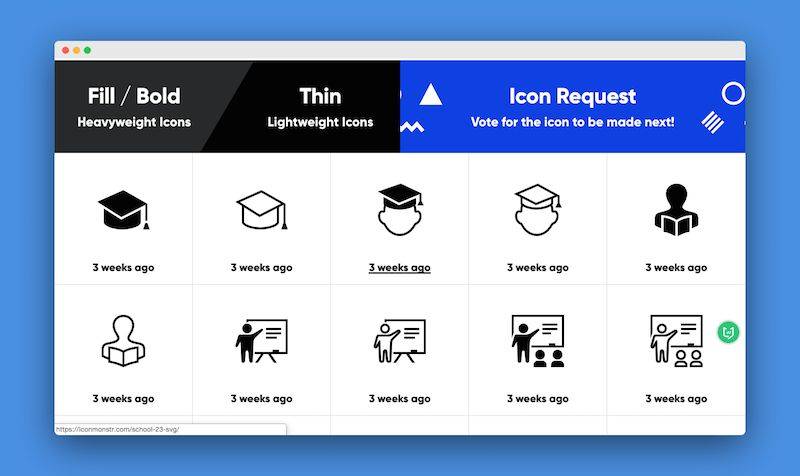
6. IconMonstr官网|4486+免费图标资源下载
一个提供免费的 PNG、SVG、PSD、EPS 格式的矢量图标素材下载站点,不需要繁杂的效果与艳丽的颜色搭配,简约的黑白风格的图标,让你的眼前一亮。完全放心下载可商用,那么开始你的设计创作吧。

7. Streamline官网 |全世界最大的图标库
全世界最大的图标库,内容涵盖了几乎所有类别的 icon 。这次的 Streamline-3.0 更是将图标库更新到超过 10000+ 。
文件类型包括: iconjar 、sketch 、fig 、xd 、svg 、ai 、pdf 、png(需购买官网终极包才能在 Streamline 应用程序中将图标下载为 svg 、pdf 、pdf 格式的文件。)

三大分类
1、轻便型:经典流线型风格。由 1px 大小画笔在 24px 网格上绘制而成。
2、常规型:一种新几何风格,由 1.5px 大小画笔 在 24px 网格上绘制而成。
3、加粗型:一种粗线型立体风,由2px 大小画笔 在 24px 网格上绘制而成。
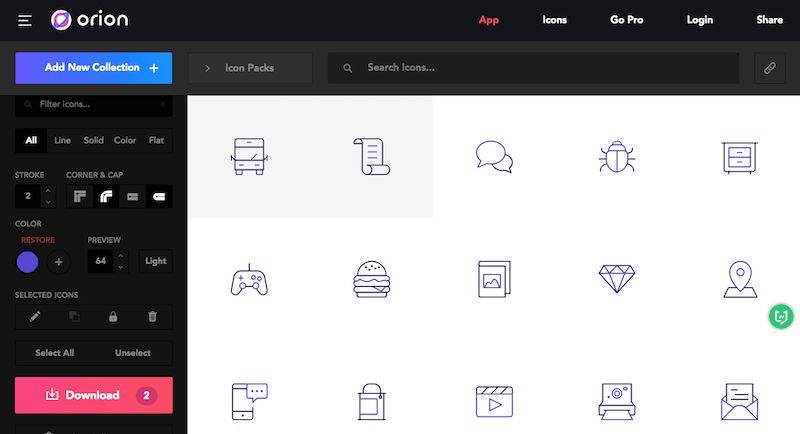
8. Orion官网 |免费创建icon矢量图标资源库
一个海量 icon 矢量图标资源库,超过 6014 免费 SVG 矢量图标可提供免费和收费下载选择,支持在线设计编辑图标源文件,可对图标的颜色、线条粗细、圆角等等统一设计风格,让整套 icon 图库统一视觉风格。

8. 3d icons官网 |3D图标库

三. 字体
1. 中文字体:全套思源黑体字体(免费商用)打包下载
2. 阿里巴巴普惠体
3. Font Awesome 字体
4. 字体天下
5. 字体家
6. 华为 HarmonyOS字体下载
7. 汉仪字库官方网站
8. 字由官网
9. 思源字体
10. 优设网
11. 文泉驿——开彼源兮,斯流永继
12. 字体编辑软件 fontforge
13. 在线字体合并器
汉化:找到 “fontforge.bat”,把 ::set LANGUAGE=en修改为
![]()
字体
Qaranta

关于字体
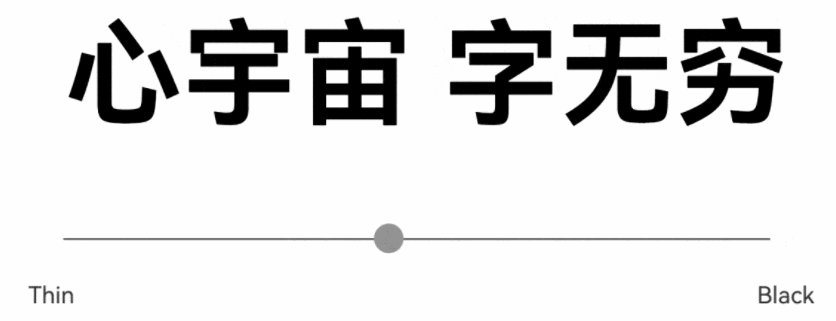
字体有五个轴参数:字宽(Width)、字重(Weight)、视觉尺寸(Optical Size)、书写体(Italic)和斜度(Slant)
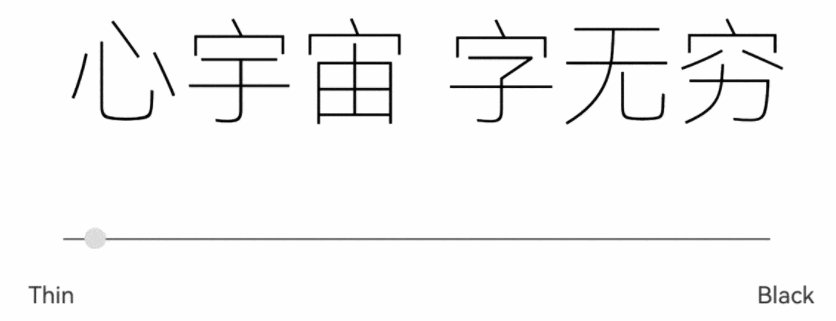
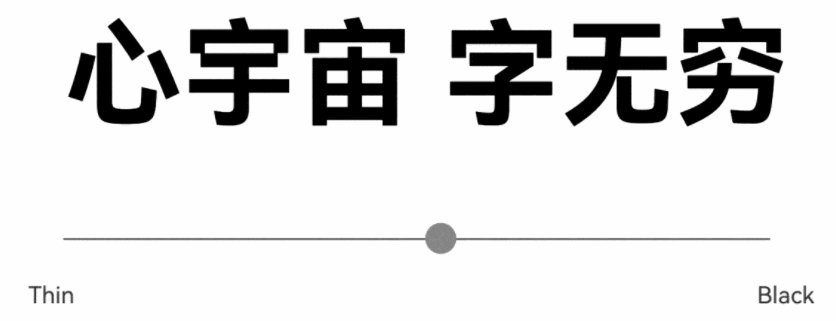
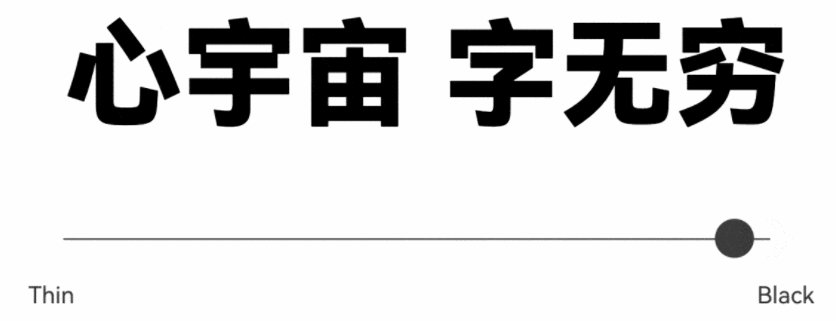
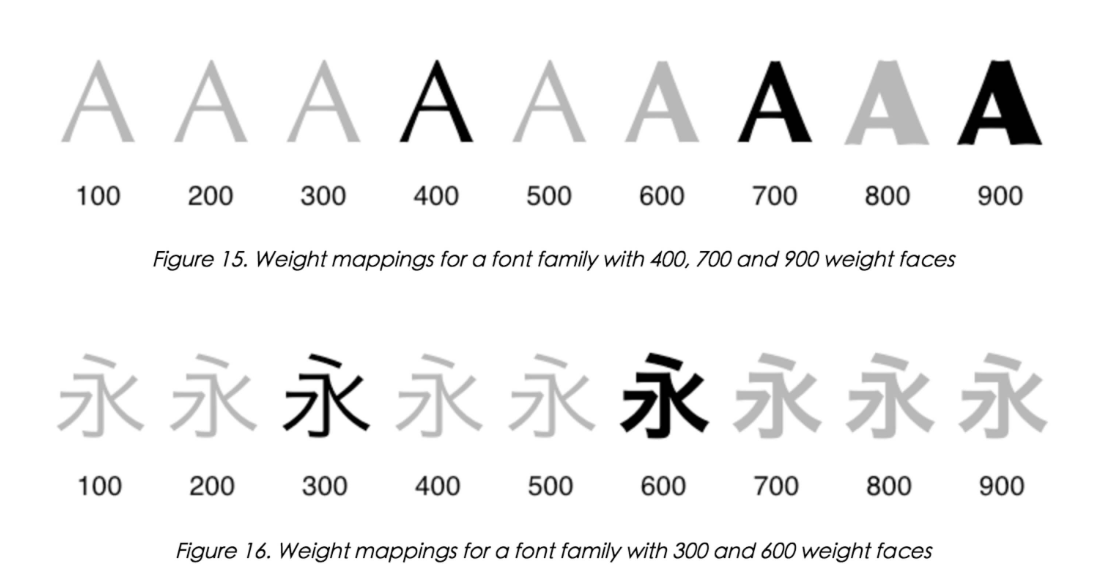
字重(weight),是指相对于字高度的笔画粗细(stroke width)程度
一个字体(typeface)的某个字型(font)的字重常常至少4-6个,其中正常与黑体几乎是必备的:
- 100 - 淡体 Thin ( Hairline )
- 200 - 特细 Extra-light ( ultra-light )
- 300 - 细体 Light
- 350 - 次细 Demi-Light
- 400 - 标准 Regular ( normal / book / plain )
- 500 - 适中 Medium
- 600 - 次粗 Demi-bold / semi-bold
- 700 - 粗体 Bold
- 800 - 特粗 Extra-bold / extra
- 900 - 浓体 Black ( Heavy )
- 950 - 特浓 Extra-black ( Ultra-black )

字宽(Width)

斜度(Slant)

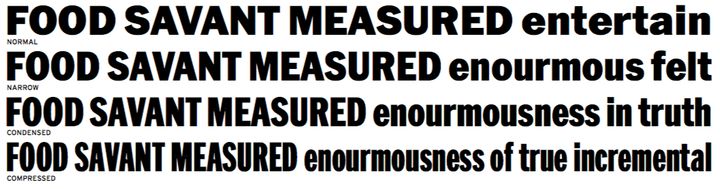
字宽上Compressed 最窄,然后是 Condensed,Narrow,Normal 和 Extended,依次逐渐变宽。每种字宽下又包含多种字重:如 Thin,ExtraLight,Light,Regular,Medium,Bold,Black 和 Ultra 等,笔画的粗细从极细开始依次变粗。当然具体到某款字体可能包含更多的风格如 Extra Compressed,Wide,Hairline,Heavy 等,也有可能包含更少的风格。
作为示例,下面这张图中给出的是 ITC Franklin Gothic 在 Black 字重下四种字宽(Normal,Narrow,Condensed 和 Compressed)下的字样,可以看出在笔画粗细变化较小的情况下字母宽度是明显越来越窄的。

存在这些不同的风格当然主要是由于使用上的需求,但其次还存在技术上的原因。在金属字模时代,由于所有字型都必须单独绘制和制作,设定一组离散的风格谱系然后分别制作相应的凸模是自然而然的做法。到了照相排印和数字排印时代,虽然通过几何变换将字型变形已经成为可能,但各种风格的字型并不是通过简单的几何变换就能衍生出来的。 比如假设我们设计好了 Normal 字宽 Regular 字重下的字型,现在想通过单纯的将字型横向缩小得到 Narrow 风格的字型,那么我们在缩小横向尺寸的同时必然也会同时缩小字型中竖直方向的笔画粗细,而横向的笔画粗细却只能保持不变,如此得到的新字型显然不会具有良好的结构。现代的字体设计软件允许设计师先设计出极窄和极宽/极细和极粗的字型,然后通过线性插值的方法得到中间其它字宽/字重的字型,但这种方法也不是一直有效的,比如下图中 Greta Sans 的字母 i 和冒号在从极粗到极细过程中圆点变成了方点,美元符号 $ 在由宽变窄的过程中失去了中间的一竖,而字母 g 在由宽变窄的过程中更是由双层的 g 变成了单层的 g,这些都不是通过线性插值能够得到的。一种字体的各种风格的字型都可以看做成独特的设计,并不存在设计好一种风格然后在使用时通过几何变换的方式得到其它风格的字型的技术。因而无论从使用需求还是技术限制的角度来看那些 Compressed,Narrow,Bold,Thin 等的字体文件都是必须单独存在的。

华为 HarmonyOS Sans 鸿蒙黑体
华为全新定制字体HarmonyOS Sans由汉仪字库设计,目前支持支持简体中文、繁体中文、拉丁、西里尔、希腊、阿拉伯等5大书写系统,105种语言全球化覆盖。


- HarmonyOS_Sans_SC文件夹是简体中文
- HarmonyOS_Sans_TC文件夹是繁体中文
- 其他几个文件夹是西文字体(Italic、Condensed、Condensed Italic字体),不包含中文
HarmonyOS Sans 1.0支持字符仅在统一码第0平面(BMP),扩B~G全部不支持(不计私用区那些对应GB18030的)。HarmonyOS_Sans_TC字数比SC更少。

OPPO Sans字体
OPPO Sans是OPPO联手汉仪字库开发的,后者是国内成立最早的专业字库公司,作品有旗黑、君黑、简黑、中黑等等。
新字体总共有28874个字符,符合GB18030-2000标准,常用的中文字符都有覆盖。同时又有Light、Regular、Medium、Bold、Black五款字重,从手头的实拍图来看,感觉Bold跟Black字重还是比较接近的.


四. 插画
1. Streamline官网 |全世界最大的图标库
让不懂设计的人也能自制插图。部分免费
完成后的插图,可导出成 PNG、JPG、SVG(付费用户)等格式,并应用到个人项目、博客、图书、周边等场景上。

五. 调色板
油漆 调色板
WebGradients | 渐变色配色
色彩资源库
Paletton | 在线色环配色工具
Uigradients | 渐变色配色
六. 在线工具
在线自动生成.9png图的Android设计切图工具推荐
http://romannurik.github.io/AndroidAssetStudio/nine-patches.html
ps在线版 Photoshop在线精简版,搞定设计官网
http://www.uupoop.com
免费的图像缩放器:ResizePixel
https://www.resizepixel.com/
免费的图像缩放器:BeFunky
https://www.befunky.com/
DesignCap作为一款目前只有网页端的海报设计工具
https://www.designcap.com/
Fotor懒设计会有点印象。Fotor提供数十种模板尺寸,可以满足用户的不同场景需求
https://www.fotor.com.cn/
12种最简单的免费在线图像大小处理工具