vue做了一个简单的天气demo,其中想把天气指数的数据中每条加一个我找的图片,使用js的api实现,我工作中使用的次数也较少,记录一下。
请求的天气数据:lifeIndexData

自己的图片数据:arr

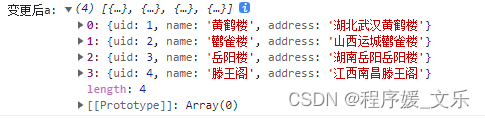
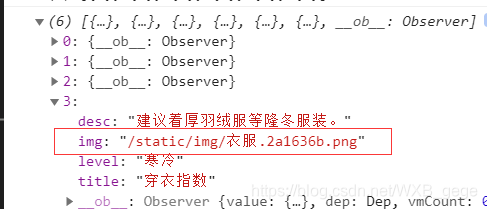
最终实现:this.lifeIndexDatas

lifeIndex(row) {var lifeIndexData = row.index;var arr = [{ img: icon1 },{ img: icon2 },{ img: icon3 },{ img: icon4 },{ img: icon5 },{ img: icon6 },];//关键代码this.lifeIndexDatas = lifeIndexData.map((item, index) => {return { ...item, ...arr[index] };});this.dialogTableVisible = true;},
成品展示: