如何理解语义化标签?
我们平时使用DIV+CSS的布局,但是通过DIV+CSS布局的页面HTML文档不够清晰,不利于浏览器对页面的读取。语义化标签的主要目的就是发挥标签和属性的用途及作用,通过标签本身的意义合作来优化HTML文档结构。
语义化标签有什么优势?
1、 方便页面布局
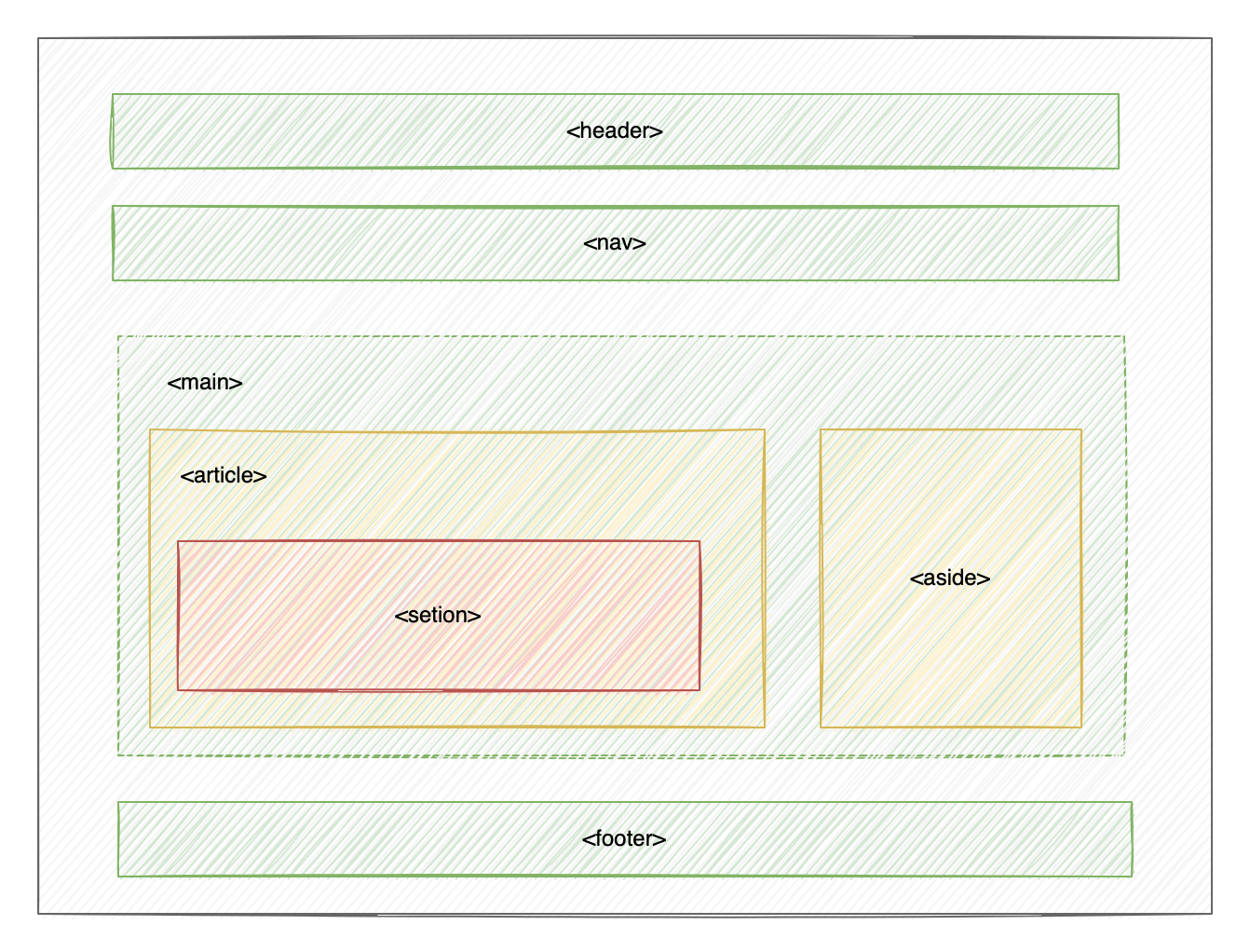
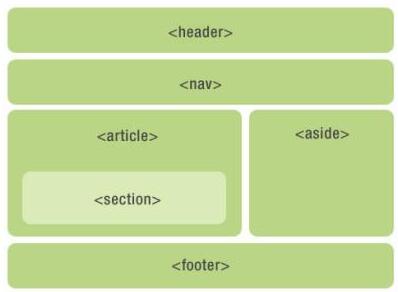
如果我们用div来实现此图的布局,那么就要涉及到加类名或者选择符的问题,还有起名字,很多时候就会弄混。直接用语义化标签就会标记出每个区域的作用并且更好是实现页面布局。

2、 便于特殊化设备读取
语义化标签的实现有利于一些特殊设备的解析,比如盲人阅读器会完全根据你的标签来“读”你的网页。
3、 利于SEO优化
语义化标签能和搜索引擎建立良好沟通,通过标签本身的含义(例如:h1是标题,p是段落,strong是强调)来理解页面内容是搜索引擎分析和理解页面的重要方式之一,使用语义化标签有助于提高页面关键词排名,减少SEO优化难度。
4、 便于团队开发和维护
语义化更具可读性,是下一步网页开发的重要动向,如果遵循W3C标准的团队都遵循这个标准,可以减少差异化。
常见的语义化标签
header标签
HTML5中的header元素是一种具有引导和导航作用的结构元素,该元素可以包含所有通常放在页面头部的内容。header元素通常用来放置整个页面或页面内的一个内容区块的标题,也可以包含网站Logo图片、搜索表单或者其他相关内容。
nav标签
nav元素用于定义导航链接,是HTML5新增的元素,该元素可以将具有导航性质的链接归纳在一个区域中,使页面元素的语义更加明确。其中的导航元素可以链接到站点的其他页面,或者当前页的其他部分。
article标签
article元素代表文档、页面或者应用程序中与上下文不相关的独立部分,该元素经常被用于定义一篇日志、一条新闻或用户评论等。article元素通常使用多个section元素进行划分,一个页面中article元素可以出现多次。
aside标签
aside元素用来定义当前页面或者文章的附属信息部分,它可以包含与当前页面或主要内容相关的引用、侧边栏、广告、导航条等其他类似的有别于主要内容的部分。
aside元素的用法主要分为两种。
● 被包含在article元素内作为主要内容的附属信息。
● 在article元素之外使用,作为页面或站点全局的附属信息部分。最常用的使用形式是侧边栏,其中的内容可以是友情链接、广告单元等。
section标签
section元素用于对网站或应用程序中页面上的内容进行分块,一个section元素通常由内容和标题组成。在使用section元素时,需要注意以下3点。
● 不要将section元素用作设置样式的页面容器,那是div的特性。section元素并非一个普通的容器元素,当一个容器需要被直接定义样式或通过脚本定义行为时,推荐使用div。
● 如果article元素、aside元素或nav元素更符合使用条件,那么不要使用section元素。
● 没有标题的内容区块不要使用section元素定义。
footer标签
footer元素用于定义一个页面或者区域的底部,它可以包含所有通常放在页面底部的内容。在HTML5出现之前,一般使用
标记来定义页面底部,而通过HTML5的footer元素可以轻松实现。
与header元素相同,一个页面中可以包含多个footer元素。同时,也可以在article元素或者section元素中添加footer元素。