vue-plugin-hiprint vue hiprint vue使用hiprint打印控件VUE HiPrint HiPrint简单使用
- 安装相关依赖
- 安装 vue-plugin-hiprint
- JQuery
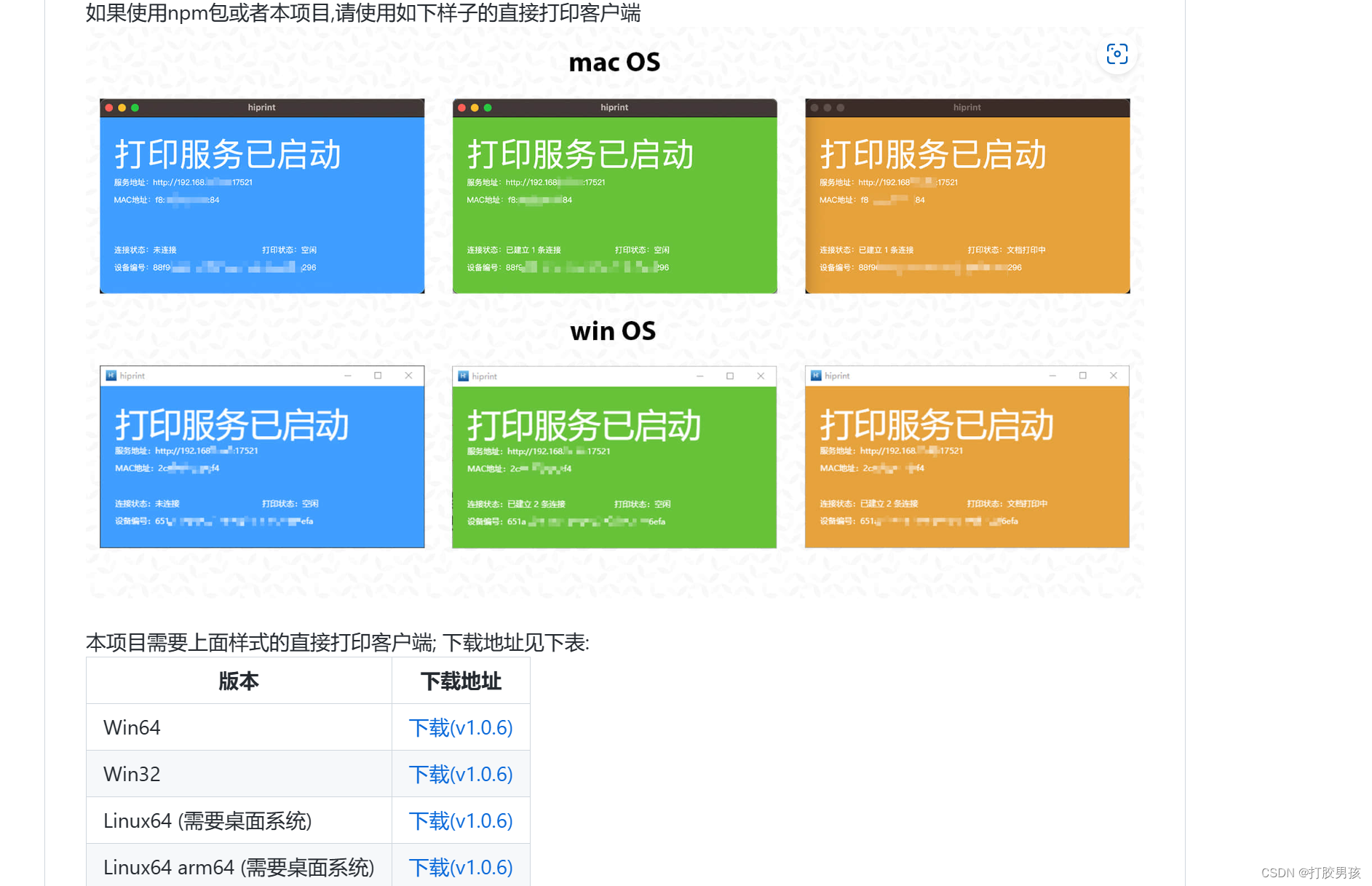
- 安装 打印客户端
- 引入依赖
- 打印 html 内容 - 简单使用
- 根据模版打印 - 简单使用
- 以下内容 和上面demo 没关系 !!!!
- 修改文本样式
- 官方所有 打印示例
安装相关依赖
安装 vue-plugin-hiprint
npm install vue-plugin-hiprint
JQuery
因为 vue-plugin-hiprint 使用到了 JQuery 所以需要安装对应依赖
npm i jquery --save-d
安装 打印客户端
根据自己的系统 安装,静默打印才需要用到

引入依赖
在 main.js 中引入 依赖
/*** 打印插件 Hi Print <a href="https://github.com/CcSimple/vue-plugin-hiprint">参考地址</a>*/import { hiPrintPlugin } from 'vue-plugin-hiprint'
// hiPrintPlugin.disAutoConnect() // 取消自动连接直接打印客户端,如果设置了取消自动连接,后续是获取不到打印机列表的
Vue.use(hiPrintPlugin, '$pluginName')
/*** 将Jquery挂载到 Vue实例中*/import jquery from 'jquery'
Vue.prototype.$ = jquery
打印 html 内容 - 简单使用
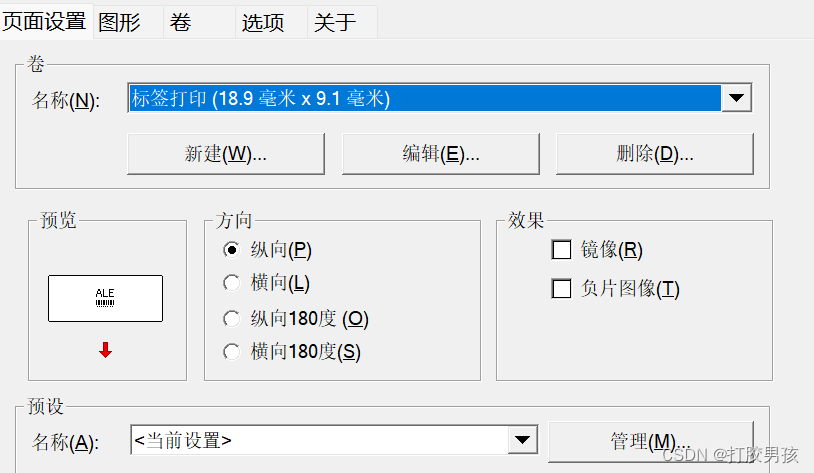
我这边的 demo是 打印条形码,其他的也差不多,纸张大小是 宽 18.9 毫米 高 9毫米
打印机纸张大小:

设计面板大小:

如果 打印出来 比较大,可以将 设计面板 宽 高 都设置比 打印机纸张小一点
实际效果:

完整代码
<!-- 标签设计页面 -->
<template><div><button @click="getPrinterList">获取打印机列表</button><button @click="confirmPrintPrint">打印</button><div id="printDiv" v-print="'#printDiv'" style="display: none;"><!-- 这里打印内容 style 内容大小一定要小于 实际纸张大小,如果打印的纸张够大 可以忽略 --><div style="zoom: 1.1;display: inline-block;width: 18mm;height: 7mm;margin-left: 5px;"><img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAgAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCAB4AWgDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD3+iiigAry3xf8dPDvhnUJdOsoJtWvIiVk8lwkSMP4d5zk/QH866X4n6zcaD8Ntb1C0dkuEhEaOvVDI6x7h7jdn8K4H4NaJo/hv4Zz+N7u1E920dxcvIEDSRxRFgUTOACdhPUZyMnigCXw/wDH+HV/EVho954ZuLKS9uI7dHFyH2l2CgkFF4yRXquua7pvhzSZtU1W6S2tIR8ztySewAHJJ9BXlsv7Q/gqcIJtI1mTYwdd9tCdrDkEZk4I9a5T9pLV7h9e0jRQ7C2itTdlQeGdmZAT9Ahx/vH1oA2r79pWwjumWw8NXNxbg8STXQiYj12hW/nXceBPivoPjqU2duJbLUlUt9luMZcDqUYcNj8D7YrofC/hjTvCvh620mxt4kSOMCVwozM+PmZj3JOf5dK+cvitZQ+AvjBZ6joka225IdQWKIbVVt7KwA9DsOR0+Y0AfVFeN/Fn4s694D8VWul6XaabNBLZJcM11G7MGLuuBtdRjCDt617JXzH+0RDLc/ErS4II2klk0yJERRksxmlAAHrmgD6corwXxz4q+L3hxP7fmjs7DSDIFFtEsc3lA/dEhIJyehKnGfTIrtNI8eaz4q+FD6/4f06GbX1dbf7IcmPzd6qx6jja2/k8dycUAejUV4H4m174v+CrBNb1XWdGmt96h7KNEJXJwMjYrEZ4+VjXY+IvHt7c/AyTxlosn2K9eKFlO1ZPLfz1jcAMCCPvDkUAel0V87aN44+LvjDw9aHw3bea1vuW71Bo7dPOkLsQBvwmAhQfKM5znrX0TQAUUUUAeQ+M/jg/hLxle+HY/DTXz2xjAlW92F98av8Ad8s/3sde1T+DfjJeeK/FdlosvhGewS58zNy9yXCbUZ+nljOduOvevMvHusW/h/8AaOn1e7SV7ezubWWRYgC5Agj6AkDP41654W+Nfhvxd4jtNDsLLVY7q637HnijCDajOckSE9FPagDL8YfHKLwh42uvD83h9riK2aIPdLd7SVdFckJs6jd03c47V6pY3ttqVhBfWcyzW1xGJIpF6MpGQa+cPFPh628V/tLX+h3bMkN3Ht3r1RhYhlb3wwBx3xXQ/B7xLe+FfEV58OPEZ8uWKVvsTMeA3UoD/dYfMv1PqKAO28K/E3/hJviHrfhT+yPs39mef/pX2nf5vlyrH9zYMZ3Z6nGMc1teMvHmh+BrBLjVp2MsufJtoRullx1wMjA9yQK8l+Fn/JwvjX/t+/8AStKq6bp8PxE/aK1mPWl8+z0oy7bd+VZYXEarj03NuI78+tAGm/7Sce8vH4Sna1DY803mD+XlkZ9s1654Q8SweL/C1lrttBJBFdB8RSEFlKuyHp7qa4/xJ8ZfC/gvXrnw9dadqZlswgP2WCLysMiuAuXHZh2rY8NePtF17wRqfiDSLKe2sdOM2+KeNIyWRBIxAViMHd19c0AUtb+JotPH1p4O0TSP7W1CTH2h/tPlJb9+TsbOF5PpwOTwM/WfjB/ZHxQi8F/2F5u+7trb7Z9r2484Id2zYem/pnnHauc/Z6099Rk8Q+LL0+be3Nx5Hmt1yf3kn5lk/KuT8Zf8nQ23/YV03/0GGgD6P13U/wCxPD2p6t5PnfYbSW58rdt37ELbc4OM4xnBrj/hl8Tf+Fjf2p/xKP7P+weV/wAvPm79+/8A2FxjZ79a6Dx3/wAk88S/9gq6/wDRTV4/+zL/AMzT/wBun/tagD0D4ZfE3/hY39qf8Sj+z/sHlf8ALz5u/fv/ANhcY2e/Ws3XvjKln44Twr4f0JtcvN4hd0uvKUS91HyNkKOp4AwfSvB/Bvji78HeFfEkWnI632pNbwx3AHECgS7jn+9g8fie1e3fAvwRYaT4ai8StNFd6lqSZEqHcIEz9wH+9kfN7jHbkA2rn4nPo/xBt/C3iHRl09LtR9mv0u/NikLcKMFFwM5XPY47HNehV5J+0Hocd94Cj1YKBcaZcIwfuEchCP8AvoofwrsvAviJdY+HGla5f3CJ/om65nlYKoMeVd2J4AypJNAHU0V4v8a/Hdn/AMIbZ/8ACL+K4Pt39oJv/szUR5nl+XJnPltnbnb7ZxXqFj4s8N6neR2dh4g0q7upM7IYL2OR2wCThQcnABP4UAa7MqIXdgqqMkk4AFeHD9o+2OqrCfDbjT2ufKF4bz+DcAX2+X1wQdue/XvXY/GbxL/wjnw5vhE+261D/Q4cHn5gd5/BA3PqRXkXiPwX9i/Z40DUxFi5juftkxx/yzn4B/IQ0AfToIYAggg8givBrT9paGa8giuPC5ggeRVklGobtik8tjyxnA5xkV6L8J/EH/CR/DjSrl33XFvH9ln9d0fy5PuV2n8a+XdG8Ptq3gLxJqUKkzaVPaSnH/PN/NVv12H6A0AfawIZQykEEZBHevFfEn7QtvofiPUNKtvD322K0maH7R9u8veV4b5fLPGcjrzjNaPh74iLB8Ajrzyg32n25suTkmdcJHn1yCjH6mvBNd0B9M8CeG9VuA32jV57yYlupjXylXP1O8/8CFAH2rRRRQAUUUUAFFFFAGJ4v0BfFPhLU9EZwhu4SqOwyFccqT7BgDXgfgr4i3Xwwhu/B3jHRLl7RHcqqqpZQ33htYhXRuSDnueuePpeuT8beIfBmiRWkXjA2pjud/kJc2TXAbbt3cBGx95evrQB86fFLxf4d8Z3ekweFtHktfs/miQi2SMzM+zaAqEk42nr616f8e/Ad9r9naeINKge4uLGMxXEMYy7RZyGUd9pLZHo3tXXW/iP4deHvDVp4os49PsNLvJTBBdW2nMhd/mBG1U3D/Vt1Hb6V1Wt63p3hzR59W1a4+z2MG3zJdjPt3MFHCgk8kDgUAeLeGP2h9NtPD1va6/pt++o28YjMlsqMs2BgMdzAqT36/0rmdJsdX+NXxRXXbixa30W3kQSMeVSJDkRhv4mY5zjpuJ6V6jH42+EXiLWraErpd7qN3MsUTTaQ5Z5GICjc0XGSRyTXZa74i0DwRpENzqs6afYGQQReXAzKGILBQqKccKe2OKANyvnD44amNF+MvhzVTH5osrW2ufLzjdsuJGxn3xXs/iT4ieFfCOox2Guar9kupIhMqfZ5ZMoSQDlFI6qfyqTUrXwhrOjL4n1TTNNvrNbIXK3d1YrKwt9pkyAylsYJO3GeTxmgDx/4r/F/Q/EHgy48P6XBefa7mRBcLcQ+X5ARwxU8/e3KBgcdeaqfY/Efgf9nTzbX7RaXOo6iJ7gplZIIHXaOeq52J/33iu9l+Jfwgn1EajLcafJfAgi5fSZTKCP9rys/rXf+INW0rQ9CutQ1uVY9NjAWdniMgwzBQCoBJyWA6d6APkTUrfwQvguK4sr7Vr3xPKEa4WVQsMBz8/bkdgcnOQeOlenf82h/wCf+f8Ar0DQ9Y+GOs6JrUukWelSabZwibUlXSyibBlwWUxjf/qycAHlR7VY8N+J/h74ugk8MaGLG7tY4jM2n/2e0cIQOCTtdAv32B+pzQBW+CKgfCLRCAASbgn3/fyV6DWPfXuheCfDkl1MkGmaRaYyIICEj3uBwiDuzdh3zWfo/wARPCuvadql/pmq+fa6XF514/2eVfKTDHOGUE8I3TPSgDqKK8//AOF2/Dz/AKGH/wAkrj/43Wx4k+InhXwjqMdhrmq/ZLqSITKn2eWTKEkA5RSOqn8qAPnr4lXlpp/7Qs97fx+ZZ295YyzptDbo1jhLDB68A8V6nofxW+HF1r1haaZpTQX1zOlvBIunxoQznYPmByBzz7VteJdY+GNnFp+t+IrPSpP7YiE1tdT6UZnnQKmCT5ZYYVk+9j07VH4U1H4V+I9ZEHhvTtGl1C2T7Upj0jymjCso3hmjGCGZehzQBwf/ADd5/n/nwrpfjZ4Fl1fTIvFOjqyaxpQDsYuGkiU7sj/aQ/MPbPtXR2/if4e3enXfjyAWLx2kohn1X+z2EyOQqAZKeYeHVeOxx0zWx4Z8beHfGQuhoOofbPsuzz/3Eke3du2/fUZztbp6UAeE/AK/n1X4r63qN0Q1xd2E88pUYBdp4mOB25Jq742s9a+FvxVk8badZm50m+ctNgHbl/8AWRsR90lvmB+nXBFejXXi74X+BPEN1ZsunaTqsShJ/s2lsrbWCuAXjjwQRtOM+npXU+H/ABNofjLS5rzRrpb2zWQwSM0LoNwUEqQ4BPDDtjmgDxfxR8ZPA+veGdUjTw9cHV721kgWSa1iJR2TaGMm4nA4x347VofBrTZ9Q+CHiWxWNw97NdxRZGN263RQR685H4V29pL8NbmfXZ7bS9HM2gljqUg0sBoCu/dzs+b/AFb/AHc9PcVCvxr+HSIETXwqqMACyuAAP+/dAHK/s238b+FtY0zIE0F8J2Xvh0VR+sZrlvjZo+peG/iVZ+M7WBntpHgmWXBKpPFgBW9MhFI9efQ1ctry38LeL734jeEJv7R8GzTGHVVVTE1u7smQEcKW+Z0ZSB3K8DmvTbb4s/D/AFu7g0qLWEuZbyRYI4HspsSMxACncmOSR14oA848X/H3Stb8FX2l6bpl9Ff31u1vIZwnlxq4w+CGJbgkDgevtXS/ADwpe6D4XvdS1CB4JdUkRo43GG8pAdrEdslm/DB71q6l4l+FPhDxDNZXlvpVhqtuVMnlaS25Syhh86RkdCDwa7jW9b07w5o8+ratcfZ7GDb5kuxn27mCjhQSeSBwKAPnj4GeGtO8W6B4x0fU4t8EwtCrD70bjzsOp7Ef/W6Gm+E9f1X4K+OZ/DfiAs+jXDhi6glQDws6D04ww9vVa9hl8T/D3wNp1jfoLHSbXWohNbvaaeyfaEABBIjTPAkH3sfePvRp3ib4efEjUhYwCw1q6toWmCXWnMfLTKhiDIgA5K8D+lAGR8c9Wto/hLcqkqSLqMsEcDK2Q43iTIPcYQ1p/DPQ4z8G9J0nUYS8F3ZyebGSV3RzMzYyORlX7V5f8TZLCf4j6T4d8QiPw94T06LzoYoo93noWIJVIQ23cVKjOMAE9TivUtM+LfgG9vLPS9P1pWmnkS3t4Vs51BZiFVRlAByQOeKAPM/jZ8PfC3hPwZZ3+h6ULS5k1BIWcTyPlDHISMMxHVR+VesaL8MPB3h3V4NV0rRlt72Dd5couJW27lKnhmI6EjpWtb+KdGu/FF34agvN+r2kQmnt/KcbEIUg7iNp++vQ9/rRceKdGtPFFp4anvNmr3cRmgt/Kc70AYk7gNo+43U9vpQB4J8aL+48ZfFDS/CGnuCLYpB6gTSkFifYLtz6YNbd58FPG1xpL2Evj64ubTywotJJJjEwX7q7S2McDtxXoniLUvAHgjVLbVNatdOsNRu2keG7XTi8rsMbzvRCQfnGSTzn610mia3p3iPR4NW0m4+0WM+7y5djJu2sVPDAEcgjkUAeEfs5649pq+seGbklDIv2mNG42uh2uPqQV/75pv7O1hBqumeM9Pul3291DbwyL6qwmB/nXput6/8ADfwN4jR9Th03TtYljNwJotNJlZXLKW3oh5JDZ5z+dSeFPE/w9k07Wb/wuLG3tbGJZtQe009oNqAOQSNgLYCv0z39aAPmWPTtaj1eb4dBj++1dFYY48xd0e7/AHSGz9AK9J/aJsINL03wZp9qmy3tYriGNfRVEIH6CvULjxJ8O7TTbTx3OlgkV3MYoNU/s5jM8gDKRkJ5g4Rhk9h9K0dPu/B3xI04X8FtY61a2srQq93ZZ8t8KWAEq5GQV6dePSgDqKKKKACiiigAooooAK+f/wBpr/mVv+3v/wBo19AV8/8A7TX/ADK3/b3/AO0aAMDxD/ya94T/AOwrJ/6FdV6/8bf+SQ67/wBu/wD6UR15B4h/5Ne8J/8AYVk/9Cuq9f8Ajb/ySHXf+3f/ANKI6APmDwJ/yUPw1/2FbX/0ate//tHf8k80/wD7Csf/AKKlrwDwJ/yUPw1/2FbX/wBGrXv/AO0d/wAk80//ALCsf/oqWgDgP2jv+Sh6f/2Co/8A0bLXr/8Azb1/3Kn/ALaV5B+0d/yUPT/+wVH/AOjZa9f/AObev+5U/wDbSgD5Ar6/+Nv/ACSHXf8At3/9KI6+QK+v/jb/AMkh13/t3/8ASiOgDyD4Qf8AJPPid/2Ch/6KuKP2cf8Akoeof9gqT/0bFR8IP+SefE7/ALBQ/wDRVxR+zj/yUPUP+wVJ/wCjYqAPX/jb/wAkh13/ALd//SiOvIPhB/yTz4nf9gof+irivX/jb/ySHXf+3f8A9KI68g+EH/JPPid/2Ch/6KuKAPH69g/aO/5KHp//AGCo/wD0bLXj9ewftHf8lD0//sFR/wDo2WgA+L//ACTz4Y/9go/+irej9nH/AJKHqH/YKk/9GxUfF/8A5J58Mf8AsFH/ANFW9H7OP/JQ9Q/7BUn/AKNioAPD3/Jr3iz/ALCsf/oVrW/+zL/zNP8A26f+1qwPD3/Jr3iz/sKx/wDoVrW/+zL/AMzT/wBun/tagDgPjb/yV7Xf+3f/ANJ469f/AGcf+Seah/2FZP8A0VFXkHxt/wCSva7/ANu//pPHXr/7OP8AyTzUP+wrJ/6KioA5/wAN/wDNdP8At5/9uq8Ar3/w3/zXT/t5/wDbqvAKAPYPD3/Jr3iz/sKx/wDoVrXn/gT/AJKH4a/7Ctr/AOjVr0Dw9/ya94s/7Csf/oVrXn/gT/kofhr/ALCtr/6NWgDoPjb/AMle13/t3/8ASeOvf/jb/wAkh13/ALd//SiOvAPjb/yV7Xf+3f8A9J469/8Ajb/ySHXf+3f/ANKI6APIPi//AMk8+GP/AGCj/wCirej9nH/koeof9gqT/wBGxUfF/wD5J58Mf+wUf/RVvR+zj/yUPUP+wVJ/6NioAP2jv+Sh6f8A9gqP/wBGy15/4E/5KH4a/wCwra/+jVr0D9o7/koen/8AYKj/APRstef+BP8Akofhr/sK2v8A6NWgD3/w9/ydD4s/7BUf/oNrR4h/5Oh8J/8AYKk/9BuqPD3/ACdD4s/7BUf/AKDa0eIf+TofCf8A2CpP/QbqgDn/ANpr/mVv+3v/ANo16B8Ev+SQ6F/28f8ApRJXn/7TX/Mrf9vf/tGvQPgl/wAkh0L/ALeP/SiSgDyD9o7/AJKHp/8A2Co//RstHwg/5J58Tv8AsFD/ANFXFH7R3/JQ9P8A+wVH/wCjZaPhB/yTz4nf9gof+irigA8Q/wDJr3hP/sKyf+hXVd/+zj/yTzUP+wrJ/wCioq4DxD/ya94T/wCwrJ/6FdV3/wCzj/yTzUP+wrJ/6KioA9gooooAKKKKACiiigAr5/8A2mv+ZW/7e/8A2jX0BXz/APtNf8yt/wBvf/tGgDA8Q/8AJr3hP/sKyf8AoV1Xr/xt/wCSQ67/ANu//pRHXkHiH/k17wn/ANhWT/0K6r1/42/8kh13/t3/APSiOgD5g8Cf8lD8Nf8AYVtf/Rq17/8AtHf8k80//sKx/wDoqWvAPAn/ACUPw1/2FbX/ANGrXv8A+0d/yTzT/wDsKx/+ipaAOA/aO/5KHp//AGCo/wD0bLXr/wDzb1/3Kn/tpXkH7R3/ACUPT/8AsFR/+jZa9f8A+bev+5U/9tKAPkCvr/42/wDJIdd/7d//AEojr5Ar6/8Ajb/ySHXf+3f/ANKI6APIPhB/yTz4nf8AYKH/AKKuKP2cf+Sh6h/2CpP/AEbFR8IP+SefE7/sFD/0VcUfs4/8lD1D/sFSf+jYqAPX/jb/AMkh13/t3/8ASiOvIPhB/wAk8+J3/YKH/oq4r1/42/8AJIdd/wC3f/0ojryD4Qf8k8+J3/YKH/oq4oA8fr2D9o7/AJKHp/8A2Co//RsteP17B+0d/wAlD0//ALBUf/o2WgA+L/8AyTz4Y/8AYKP/AKKt6P2cf+Sh6h/2CpP/AEbFR8X/APknnwx/7BR/9FW9H7OP/JQ9Q/7BUn/o2KgA8Pf8mveLP+wrH/6Fa1v/ALMv/M0/9un/ALWrA8Pf8mveLP8AsKx/+hWtb/7Mv/M0/wDbp/7WoA4D42/8le13/t3/APSeOvX/ANnH/knmof8AYVk/9FRV5B8bf+Sva7/27/8ApPHXr/7OP/JPNQ/7Csn/AKKioA5/w3/zXT/t5/8AbqvAK9/8N/8ANdP+3n/26rwCgD2Dw9/ya94s/wCwrH/6Fa15/wCBP+Sh+Gv+wra/+jVr0Dw9/wAmveLP+wrH/wChWtef+BP+Sh+Gv+wra/8Ao1aAOg+Nv/JXtd/7d/8A0njr3/42/wDJIdd/7d//AEojrwD42/8AJXtd/wC3f/0njr3/AONv/JIdd/7d/wD0ojoA8g+L/wDyTz4Y/wDYKP8A6Kt6P2cf+Sh6h/2CpP8A0bFR8X/+SefDH/sFH/0Vb0fs4/8AJQ9Q/wCwVJ/6NioAP2jv+Sh6f/2Co/8A0bLXn/gT/kofhr/sK2v/AKNWvQP2jv8Akoen/wDYKj/9Gy15/wCBP+Sh+Gv+wra/+jVoA9/8Pf8AJ0Piz/sFR/8AoNrR4h/5Oh8J/wDYKk/9BuqPD3/J0Piz/sFR/wDoNrR4h/5Oh8J/9gqT/wBBuqAOf/aa/wCZW/7e/wD2jXoHwS/5JDoX/bx/6USV5/8AtNf8yt/29/8AtGvQPgl/ySHQv+3j/wBKJKAPIP2jv+Sh6f8A9gqP/wBGy0fCD/knnxO/7BQ/9FXFH7R3/JQ9P/7BUf8A6Nlo+EH/ACTz4nf9gof+irigA8Q/8mveE/8AsKyf+hXVd/8As4/8k81D/sKyf+ioq4DxD/ya94T/AOwrJ/6FdV3/AOzj/wAk81D/ALCsn/oqKgD2CiiigAooooAKKKKACvn/APaa/wCZW/7e/wD2jX0BXz/+01/zK3/b3/7RoAwPEP8Aya94T/7Csn/oV1Xr/wAbf+SQ67/27/8ApRHXkHiH/k17wn/2FZP/AEK6r1/42/8AJIdd/wC3f/0ojoA+YPAn/JQ/DX/YVtf/AEate/8A7R3/ACTzT/8AsKx/+ipa8A8Cf8lD8Nf9hW1/9GrXv/7R3/JPNP8A+wrH/wCipaAOA/aO/wCSh6f/ANgqP/0bLXr/APzb1/3Kn/tpXkH7R3/JQ9P/AOwVH/6Nlr1//m3r/uVP/bSgD5Ar6/8Ajb/ySHXf+3f/ANKI6+QK+v8A42/8kh13/t3/APSiOgDyD4Qf8k8+J3/YKH/oq4o/Zx/5KHqH/YKk/wDRsVHwg/5J58Tv+wUP/RVxR+zj/wAlD1D/ALBUn/o2KgD1/wCNv/JIdd/7d/8A0ojryD4Qf8k8+J3/AGCh/wCirivX/jb/AMkh13/t3/8ASiOvIPhB/wAk8+J3/YKH/oq4oA8fr2D9o7/koen/APYKj/8ARsteP17B+0d/yUPT/wDsFR/+jZaAD4v/APJPPhj/ANgo/wDoq3o/Zx/5KHqH/YKk/wDRsVHxf/5J58Mf+wUf/RVvR+zj/wAlD1D/ALBUn/o2KgA8Pf8AJr3iz/sKx/8AoVrW/wDsy/8AM0/9un/tasDw9/ya94s/7Csf/oVrW/8Asy/8zT/26f8AtagDgPjb/wAle13/ALd//SeOvX/2cf8Aknmof9hWT/0VFXkHxt/5K9rv/bv/AOk8dev/ALOP/JPNQ/7Csn/oqKgDn/Df/NdP+3n/ANuq8Ar3/wAN/wDNdP8At5/9uq8AoA9g8Pf8mveLP+wrH/6Fa15/4E/5KH4a/wCwra/+jVr0Dw9/ya94s/7Csf8A6Fa15/4E/wCSh+Gv+wra/wDo1aAOg+Nv/JXtd/7d/wD0njr3/wCNv/JIdd/7d/8A0ojrwD42/wDJXtd/7d//AEnjr3/42/8AJIdd/wC3f/0ojoA8g+L/APyTz4Y/9go/+irej9nH/koeof8AYKk/9GxUfF//AJJ58Mf+wUf/AEVb0fs4/wDJQ9Q/7BUn/o2KgA/aO/5KHp//AGCo/wD0bLXn/gT/AJKH4a/7Ctr/AOjVr0D9o7/koen/APYKj/8ARstef+BP+Sh+Gv8AsK2v/o1aAPf/AA9/ydD4s/7BUf8A6Da0eIf+TofCf/YKk/8AQbqjw9/ydD4s/wCwVH/6Da0eIf8Ak6Hwn/2CpP8A0G6oA5/9pr/mVv8At7/9o16B8Ev+SQ6F/wBvH/pRJXn/AO01/wAyt/29/wDtGvQPgl/ySHQv+3j/ANKJKAPIP2jv+Sh6f/2Co/8A0bLR8IP+SefE7/sFD/0VcUftHf8AJQ9P/wCwVH/6Nlo+EH/JPPid/wBgof8Aoq4oAPEP/Jr3hP8A7Csn/oV1Xf8A7OP/ACTzUP8AsKyf+ioq4DxD/wAmveE/+wrJ/wChXVd/+zj/AMk81D/sKyf+ioqAPYKKKKACiiigAooooAK+f/2mv+ZW/wC3v/2jX0BXP+J/BPh3xj9l/t/T/tn2Xf5P76SPbuxu+4wznavX0oA8A8Q/8mveE/8AsKyf+hXVev8Axt/5JDrv/bv/AOlEdbFx8O/Ct34XtPDU+lb9ItJTNBb/AGiUbHJYk7g24/fbqe/0rY1vRNO8R6PPpOrW/wBosZ9vmRb2TdtYMOVII5APBoA+MPAn/JQ/DX/YVtf/AEate/8A7R3/ACTzT/8AsKx/+ipa6iw+EHgTTNRtr+z0Ly7q1lSaF/tc52upBU4L4OCB1roPEnhbRvF2nR2GuWf2u1jlEyp5rx4cAgHKEHox/OgD54/aO/5KHp//AGCo/wD0bLXr/wDzb1/3Kn/tpWx4k+HfhXxdqMd/rmlfa7qOIQq/2iWPCAkgYRgOrH862P7E07/hHv7A+z/8Sz7J9i8je3+p2bNu7O77vGc596APhCvr/wCNv/JIdd/7d/8A0ojo/wCFJfDz/oXv/J24/wDjldhreiad4j0efSdWt/tFjPt8yLeybtrBhypBHIB4NAHzh8IP+SefE7/sFD/0VcUfs4/8lD1D/sFSf+jYq930f4d+FdB07VLDTNK8i11SLybxPtEreamGGMsxI4dumOtHhv4d+FfCOoyX+h6V9kupIjCz/aJZMoSCRh2I6qPyoAx/jb/ySHXf+3f/ANKI68g+EH/JPPid/wBgof8Aoq4r6P1vRNO8R6PPpOrW/wBosZ9vmRb2TdtYMOVII5APBrH0f4d+FdB07VLDTNK8i11SLybxPtEreamGGMsxI4dumOtAHxRXsH7R3/JQ9P8A+wVH/wCjZa9f/wCFJfDz/oXv/J24/wDjlbHiT4d+FfF2ox3+uaV9ruo4hCr/AGiWPCAkgYRgOrH86APCPi//AMk8+GP/AGCj/wCirej9nH/koeof9gqT/wBGxV7vrHw78K69p2l2Gp6V59rpcXk2afaJV8pMKMZVgTwi9c9KPDfw78K+EdRkv9D0r7JdSRGFn+0SyZQkEjDsR1UflQB4R4e/5Ne8Wf8AYVj/APQrWt/9mX/maf8At0/9rV6xb/DvwraeF7vw1BpWzSLuUTT2/wBolO9wVIO4tuH3F6Ht9aseGPBPh3wd9q/sDT/sf2rZ5376STdtzt++xxjc3T1oA+YPjb/yV7Xf+3f/ANJ469f/AGcf+Seah/2FZP8A0VFXYa38LfBviPWJ9W1bRvtF9Pt8yX7VMm7aoUcK4A4AHArY8N+FtG8I6dJYaHZ/ZLWSUzMnmvJlyACcuSeij8qAPF/Df/NdP+3n/wBuq8Ar7ftvBPh2z/t3yNP2f29u/tL99IfP3b89W+X/AFj/AHcdfYVz/wDwpL4ef9C9/wCTtx/8coA8g8Pf8mveLP8AsKx/+hWtef8AgT/kofhr/sK2v/o1a+t7f4d+FbTwvd+GoNK2aRdyiae3+0Sne4KkHcW3D7i9D2+tZ9h8IPAmmajbX9noXl3VrKk0L/a5ztdSCpwXwcEDrQB88fG3/kr2u/8Abv8A+k8de/8Axt/5JDrv/bv/AOlEdaGt/C3wb4j1ifVtW0b7RfT7fMl+1TJu2qFHCuAOABwK6DW9E07xHo8+k6tb/aLGfb5kW9k3bWDDlSCOQDwaAPnD4v8A/JPPhj/2Cj/6Kt6P2cf+Sh6h/wBgqT/0bFXu+sfDvwrr2naXYanpXn2ulxeTZp9olXykwoxlWBPCL1z0o8N/Dvwr4R1GS/0PSvsl1JEYWf7RLJlCQSMOxHVR+VAHhH7R3/JQ9P8A+wVH/wCjZa8/8Cf8lD8Nf9hW1/8ARq19b+JPh34V8XajHf65pX2u6jiEKv8AaJY8ICSBhGA6sfzrPsPhB4E0zUba/s9C8u6tZUmhf7XOdrqQVOC+DggdaAOX8Pf8nQ+LP+wVH/6Da0eIf+TofCf/AGCpP/QbqvSLfwto1p4ou/EsFns1e7iEM9x5rnegCgDaTtH3F6Dt9aLjwto134otPEs9nv1e0iMMFx5rjYhDAjaDtP326jv9KAPF/wBpr/mVv+3v/wBo16B8Ev8AkkOhf9vH/pRJXQeJ/BPh3xj9l/t/T/tn2Xf5P76SPbuxu+4wznavX0rQ0TRNO8OaPBpOk2/2exg3eXFvZ9u5ix5Yknkk8mgD5w/aO/5KHp//AGCo/wD0bLR8IP8AknnxO/7BQ/8ARVxXu/iT4d+FfF2ox3+uaV9ruo4hCr/aJY8ICSBhGA6sfzo0f4d+FdB07VLDTNK8i11SLybxPtEreamGGMsxI4dumOtAHhHiH/k17wn/ANhWT/0K6rv/ANnH/knmof8AYVk/9FRV3Fx8O/Ct34XtPDU+lb9ItJTNBb/aJRscliTuDbj99up7/StDw34W0bwjp0lhodn9ktZJTMyea8mXIAJy5J6KPyoA2KKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigArgfGPxe8L+EVngN0NQ1KMlPsdq2Srjgh26Jg8HuPSu+rxP4qfDfw5ongjxT4jgtpJdVup0nM88m7yzJcoWCAYAHzEdCcd6APTPBPif8A4THwhY6/9j+x/avM/ceb5m3bIyfewM5256d65Hxr8ZbPwp4gm0Gz0S81TUbdVaZUby0XcoYYOGJ4Ydsc1e+CX/JIdC/7eP8A0okrr7ptI0KK/wBYufs1mr4ku7pwF3bVCgse/AAA/KgDjfh/8XNL8dXsummzl07U40L/AGeRw6uo67WwOR3BA/ni/wCP/iCPA40+KPRrvVbu/wDM8mG3OMBNucnBP8Y6A968t8Ak+Nfj9qPi3S7Z4dJtt7Fyu0MTF5S5/wBpuXx9a9i8beNNM8CaPDquqQXU0MtwLZRaorOGKs38TLxhD39KAOQ8H/GzT/EfiFNB1PSLnRtQlbZEssm9Wb+6SVUqT2yP6V3fiDxTofhW0W51vUoLNHzsDnLyYxnao5bGR0HcV4Pp+p2/xX+N+l61arBptpp/lMEuJkE9wYmLjCA5YkkDjICjrXtPizwDoXja602bW455ksPM8uFJdiPv253Y5/gHQjvQBgeCPi5Z+O/F97o2n6XNDawWzXCXc0o3SYdFx5YHH3853Hp0546Lxv400/wJoA1bUIp5keYQRRwgFnchiBycAYU81498IrWCy+PXi+0tolit4I7yOKNBgIq3UYAHsAK99urG0vWga6topjbyiaHzFDbHAIDDPQ4Y8+9AHjll+0RZ/wBpRQax4avNNtZDgXHneYQP7xUovHrgn8a9c1LV7bTfD95rTZmtba1e7PlYJdFQt8vbkDivEfj14isPEEumeENHQX+rpeB38kbjGxUqIs+pLZI7bRmva9A059K8M6Xpk7CR7Szit3bqGKoFJ/SgDyR/2hfss0Ul94M1G20+RsLcNNyw9lKAE+26vXNP13TdT0CHXLe6j/s6WHzxPIdiqgGSWz0xg5z0wa8D+Ivxj0bxx4Xk8O6Rptykt3LHmfUDFEsW1g2Qd5AzjGSRwTXrXhDwnBa/Ce18MXF2s8NxYywzT2rhgRNuLFG5BxvODjsKAOY8V/H7w5ocwt9HgbW5gcSNHJ5USj2cqdx+gx7161Xy/wDG7wToXgqz8N22iWhi843Jmldy7ykeVjcT6ZPAwOTX1BQB4nf/ALRVmk8jaV4Yvb2xjbDXMkvlfjgK36kV6P4I8b6X470Q6jpokjaN/LnglxvibGecdQex/rkVB4p8QeHfh74Rf7RFbQ2yxNFbWEageccfcC+nPJ6DPNcD+zlod5YeHdV1a4Ro4NQljW3DDG5Yw2WHsS+P+AmgDa8YfGCTw14jvNFsfCt9qslkEM8qOURdyBxjCt2YdcVs/D74m6V8QYbhLWCW0vrYBpbaUhvlPG5WHUZ46DHp0qv45+LOieAdVTTL6xv7i7mtxcobdE2EFmUAksCD8h7HtXEfArTTqPinxD4xaSzhF6ZFjsYJldohJIJDuUcqBtAGcZ54oA92ooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAK8/+Nv/ACSHXf8At3/9KI6KKAD4Jf8AJIdC/wC3j/0okrxf4o+MV8T/ABJk0fVry5tfDmmXTQPHbruYlMh3x0LEggE9B+OSigD1f4ffETwHLdWHhLwvaXdsZN/lq8AUMVQszM2SSSFPJrR8Z/E3w/4T8TQ6H4gspXhltUuo51jEqgl3UgqeRjb1GetFFAHjPjTVdI8eeO9Ei+H2lyQagj/vLqKARb23KVfA6BMEljjr7V9TUUUAfP8A8LP+ThfGv/b9/wClaV1fx18aX3hbwxaWOmStBd6o7p56HDJGgG7aexO5Rn0z3oooA87+GXjD4deCbGO9vI7+516Vf31wbYMIs9Uj+bj3PU/Tivctd8a2mjeAB4vS3luLJoredY+FcxysgB9MgPnHtjPeiigDyfxx8T/hxr3g69tbbSWn1CeFltw1msbQSEcPv7YPPBOeneu1+Bem6ppnw2hTVElj865kmto5RgpCQuOD0BYM3/As96KKAOJ/aa/5lb/t7/8AaNe6atqMekaNfanMpaKzt5LhwOpCKWP8qKKAPkvSvFGi+I/G1x4g+Ic95cxLhobSBNyHnhOowi+g65575+k/A/jzQPGkN1DoMc8cWnrGrJJCI1UNu2hQD0+Q/pRRQByl98ZPBS6tqmmeINPkjubG5mtSXthOsqo7KCD15xnBHGeprifhgF13433mu+GNOl0/w6iyebGF2oFMe0KQOAS+H2jpj2oooA+jqKKKACiiigAooooAKKKKACiiigAooooAKKKKAP/Z" style="width: 100%; height: 100%;"></div></div></div>
</template><script>
// 这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
// 例如:import 《组件名称》 from '《组件路径》';
import request from '@/utils/request'
import { defaultElementTypeProvider } from 'vue-plugin-hiprint'
export default {
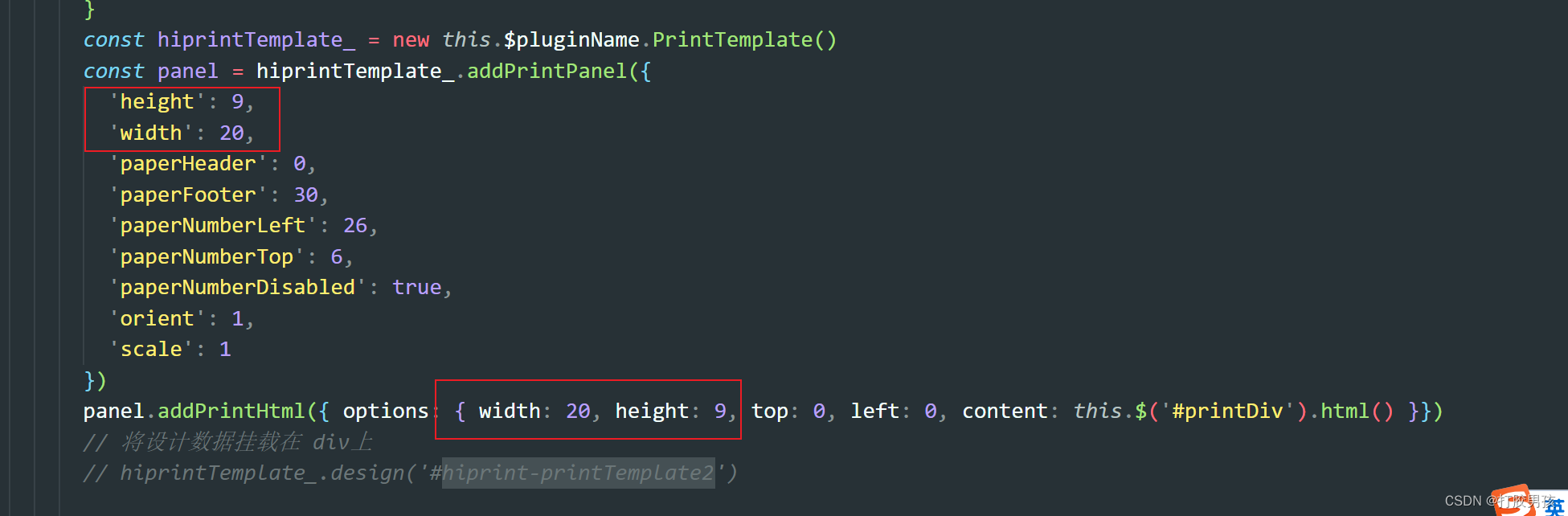
// 组件名称name: 'LabelDesignIndex',// import引入的组件需要注入到对象中才能使用components: {},// 父组件传递值props: {},data() {// 这里存放数据return {hiprintTemplate: {}}},// 监听属性 类似于data概念computed: {},// 监控data中的数据变化watch: {},// 生命周期 - 创建完成(可以访问当前this实例)created() {},// 生命周期 - 挂载完成(可以访问DOM元素)mounted() {this.init()},beforeCreate() {}, // 生命周期 - 创建之前beforeMount() {}, // 生命周期 - 挂载之前beforeUpdate() {}, // 生命周期 - 更新之前updated() {}, // 生命周期 - 更新之后beforeDestroy() {}, // 生命周期 - 销毁之前destroyed() {}, // 生命周期 - 销毁完成activated() {},// 方法集合methods: {// 初始化init() {// 初始化 打印对象const hiprintTemplate_ = new this.$pluginName.PrintTemplate()this.hiprintTemplate = hiprintTemplate_},// 获取打印机列表getPrinterList() {if (window.hiwebSocket.opened === false) {this.$notify.error('打印机客户端未连接')}// 模板对象获取const printerList_ = this.hiprintTemplate.getPrinterList()console.info(printerList_)},// 使用 hiPrintPlugin 控件打印confirmPrintPrint() {// 如果在 main.js 中设置了取消自动连接客户端 是获取不到打印机列表的!!!if (window.hiwebSocket.opened === false) {this.$notify.error('打印机客户端未连接,请点击右上角头像下载打印客户端')}// 这一句代码 如果打印出来有问题 可以尝试加进去,没有出现 则不用加// 初始化 providerthis.$pluginName.init({providers: [defaultElementTypeProvider()]})// 这一句代码 如果打印出来有问题 可以尝试加进去,没有出现 则不用加this.$pluginName.PrintElementTypeManager.buildByHtml(this.$('.ep-draggable-item'))// 不要使用 this.hiprintTemplate 打印,会出现重复打印,如果要用,请每次打印 都清空内容const hiprintTemplate_ = new this.$pluginName.PrintTemplate()const panel = hiprintTemplate_.addPrintPanel({'height': 9,'width': 20,'paperHeader': 0,'paperFooter': 30,'paperNumberLeft': 26,'paperNumberTop': 6,'paperNumberDisabled': true,'orient': 1,'scale': 1})// 这一块代码是可以 放在 create 页面创建完成后 // 打印html内容panel.addPrintHtml({ options: { width: 20, height: 9, top: 0, left: 0, content: this.$('#printDiv').html() }})// 预览打印hiprintTemplate_ .print()// 打印机列表const printerList = hiprintTemplate_ .getPrinterList()console.info('打印机列表', printerList)// 直接打印 - 不带参数hiprintTemplate_ .print2()// 直接打印 带参数hiprintTemplate_ ntTemplate.print2(null, {printer: '', // 指定打印机 打印机 名称title: '打印任务名称',color: false, // 是否打印颜色 默认 truecopies: 1, // 打印份数 默认 1});}}
}
</script>
<style lang='scss' scoped>
/**scoped 表示样式只在当前组件有效*/
</style>具体更多打印api文档: 打印api
根据模版打印 - 简单使用
<!-- 标签设计页面 -->
<template><div><button @click="getPrinterList">获取打印机列表</button><button @click="confirmPrintPrint">打印</button><!-- 这里打印内容 style 内容大小一定要小于 实际纸张大小,如果打印的纸张够大 可以忽略 --><!-- 打印内容 --><div id="printDivXm3" /></div>
</template><script>
// 这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
// 例如:import 《组件名称》 from '《组件路径》';
import request from '@/utils/request'
import { defaultElementTypeProvider } from 'vue-plugin-hiprint'
export default {
// 组件名称name: 'LabelDesignIndex',// import引入的组件需要注入到对象中才能使用components: {},// 父组件传递值props: {},data() {// 这里存放数据return {hiprintTemplate: {}}},// 监听属性 类似于data概念computed: {},// 监控data中的数据变化watch: {},// 生命周期 - 创建完成(可以访问当前this实例)created() {},// 生命周期 - 挂载完成(可以访问DOM元素)mounted() {this.init()},beforeCreate() {}, // 生命周期 - 创建之前beforeMount() {}, // 生命周期 - 挂载之前beforeUpdate() {}, // 生命周期 - 更新之前updated() {}, // 生命周期 - 更新之后beforeDestroy() {}, // 生命周期 - 销毁之前destroyed() {}, // 生命周期 - 销毁完成activated() {},// 方法集合methods: {// 初始化init() {// 初始化 打印对象const hiprintTemplate_ = new this.$pluginName.PrintTemplate()this.hiprintTemplate = hiprintTemplate_},// 获取打印机列表getPrinterList() {if (window.hiwebSocket.opened === false) {this.$notify.error('打印机客户端未连接')}// 模板对象获取const printerList_ = this.hiprintTemplate.getPrinterList()console.info(printerList_)},// 使用 hiPrintPlugin 控件打印confirmPrintPrint() {// 如果在 main.js 中设置了取消自动连接客户端 是获取不到打印机列表的!!!if (window.hiwebSocket.opened === false) {this.$notify.error('打印机客户端未连接,请点击右上角头像下载打印客户端')}// 这一句代码 如果打印出来有问题 可以尝试加进去,没有出现 则不用加// 初始化 providerthis.$pluginName.init({providers: [defaultElementTypeProvider()]})// 这一句代码 如果打印出来有问题 可以尝试加进去,没有出现 则不用加this.$pluginName.PrintElementTypeManager.buildByHtml(this.$('.ep-draggable-item'))// 清空原内容this.$('#printDivXm3').empty()// 不使用全局对象, 使用模版打印,在线设计模版:https://ccsimple.gitee.io/vue-plugin-hiprint/const hiprintTemplate_ = new this.$pluginName.PrintTemplate({template: {'panels': [{'index': 0,'name': 1,'height': 38,'width': 45,'paperHeader': 3,'paperFooter': 101.175,'printElements': [{'options': {'left': 4.5,'top': 15,'height': 21,'width': 118.5,'field': 'boxNumberBarCode','testData': '','fontSize': 12,'lineHeight': 18,'textType': 'barcode','title': '箱号','right': 121.49514770507812,'bottom': 26.996349334716797,'vCenter': 62.245147705078125,'hCenter': 16.496349334716797,'coordinateSync': false,'widthHeightSync': false,'hideTitle': true,'textAlign': 'center','qrCodeLevel': 0},'printElementType': {'title': '条形码','type': 'text'}},{'options': {'left': 3,'top': 43.5,'height': 9.75,'width': 120,'title': '箱号','right': 122.99514770507812,'bottom': 44.24878692626953,'vCenter': 62.995147705078125,'hCenter': 39.37378692626953,'field': 'boxNumber','testData': '124322023031302','coordinateSync': false,'widthHeightSync': false,'textAlign': 'center','qrCodeLevel': 0},'printElementType': {'title': '文本','type': 'text'}},{'options': {'left': 3,'top': 58.5,'height': 9.75,'width': 120,'title': 'MODEL','field': 'model','testData': '4.4>XLR','coordinateSync': false,'widthHeightSync': false,'textAlign': 'center','qrCodeLevel': 0,'right': 122.99514770507812,'bottom': 62.2500114440918,'vCenter': 62.995147705078125,'hCenter': 57.3750114440918},'printElementType': {'title': '文本','type': 'text'}},{'options': {'left': 3,'top': 75,'height': 9.75,'width': 52.5,'title': 'QTY','right': 122.99514770507812,'bottom': 81.74878692626953,'vCenter': 62.995147705078125,'hCenter': 76.87378692626953,'field': 'qty','testData': '300','coordinateSync': false,'widthHeightSync': false,'qrCodeLevel': 0},'printElementType': {'title': '文本','type': 'text'}},{'options': {'left': 64.5,'top': 75,'height': 9.75,'width': 60,'title': 'TO','right': 111,'bottom': 107.24878692626953,'vCenter': 81,'hCenter': 102.37378692626953,'field': 'language','testData': '英文','coordinateSync': false,'widthHeightSync': false,'qrCodeLevel': 0},'printElementType': {'title': '文本','type': 'text'}},{'options': {'left': 3,'top': 90,'height': 9.75,'width': 120,'title': '日期','field': 'date','testData': '2023-03-15','coordinateSync': false,'widthHeightSync': false,'textAlign': 'center','qrCodeLevel': 0},'printElementType': {'title': '文本','type': 'text'}}],'paperNumberLeft': 96,'paperNumberTop': 82.5,'paperNumberDisabled': true,'orient': 1}]}})// 挂载打印内容hiprintTemplate_.design('#printDivXm3')// 打印数据,要和 上面 panel 内的 field 参数一致const printData = {boxNumberBarCode: '我是条形码内容',boxNumber: '我是测试内容1',model: '我是测试内容2',qty: '我是测试内容3',language: '我是测试内容4',date: '2023-03-15'}// 预览打印hiprintTemplate_.print(printData)// 直接打印 带参数hiprintTemplate_ ntTemplate.print2(printData, {printer: '', // 指定打印机 打印机 名称title: '打印任务名称',color: false, // 是否打印颜色 默认 truecopies: 1, // 打印份数 默认 1});}}
}
</script>
<style lang='scss' scoped>
/**scoped 表示样式只在当前组件有效*/
</style>以下内容 和上面demo 没关系 !!!!
修改文本样式
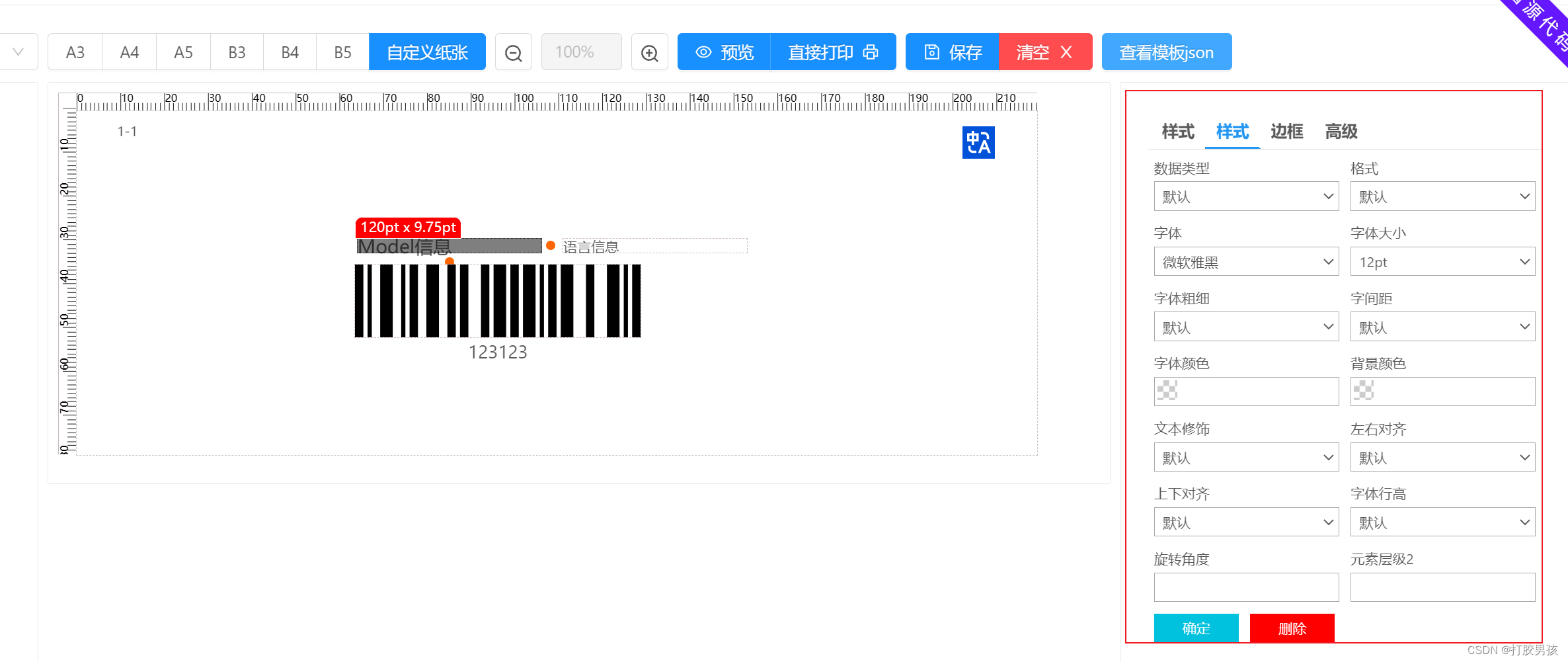
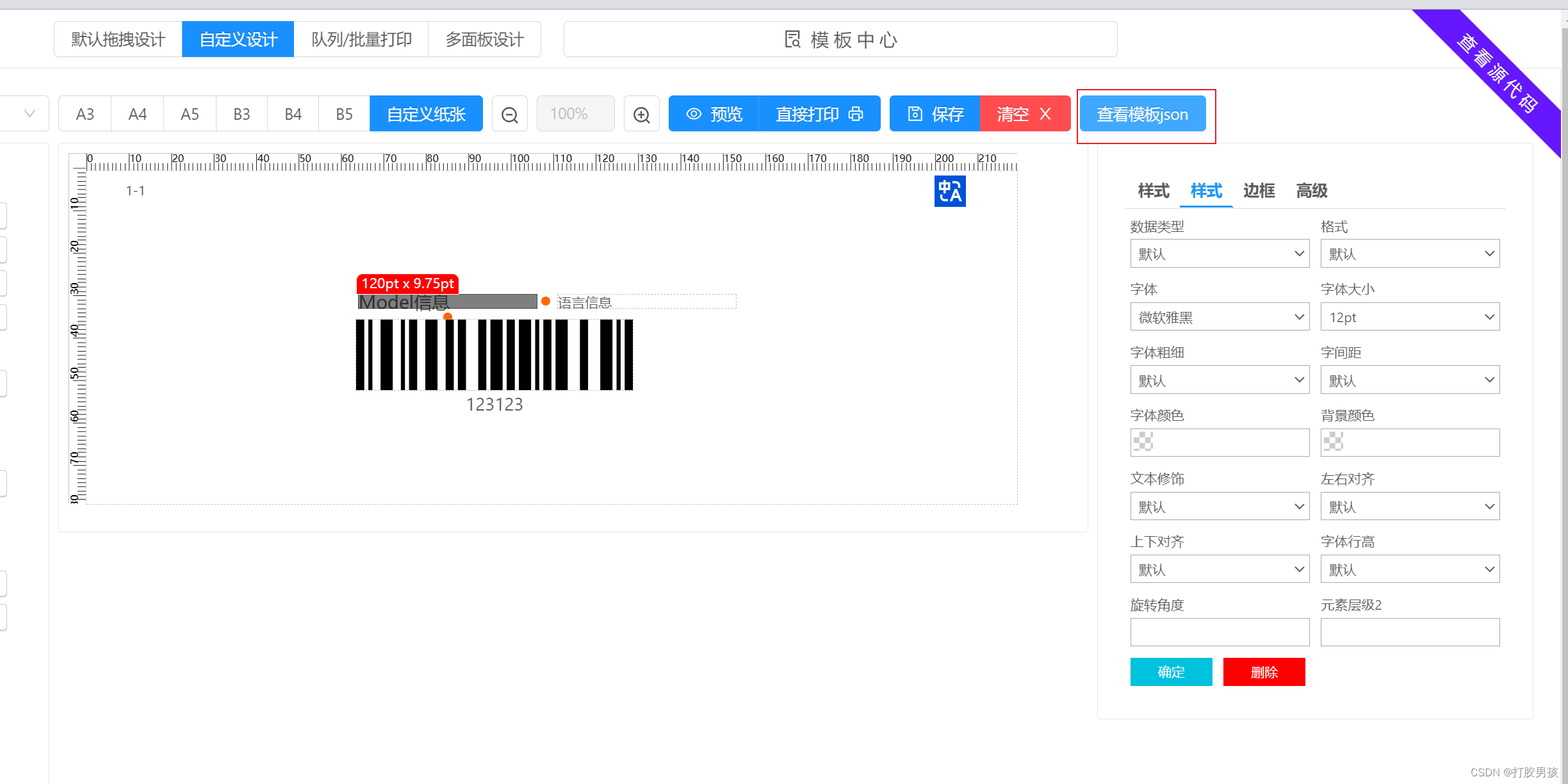
进入 模版设计 模版设计

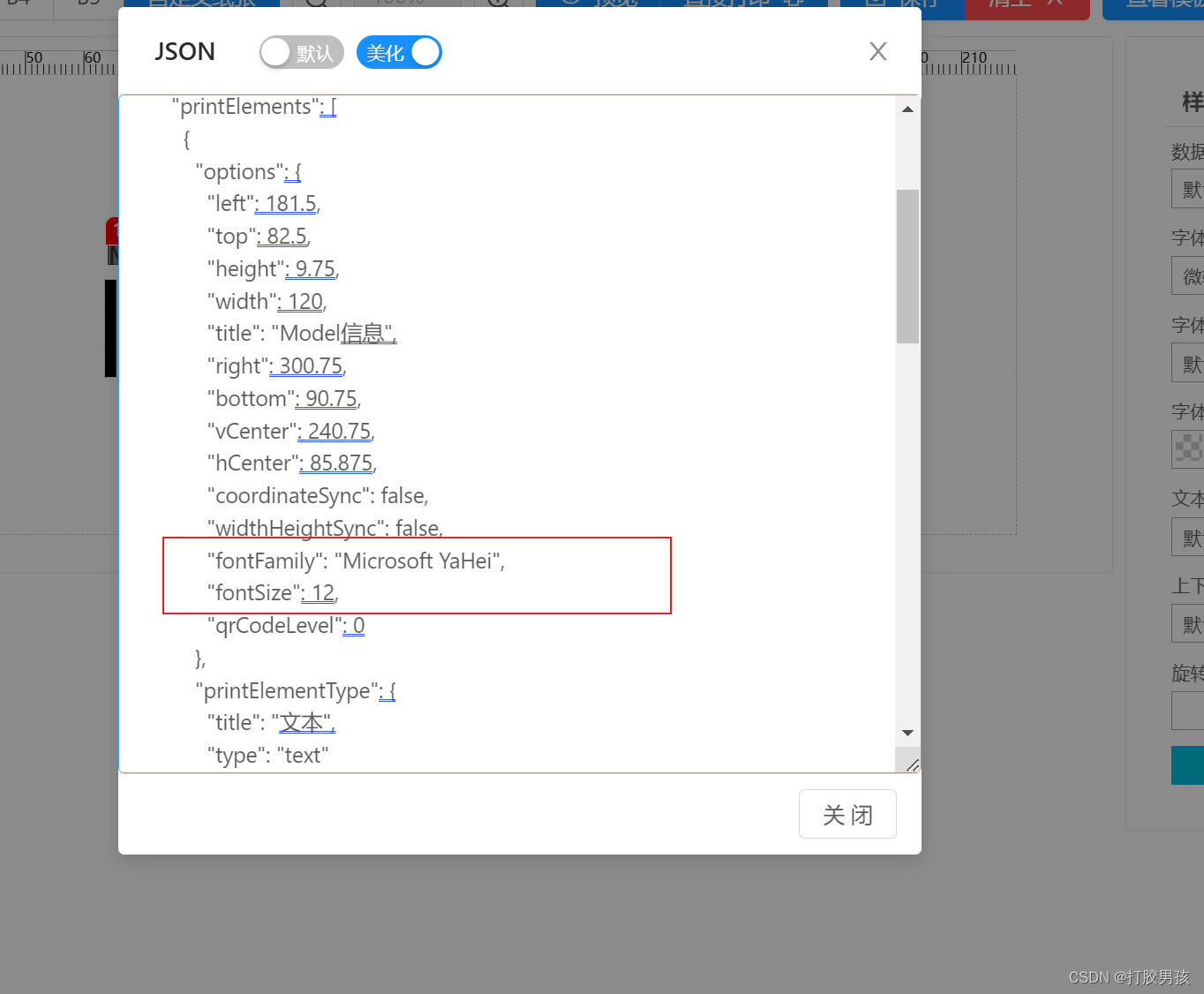
设计好模版 点击 查看模板Json


将 font 元素 加入到 option中,例如
panel.addPrintText({ options: { 'left': 10, 'top': 5, 'height': 15, 'width': 127.5, 'field': 'canshu1', 'testData': '测试数据', 'hideTitle': true, 'fontFamily': 'Microsoft YaHei','fontSize': 4 }})
官方所有 打印示例
这些示例都没有拖拽功能
Hi Print 源码 地址
官网
// 下列方法都是没有拖拽设计页面的, 相当于代码模式, 使用代码设计页面
// 想要实现拖拽设计页面,请往下看 '自定义设计'var hiprintTemplate = new this.$pluginName.PrintTemplate();var panel = hiprintTemplate.addPrintPanel({ width: 100, height: 130, paperFooter: 340, paperHeader: 10 });
//文本
panel.addPrintText({ options: { width: 140, height: 15, top: 20, left: 20, title: 'hiprint插件手动添加text', textAlign: 'center' } });
//条形码
panel.addPrintText({ options: { width: 140, height: 35, top: 40, left: 20, title: '123456', textType: 'barcode' } });
//二维码
panel.addPrintText({ options: { width: 35, height: 35, top: 40, left: 165, title: '123456', textType: 'qrcode' } });
//长文本
panel.addPrintLongText({ options: { width: 180, height: 35, top: 90, left: 20, title: '长文本:hiprint是一个很好的webjs打印,浏览器在的地方他都可以运行' } });
//表格
panel.addPrintTable({ options: { width: 252, height: 35, top: 130, left: 20, content: $('#testTable').html() } });
//Html
panel.addPrintHtml({ options: { width: 140, height: 35, top: 180, left: 20, content:'' } });
//竖线//不设置宽度
panel.addPrintVline({ options: { height: 35, top: 230, left: 20 } });
//横线 //不设置高度
panel.addPrintHline({ options: { width: 140, top: 245, left: 120 } });
//矩形
panel.addPrintRect({ options: { width: 35, height: 35, top: 230, left: 60 } });//打印
hiprintTemplate.print({});
//直接打印,需要安装客户端
hiprintTemplate.print2({});