一:nginx缓存配置
在前一篇文章,我们理解过http缓存相关的知识点, 请看这篇文章. 今天我们来学习下使用nginx服务来配置缓存的相关的知识。
nginx配置缓存的优点:可以在一定程度上,减少服务器的处理请求压力。比如对一些图片,css或js做一些缓存,那么在每次刷新浏览器的时候,就不会重新请求了,而是从缓存里面读取。这样就可以减轻服务器的压力。
nginx可配置的缓存又有2种:
1)客户端的缓存(一般指浏览器的缓存)。
2)服务端的缓存(使用proxy-cache实现的)。
客户端的缓存一般有如下两种方式实现:
协商缓存和强缓存。具体理解什么是协商缓存或强缓存,可以看我之前的这篇文章.
在配置之前,我们来看下我们的项目基本架构如下:
|----项目demo
| |--- .babelrc # 解决es6语法问题
| |--- node_modules # 所有依赖的包
| |--- static
| | |--- index.html # html页面
| | |--- css # 存放css文件夹
| | | |--- base.css # css文件,是从网上随便复制过来的很多css的
| | |--- js # 存放js的文件夹
| | | |--- jquery-1.11.3.js # jquery 文件
| | |--- images # 存放images文件夹
| | | |-- 1.jpg # 图片对应的文件
| |--- app.js # 编写node相关的入口文件
| |--- package.json # 依赖的包文件package.json 代码如下:
{"name": "xxx","version": "1.0.0","description": "","main": "index.js","scripts": {"dev": "nodemon ./index.js"},"license": "MIT","devDependencies": {},"dependencies": {"@babel/core": "^7.2.2","@babel/preset-env": "^7.2.3","@babel/register": "^7.0.0","koa": "^2.7.0","koa-static": "^5.0.0","nodemon": "^1.19.0","path": "^0.12.7"}
}app.js 代码如下:
import path from 'path';
import Koa from 'koa';//静态资源中间件
import resource from 'koa-static';
const app = new Koa();
const host = 'localhost';
const port = 7878;app.use(resource(path.join(__dirname, './static')));app.listen(port, () => {console.log(`server is listen in ${host}:${port}`);
});index.js 代码如下:
require('@babel/register');
require('./app.js');
index.html 代码如下:
<!DOCTYPE HTML>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>前端缓存</title><style>.web-cache img {display: block;width: 100%;}</style><link href="./css/base.css" rel="stylesheet" /><script type="text/javascript" src="./js/jquery-1.11.3.js"></script></head><body><div class="web-cache">1111112224546664456999000<img src="./images/1.jpg" /></div></body>
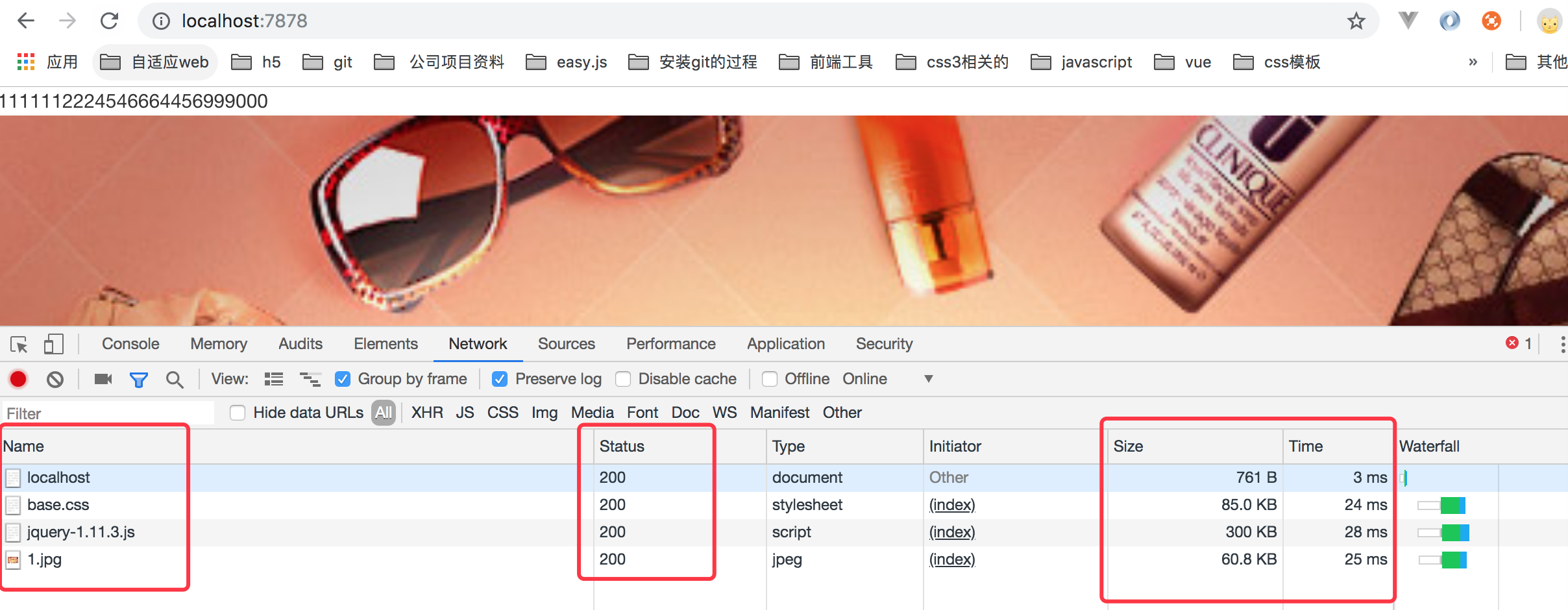
</html>如上就是一些基本的代码结构,当我们在nginx没有配置任何的时候,我们直接在命令行中运行 npm run dev 的时候,然后我们在浏览器访问 http://localhost:7878/ 时候,可以看到不管我刷新多少次,浏览器下图片,css,js所有的请求都会返回200,不会有任何缓存。如下所示:

现在我们去我本地安装的nginx中去配置下哦,打开nginx.conf配置文件。具体本地mac系统下安装nginx,可以去我之前的文章查看下如何安装,mac下安装nginx.
打开nginx.conf,使用 cat /usr/local/etc/nginx/nginx.conf (或者使用 sudo open /usr/local/etc/nginx/nginx.conf -a 'sublime text' 使用编辑器sublime打开)。
在nginx.conf加入如下规则:
server {location ~* \.(html)$ {access_log off;add_header Cache-Control max-age=no-cache;}location ~* \.(css|js|png|jpg|jpeg|gif|gz|svg|mp4|ogg|ogv|webm|htc|xml|woff)$ {# 同上,通配所有以.css/.js/...结尾的请求access_log off;add_header Cache-Control max-age=360000;}
}如上配置解析含义如下:
~* 的含义是:通配任意字符(且大小写不敏感),\转义字符,因此 ~* \.(html)$的含义是:匹配所有以.html结尾的请求
access_log off; 的含义是 关闭日志功能。
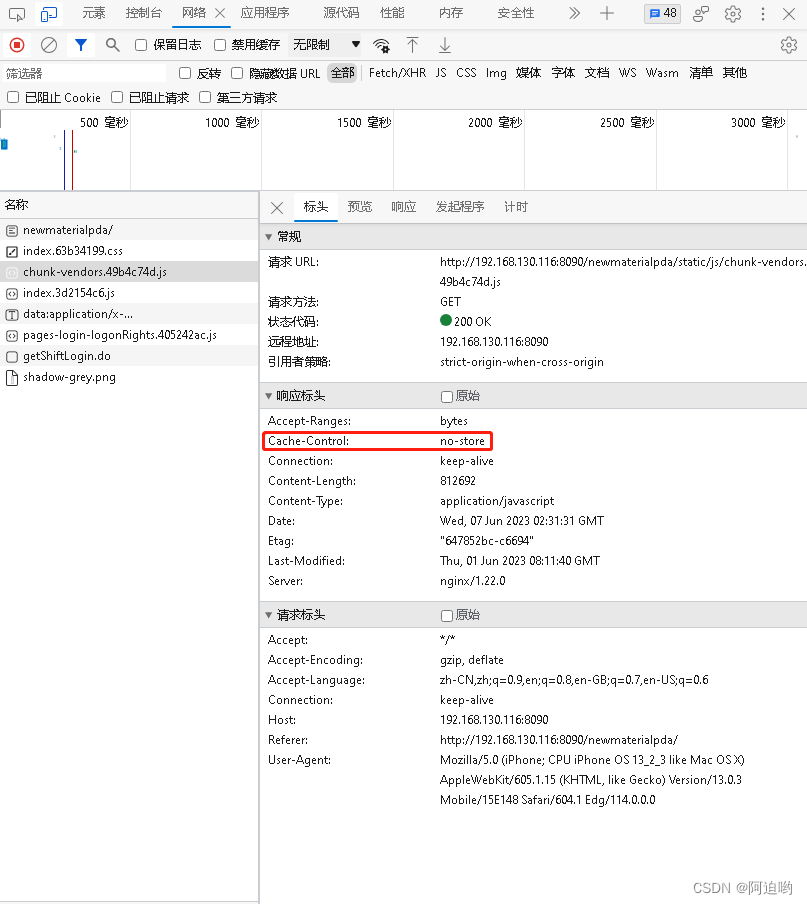
add_header Cache-Control max-age=no-cache; 的含义:html文件不设置强制缓存时间,协商缓存,使用 Last-Modified。no-cache 会发起往返通信来验证缓存的响应,但如果资源未发生变化,则不会下载,返回304。
如下图所示:

add_header Cache-Control max-age=360000; 的含义给上面匹配后缀的文件设置强制缓存,且缓存的时间是360000秒,第一次访问的时候,从服务器请求,当除了第一次以外,再次刷新浏览器,会从浏览器缓存读取,那么强制缓存一般是从内存里面先读取,如果内存没有,再从硬盘读取。
如下图所示:

注意:如上只是不对反向代理的页面进行缓存设置的,但是如果是反向代理后的页面,如上设置是不生效的。比如说我node起了一个服务,然后通过访问nginx反向代理的方式代理到我node服务来,上面的配置是不生效的。因此我们需要如下处理配置。
解决nginx反向代理缓存不起作用的问题
比如我上面的node服务端口是7878端口。nginx需要如下配置:
server {listen 8081;server_name xxx.abc.com;location / {proxy_pass http://localhost:7878;add_header Cache-Control max-age=no-cache;}
}1) 如果我们要添加缓存功能的话,需要创建一个用于存放缓存文件的文件夹。比如我们这里使用 /data/nuget-cache。
在/usr/local/etc/nginx目录下新建。比如使用命令:mkdir /data/nuget-cache. 创建完成后,我们来查看下:

2)然后我们需要在nginx.conf的http设置部分添加 proxy_cache_path的设置,如下:
http {// ..... 其他的配置proxy_cache_path /data/nuget-cache levels=1:2 keys_zone=nuget-cache:20m max_size=50g inactive=168h;server {listen 8081;server_name xxx.abc.com;location / {proxy_pass http://localhost:7878;add_header Cache-Control max-age=no-cache;}}
}proxy_cache_path 各个配置值的含义解析如下:
proxy_cache_path 指缓存的目录,目录为:/data/nuget-cache。
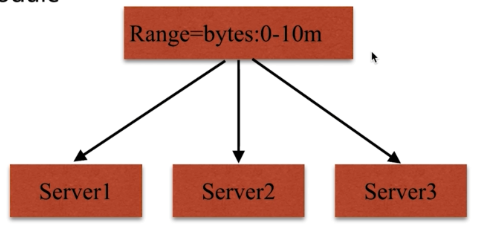
levels=1:2 表示采用2级目录结构;
keys_zone 指的是缓存空间名称,叫nuget-cache。缓存内存的空间为20M。
max_size 指的是缓存文件可以占用的最大空间。为50G.
inactive=168h; 默认过期时间为168个小时。为7天,也可以写成:inactive=7d; 这样的。
3)我们还需要在server设置部分添加 proxy_cache 与 proxy_cache_valid的设置:如下代码:
http {// ..... 其他的配置proxy_cache_path /data/nuget-cache levels=1:2 keys_zone=nuget-cache:20m max_size=50g inactive=168h;server {listen 8081;server_name xxx.abc.com;location / {proxy_pass http://localhost:7878;add_header Cache-Control max-age=no-cache;proxy_cache nuget-cache;proxy_cache_valid 168h;}}
}proxy_cache 设置的是 proxy_cache_path中的keys_zone的值。
proxy_cache_valid:设置的是缓存过期时间,比如设置168个小时过期。
如上配置完成后,我们保存nginx.conf配置后,重新启动下nginx后,发现还是不能缓存文件了。因此我们还需要进行如下配置:
需要在server中再加上如下代码:
proxy_ignore_headers Set-Cookie Cache-Control;
proxy_hide_header Cache-Control;
proxy_hide_header Set-Cookie;proxy_ignore_headers的含义是:忽略Cache-Control的请求头控制,依然进行缓存,比如对请求头设置cookie后,默认是不缓存的,需要我们增加忽略配置。
因此所有配置变成如下了:
http {// ..... 其他的配置proxy_cache_path /data/nuget-cache levels=1:2 keys_zone=nuget-cache:20m max_size=50g inactive=168h;server {listen 8081;server_name xxx.abc.com;location / {proxy_pass http://localhost:7878;add_header Cache-Control max-age=no-cache;proxy_cache nuget-cache;proxy_cache_valid 168h;proxy_ignore_headers Set-Cookie Cache-Control;proxy_hide_header Cache-Control;proxy_hide_header Set-Cookie;}}
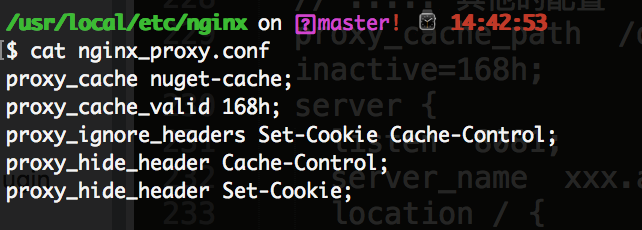
}但是如上写法看起来很繁琐,因此我们可以使用include命令把文件包含进来,因此我在 /usr/local/etc/nginx 目录下新建一个 nginx_proxy.conf 配置文件,把上面的 proxy相关的配置放到该文件里面,如下所示:

然后我们的配置就变成如下了:
http {// ..... 其他的配置proxy_cache_path /data/nuget-cache levels=1:2 keys_zone=nuget-cache:20m max_size=50g inactive=168h;include nginx_proxy.conf;server {listen 8081;server_name xxx.abc.com;location / {proxy_pass http://localhost:7878;add_header Cache-Control max-age=no-cache;}}
}如上是对页面使用协商缓存的,但是对于图片,css, 或js这样的,我想使用强制缓存,因此对于其他的类型文件我们统一如下这样处理:
server {listen 8081;server_name xxx.abc.com;location / {proxy_pass http://localhost:7878;add_header Cache-Control max-age=no-cache;}location ~* \.(css|js|png|jpg|jpeg|gif|gz|svg|mp4|ogg|ogv|webm|htc|xml|woff)$ {access_log off;add_header Cache-Control "public,max-age=30*24*3600";proxy_pass http://localhost:7878;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}
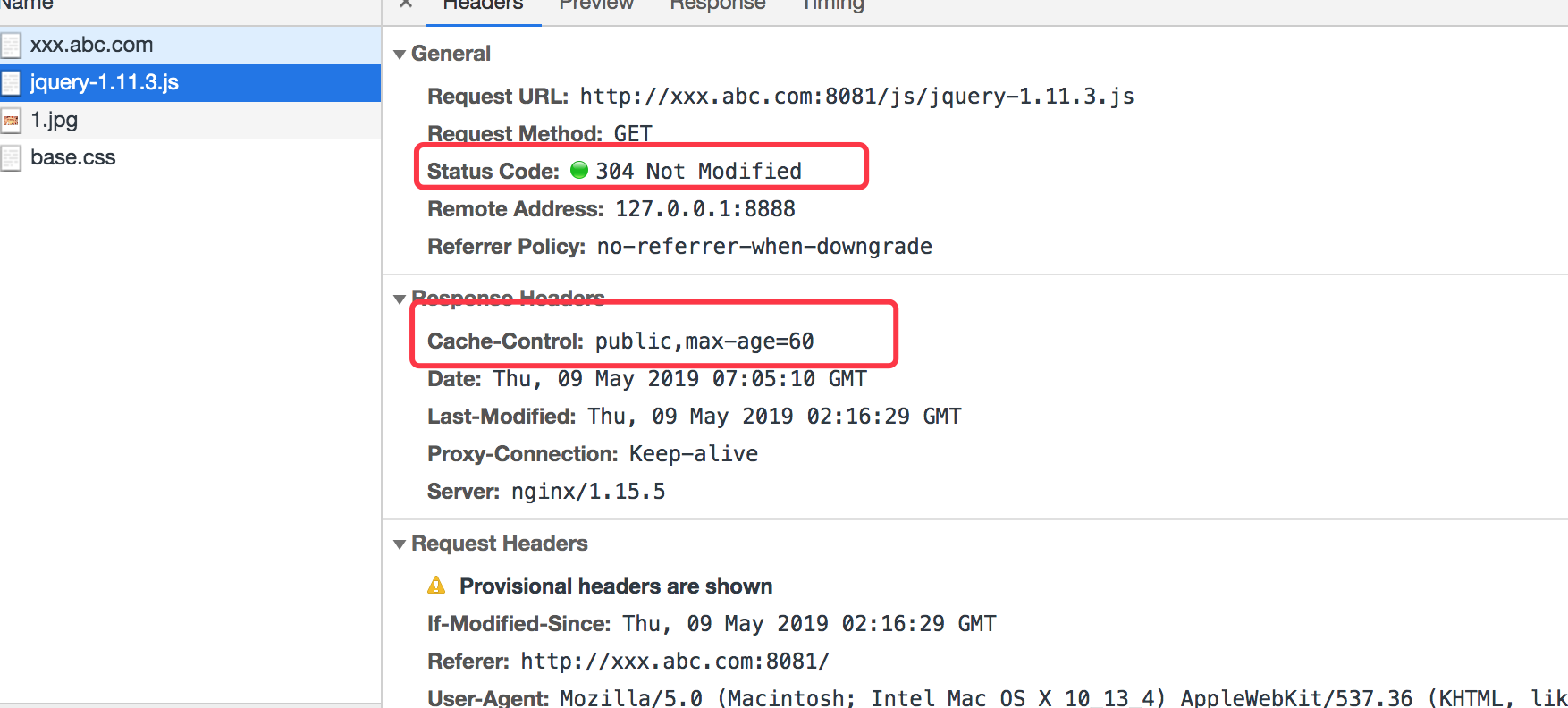
}如上css或js文件等缓存的时间是30天。使用的是max-age强制缓存。因此如上,如果是页面第二次访问的话,会返回304,如下所示:

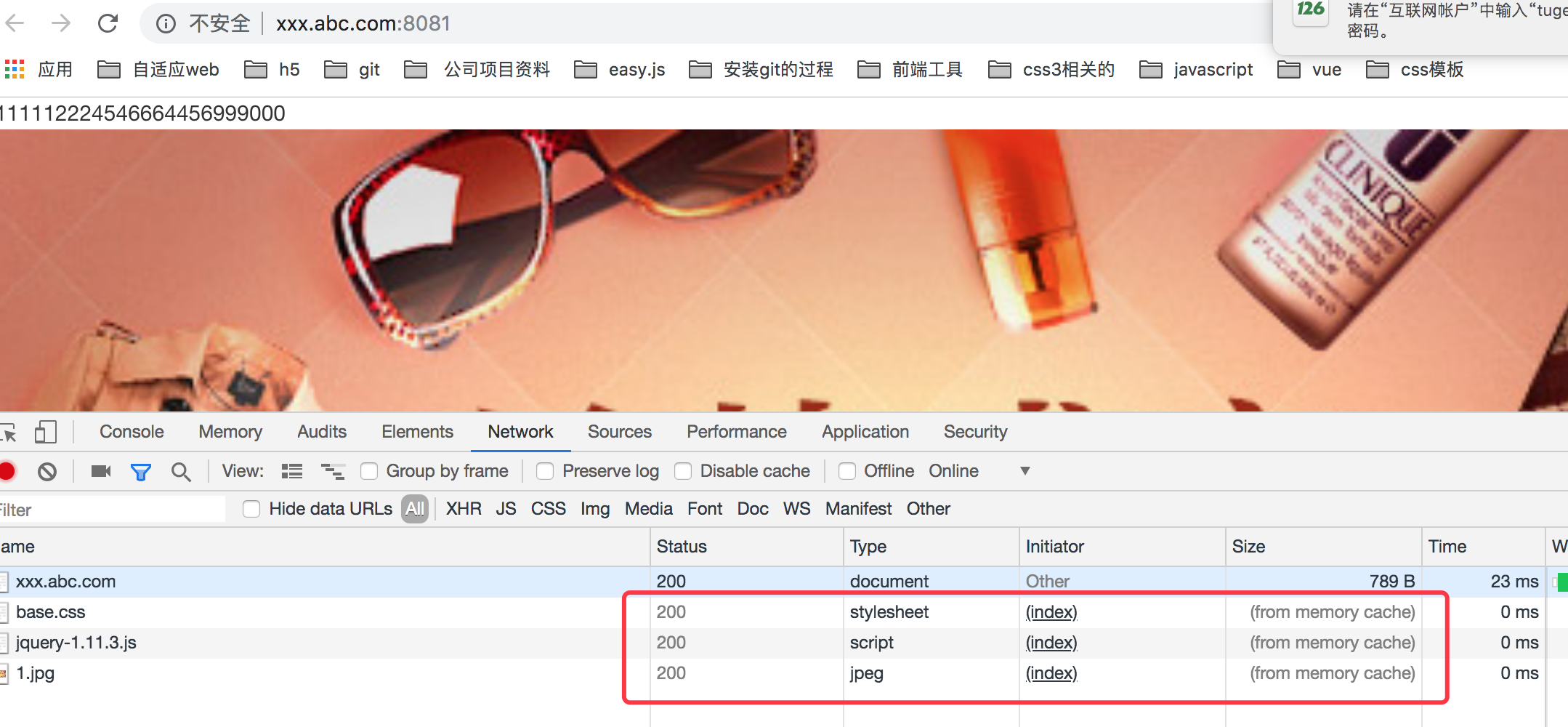
如果是css或js这样的访问的话,就是强制缓存了,状态码还是200,但是先从内存里面读取的。当然如果进程结束了,比如浏览器关闭了,再打开,那么是从硬盘上读取的了。如下所示:

因此nginx.conf 所有的配置文件代码如下:
worker_processes 1;
events {worker_connections 1024;
}
http {include mime.types;default_type application/octet-stream;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;include nginx_proxy.conf;proxy_cache_path /data/nuget-cache levels=1:2 keys_zone=nuget-cache:20m max_size=50g inactive=168h;#gzip on;server {listen 8081;server_name xxx.abc.com;location / {proxy_pass http://localhost:7878;add_header Cache-Control max-age=no-cache;}location ~* \.(css|js|png|jpg|jpeg|gif|gz|svg|mp4|ogg|ogv|webm|htc|xml|woff)$ {access_log off;add_header Cache-Control "public,max-age=30*24*3600";proxy_pass http://localhost:7878;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
}如上上面的css,js这些我时间设置短一点,比如设置60秒过期的话,那么过期后,我再刷新浏览器,浏览器会去询问服务器端,检查资源是否被更新了,如果资源没有被更新的话,那么服务器端会范湖304.资源依然读取本地的。如下所示:


然后再继续刷新的话,它之后又从内存里面读取了。依次这样循环下去。
二:nginx开启gzip
开启gzip配置是在http层加的。基本配置代码如下:
# 开启gzip
gzip on;# 启用gzip压缩的最小文件;小于设置值的文件将不会被压缩
gzip_min_length 1k;# gzip 压缩级别 1-10
gzip_comp_level 2;# 进行压缩的文件类型。gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;我们如上的配置加上去后,如在http下加上上面的gzip代码:
http {# 开启gzipgzip on;# 启用gzip压缩的最小文件;小于设置值的文件将不会被压缩gzip_min_length 1k;# gzip 压缩级别 1-10 gzip_comp_level 2;# 进行压缩的文件类型。gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;# 是否在http header中添加Vary: Accept-Encoding,建议开启gzip_vary on;
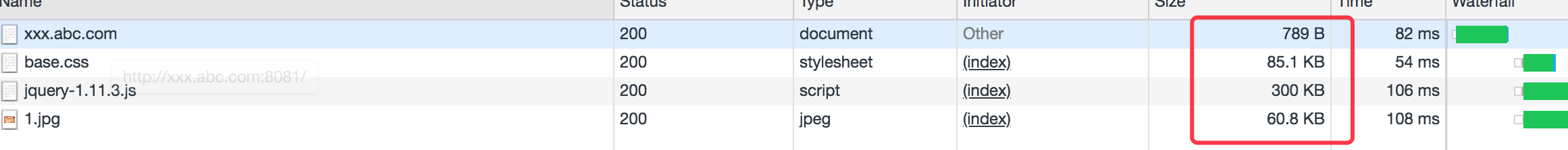
}我们可以先来对比下,如果我们没有开启zip压缩之前,我们的对应的文件大小,如下所示:

现在我们开启了gzip进行压缩后的文件的大小,可以看到如下所示:

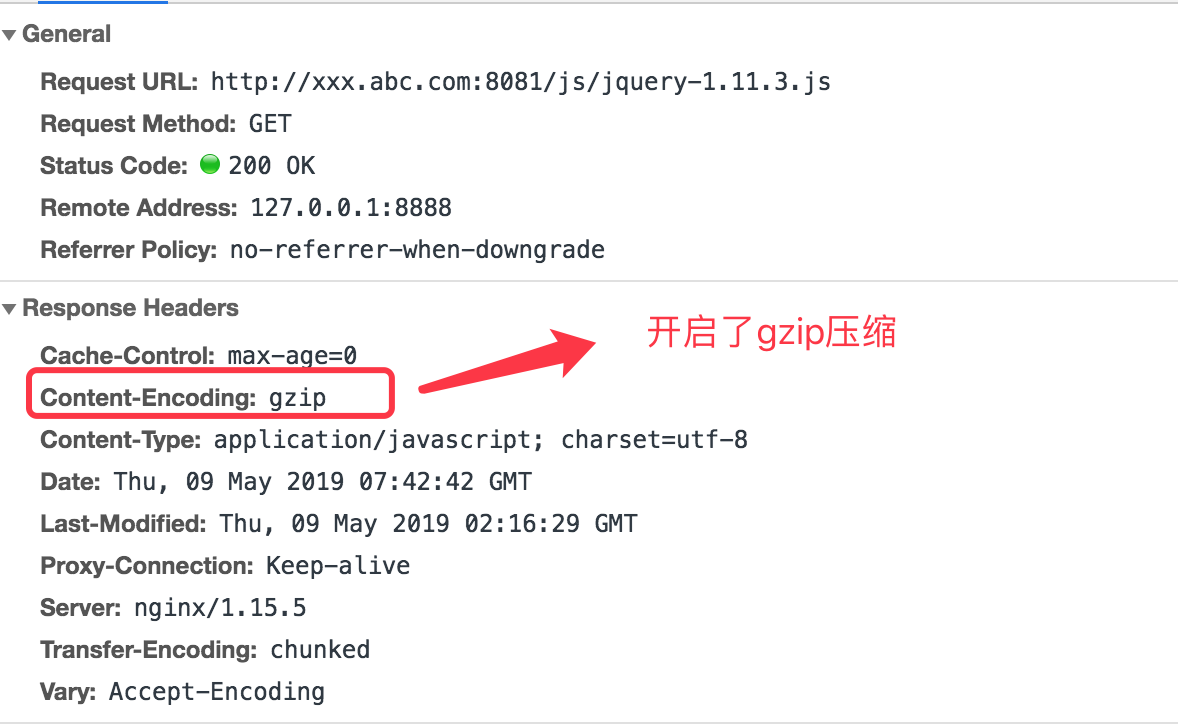
并且我们查看响应头会看到gzip这样的压缩,如下所示

服务端部署离线包
离线数据包是一组静态资源文件,并不需要特定的云端程序提供运行时环境,因此可以像部署网页的css、js、image一样部署在静态Web服务器上。 注意:在部署前,必须把压缩文件解压。
支持的Web服务器
包括但不限于以下几种:
- Nginx
- Apache
- Tomcat
- NodeJS
实现步骤
以Nginx为例,三个步骤完成部署:
-
- 把解压后的文件夹拷贝到Nginx默认站点目录html下(如:D:\nginx-1.5.0\html);
-
- 在nginx.conf文件中,针对离线数据包访问路径设置Http响应头(下文详述);
-
- 在浏览器中输入“http://ip:port/{离线数据包文件夹名称}”即可(如:http://localhost/a686c361e0bb07d66685d83fd18a881d)。
HTTP响应头设置
为了加速访问,离线数据包中的很多文件都进行了gzip压缩。在离线数据包部署到Web服务器之后,必须对.gz文件设置http响应头,否则将产生错误。
-
- 由于仅需要针对BIMFACE离线数据包中的.gz文件设置响应头,建议开发人员最好把BIMFACE的离线数据包放置在统一的路径下,然后再针对这个统一的路径,设置匹配后缀为.gz的路径。
-
- 针对以上路径设置:Content-Encoding: gzip。
由于不同的Web服务设置Http响应头的方式不一,下面介绍Nginx服务器的设置方式:
Nginx
在nginx.conf文件中相应的Server节点添加
location ~* .*\.gz$ {add_header Content-Encoding gzip;add_header Access-Control-Allow-Origin *;add_header access-control-allow-methods GET;
}例如:
server {listen 80;server_name localhost;location ~* .*\.gz$ {add_header Content-Encoding gzip;add_header Access-Control-Allow-Origin *;add_header access-control-allow-methods GET;}
}其他服务器的部署方式见离线数据包 (opens new window)。
以下为我个人的一个例子:
nginx.conf
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;# 开启gzipgzip on;# 启用gzip压缩的最小文件;小于设置值的文件将不会被压缩gzip_min_length 1k;# gzip 压缩级别 1-10 gzip_comp_level 2;# 进行压缩的文件类型。gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;# 是否在http header中添加Vary: Accept-Encoding,建议开启gzip_vary on;server {listen 80;server_name www.rdc.com;location / { root C:\environments\web\dist;index index.html;try_files $uri $uri/ /index/html;}}server {listen 8080;server_name localhost;index index.html index.htm;root C:\environments\screen\dist;location ~* .*\.gz$ {add_header Content-Encoding gzip;add_header Access-Control-Allow-Origin *;add_header access-control-allow-methods GET;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}# another virtual host using mix of IP-, name-, and port-based configuration##server {# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / {# root html;# index index.html index.htm;# }#}# HTTPS server##server {# listen 443 ssl;# server_name localhost;# ssl_certificate cert.pem;# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;# ssl_prefer_server_ciphers on;# location / {# root html;# index index.html index.htm;# }#}server {listen 443 ssl;server_name 10.113.239.40;#ssl on;root html;index index.html index.htm;ssl_certificate ssl/server.pem;ssl_certificate_key ssl/server.key;ssl_session_timeout 5m;ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;ssl_protocols TLSv1 TLSv1.1 TLSv1.2;ssl_prefer_server_ciphers on;location / {proxy_pass http://10.113.239.32:8080; #??root html;index index.html index.htm;}}}