昨天面试被问到了什么是重排和重绘,回答的并不是很好,下面来总结一下:关于CSS重排和重绘的概念,在制作中考虑浏览器的性能,减少重排能够节省浏览器对其子元素及父类元素的重新渲染;避免过分的重绘也能节省浏览器性能;优化动画,使用3D启用GPU硬件加速;慎重选择高消耗的样式,如box-shadow、border-radius、transform、css filters等。
浏览器的渲染机制
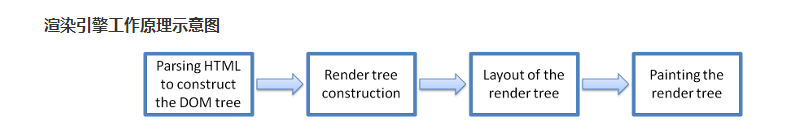
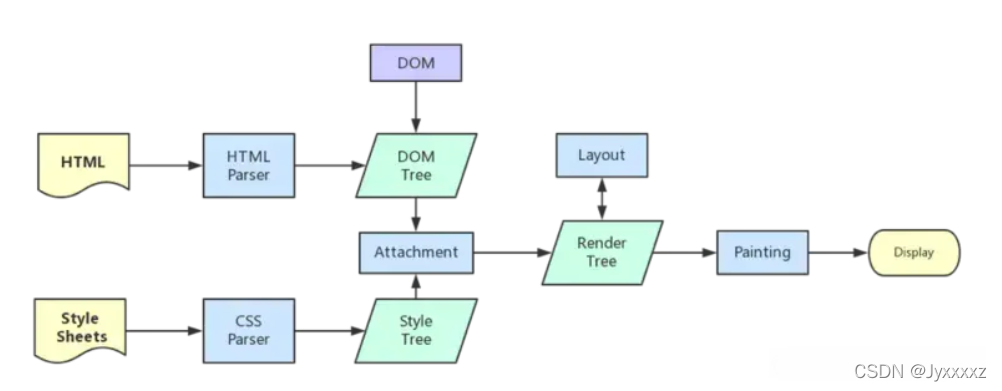
浏览器渲染展示网页的过程,大致分为以下几个步骤:
1.解析HTML(HTML Parser)
2.构建DOM树(DOM Tree)
3.渲染树构建(Render Tree)
4.绘制渲染树(Painting)

WebKit工作原理(Chrome、Safari、Opera)

Gecko工作原理(FireFox)

慎重选择高消耗的样式
什么 CSS 属性是高消耗的?就是那些绘制前需要浏览器进行大量计算的属性。
box-shadows
border-radius
transparency
transforms
CSS filters(性能杀手)
什么是reflow?
浏览器为了重新渲染部分或整个页面,重新计算页面元素位置和几何结构的进程叫做reflow.
通俗点说就是当开发人员定义好了样式后(也包括浏览器的默认样式),浏览器根据这些来计算并根据结果将元素放到它应该出现的位置上,这个过程叫做reflow.
由于reflow是一种浏览器中的用户拦截操作,所以我们了解如何减少reflow次数,及DOM的层级,css效率对refolw次数的影响是十分有必要的。
reflow(回流)是导致DOM脚本执行效率低的关键因素之一,页面上任何一个节点触发了reflow,会导致它的子节点及祖先节点重新渲染。
简单解释一下 Reflow:当元素改变的时候,将会影响文档内容或结构,或元素位置,此过程称为 Reflow。
<body><div class="hello"><h4>hello</h4><p><strong>Name:</strong>BDing</p><h5>male</h5><ol><li>coding</li><li>loving</li></ol></div>
</body>
当p节点上发生reflow时,hello和body也会重新渲染,甚至h5和ol都会收到影响。
什么时候会导致reflow发生呢?
改变窗口大小
改变文字大小
添加/删除样式表
内容的改变,(用户在输入框中写入内容也会)
激活伪类,如:hover
操作class属性
脚本操作DOM
计算offsetWidth和offsetHeight
设置style属性
| 常见的重排元素 | |||
|---|---|---|---|
| width | height | padding | margin |
| display | border-width | border | top |
| position | font-size | float | text-align |
| overflow-y | font-weight | overflow | left |
| font-family | line-height | vertical-align | right |
| clear | white-space | bottom | min-height |
减少reflow对性能的影响的建议
1.不要一条一条地修改 DOM 的样式,预先定义好 class,然后修改 DOM 的 className
2.把 DOM 离线后修改,比如:先把 DOM 给 display:none (有一次 Reflow),然后你修改100次,然后再把它显示出来
3.不要把 DOM 结点的属性值放在一个循环里当成循环里的变量
4.尽可能不要修改影响范围比较大的 DOM
5.为动画的元素使用绝对定位 absolute / fixed
6.不要使用 table 布局,可能很小的一个小改动会造成整个 table 的重新布局
1.尽可能限制reflow的影响范围,尽可能在低层级的DOM节点上,上述例子中,如果你要改变p的样式,class就不要加在div上,通过父元素去影响子元素不好。
2.避免设置大量的style属性,因为通过设置style属性改变结点样式的话,每一次设置都会触发一次reflow,所以最好是使用class属性
3.实现元素的动画,它的position属性,最好是设为absoulte或fixed,这样不会影响其他元素的布局
4.动画实现的速度的选择。比如实现一个动画,以1个像素为单位移动这样最平滑,但是reflow就会过于频繁,大量消耗CPU资源,如果以3个像素为单位移动则会好很多。
5.不要使用table布局,因为table中某个元素旦触发了reflow,那么整个table的元素都会触发reflow。那么在不得已使用table的场合,可以设置table-layout:auto;或者是table-layout:fixed这样可以让table一行一行的渲染,这种做法也是为了限制reflow的影响范围
6.如果CSS里面有计算表达式,每次都会重新计算一遍,出发一次reflow
什么是repaint
repaint是在一个元素的外观被改变,但没有改变布局的情况下发生的,如改变了visibility、outline、background等。当repaint发生时,浏览器会验证DOM树上所有其他节点的visibility属性。
通俗来说,就是当各种盒子的位置、大小以及其他属性,例如颜色、字体都确定下来后,浏览器便把这些元素都按照各自的特性绘制一遍,于是页面的内容出现了,这个过程叫做repaint
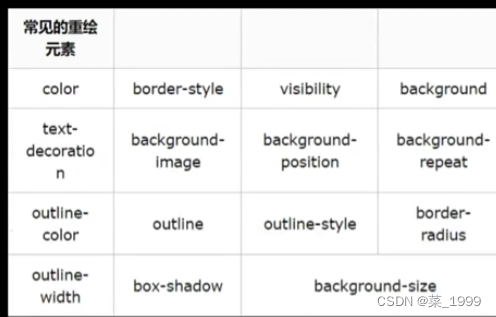
避免过分重绘(Repaints)
当元素改变的时候,将不会影响元素在页面当中的位置(比如 background-color, border-color, visibility),浏览器仅仅会应用新的样式重绘此元素,此过程称为 Repaint。
| 常见的重绘元素 | |||
|---|---|---|---|
| color | border-style | visibility | background |
| text-decoration | background-image | background-position | background-repeat |
| outline-color | outline | outline-style | border-radius |
| outline-width | box-shadow | background-size |
优化动画
css3 动画是优化的重中之重。除了做到上面两点,减少 Reflow 和 Repaints 之外,还需要注意以下方面。
启用 GPU 硬件加速
GPU(Graphics Processing Unit) 是图像处理器。GPU 硬件加速是指应用 GPU 的图形性能对浏览器中的一些图形操作交给 GPU 来完成,因为 GPU 是专门为处理图形而设计,所以它在速度和能耗上更有效率。
GPU 加速可以不仅应用于3D,而且也可以应用于2D。这里, GPU 加速通常包括以下几个部分:Canvas2D,布局合成(Layout Compositing), CSS3转换(transitions),CSS3 3D变换(transforms),WebGL和视频(video)。
/** 根据上面的结论* 将 2d transform 换成 3d* 就可以强制开启 GPU 加速* 提高动画性能*/
div {transform: translate(10px, 10px);
}
div {transform: translate3d(10px, 10px, 0);
}
需要注意的是,开启硬件加速相应的也会有额外的开销,参见这篇文章 CSS 硬件加速的好与坏
---------------------------------------------------------------手动分割线---------------------------------------------------------------------
重绘(redraw或repaint),重排(reflow)
浏览器运行机制图:

浏览器的运行机制:layout:布局;
1、构建DOM树(parse):渲染引擎解析HTML文档,首先将标签转换成DOM树中的DOM node(包括js生成的标签)生成内容树(Content Tree/DOM Tree);
2、构建渲染树(construct):解析对应的CSS样式文件信息(包括js生成的样式和外部css文件),而这些文件信息以及HTML中可见的指令(如),构建渲染树(Rendering Tree/Frame Tree);
3、布局渲染树(reflow/layout):从根节点递归调用,计算每一个元素的大小、位置等,给出每个节点所应该在屏幕上出现的精确坐标;
4、绘制渲染树(paint/repaint):遍历渲染树,使用UI后端层来绘制每个节点。
重绘(repaint或redraw):当盒子的位置、大小以及其他属性,例如颜色、字体大小等都确定下来之后,浏览器便把这些原色都按照各自的特性绘制一遍,将内容呈现在页面上。
重绘是指一个元素外观的改变所触发的浏览器行为,浏览器会根据元素的新属性重新绘制,使元素呈现新的外观。
触发重绘的条件:改变元素外观属性。如:color,background-color等。
注意:table及其内部元素可能需要多次计算才能确定好其在渲染树中节点的属性值,比同等元素要多花两倍时间,这就是我们尽量避免使用table布局页面的原因之一。
重排(重构/回流/reflow):当渲染树中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建, 这就称为回流(reflow)。每个页面至少需要一次回流,就是在页面第一次加载的时候。
重绘和重排的关系:在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程称为重绘。
所以,重排必定会引发重绘,但重绘不一定会引发重排。
触发重排的条件:任何页面布局和几何属性的改变都会触发重排,比如:
1、页面渲染初始化;(无法避免)
2、添加或删除可见的DOM元素;
3、元素位置的改变,或者使用动画;
4、元素尺寸的改变——大小,外边距,边框;
5、浏览器窗口尺寸的变化(resize事件发生时);
6、填充内容的改变,比如文本的改变或图片大小改变而引起的计算值宽度和高度的改变;
7、读取某些元素属性:(offsetLeft/Top/Height/Width, clientTop/Left/Width/Height, scrollTop/Left/Width/Height, width/height, getComputedStyle(), currentStyle(IE) )
重绘重排的代价:耗时,导致浏览器卡慢。
优化:
1、浏览器自己的优化:浏览器会维护1个队列,把所有会引起回流、重绘的操作放入这个队列,等队列中的操作到了一定的数量或者到了一定的时间间隔,浏览器就会flush队列,进行一个批处理。这样就会让多次的回流、重绘变成一次回流重绘。
2、我们要注意的优化:我们要减少重绘和重排就是要减少对渲染树的操作,则我们可以合并多次的DOM和样式的修改。并减少对style样式的请求。
(1)直接改变元素的className
(2)display:none;先设置元素为display:none;然后进行页面布局等操作;设置完成后将元素设置为display:block;这样的话就只引发两次重绘和重排;
(3)不要经常访问浏览器的flush队列属性;如果一定要访问,可以利用缓存。将访问的值存储起来,接下来使用就不会再引发回流;
(4)使用cloneNode(true or false) 和 replaceChild 技术,引发一次回流和重绘;
(5)将需要多次重排的元素,position属性设为absolute或fixed,元素脱离了文档流,它的变化不会影响到其他元素;
(6)如果需要创建多个DOM节点,可以使用DocumentFragment创建完后一次性的加入document;
var fragment = document.createDocumentFragment();var li = document.createElement('li');
li.innerHTML = 'apple';
fragment.appendChild(li);var li = document.createElement('li');
li.innerHTML = 'watermelon';
fragment.appendChild(li);document.getElementById('fruit').appendChild(fragment);
(7)尽量不要使用table布局。









![COGS 2075. [ZLXOI2015][异次元圣战III]ZLX的陨落](https://images.cnblogs.com/OutliningIndicators/ExpandedBlockStart.gif)