部署项目 1、静态网页 2、laravel项目(含laravel-admin)
-
静态网页部署见文章域名备案完后网站部署
-
在上篇文章中nginx.conf中user 为root ,访问是成功的,后续看了一些文章,提示最好不要用root启动nginx
-
指定其他用户(本人用户为nxm)启动nginx,如果你用root启动nginx,万一nginx有漏洞,被提权了,你服务器就GG了
-
指定nxm用户,如果nginx沦陷,那么破坏者拥有的权限操作也只是nxm用户的权限
adduser nxm 添加用户 cat /etc/passwd 查看所有用户的列表 cat /etc/group 查看用户组 groups nxm 查看nxm用户所在的组,以及组内成员 groups 查看当前登录用户的组内成员 whoami 查看当前登录用户名 usermod -a -G root nxm 将一个已有用户nxm 增加到一个已有用户组 root 中 而不必离开原有的其他用户组 usermod -g root nxm 同时将 nxm 的主要用户组改为 root groupadd groupname 添加用户组 groupdel groupname 删除用户组nxm赋予root权限
修改 /etc/sudoers 文件,找到下面一行,在root下面添加一行,如下所示:##Allow root to run any commands anywhere root ALL=(ALL) ALL nxm ALL=(ALL) ALL修改完毕,现在可以用nxm帐号登录,然后用命令 sudo – ,即可获得root权限进行操作
-
-
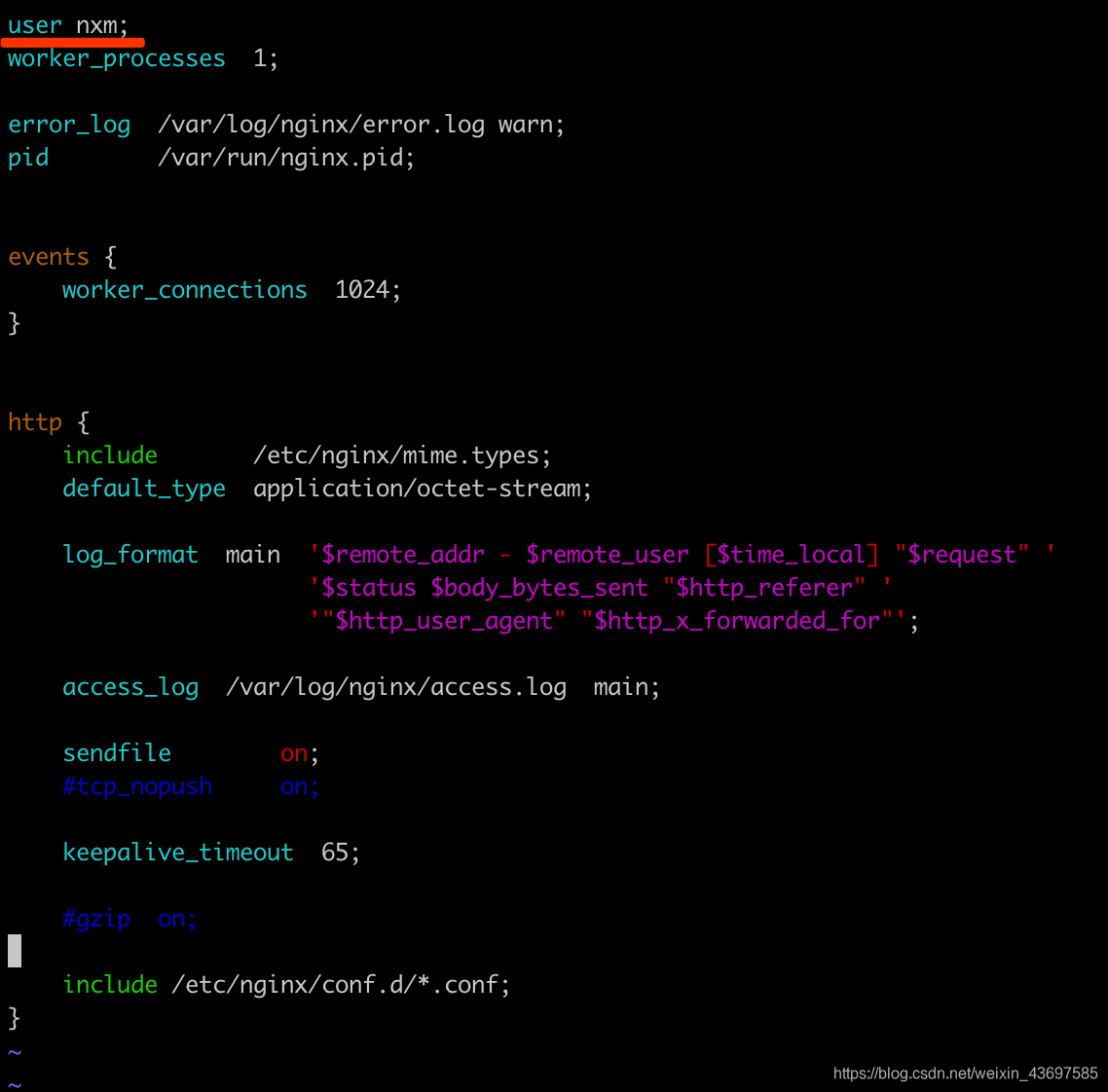
设置nginx.conf
vim /etc/nginx/nginx.conf
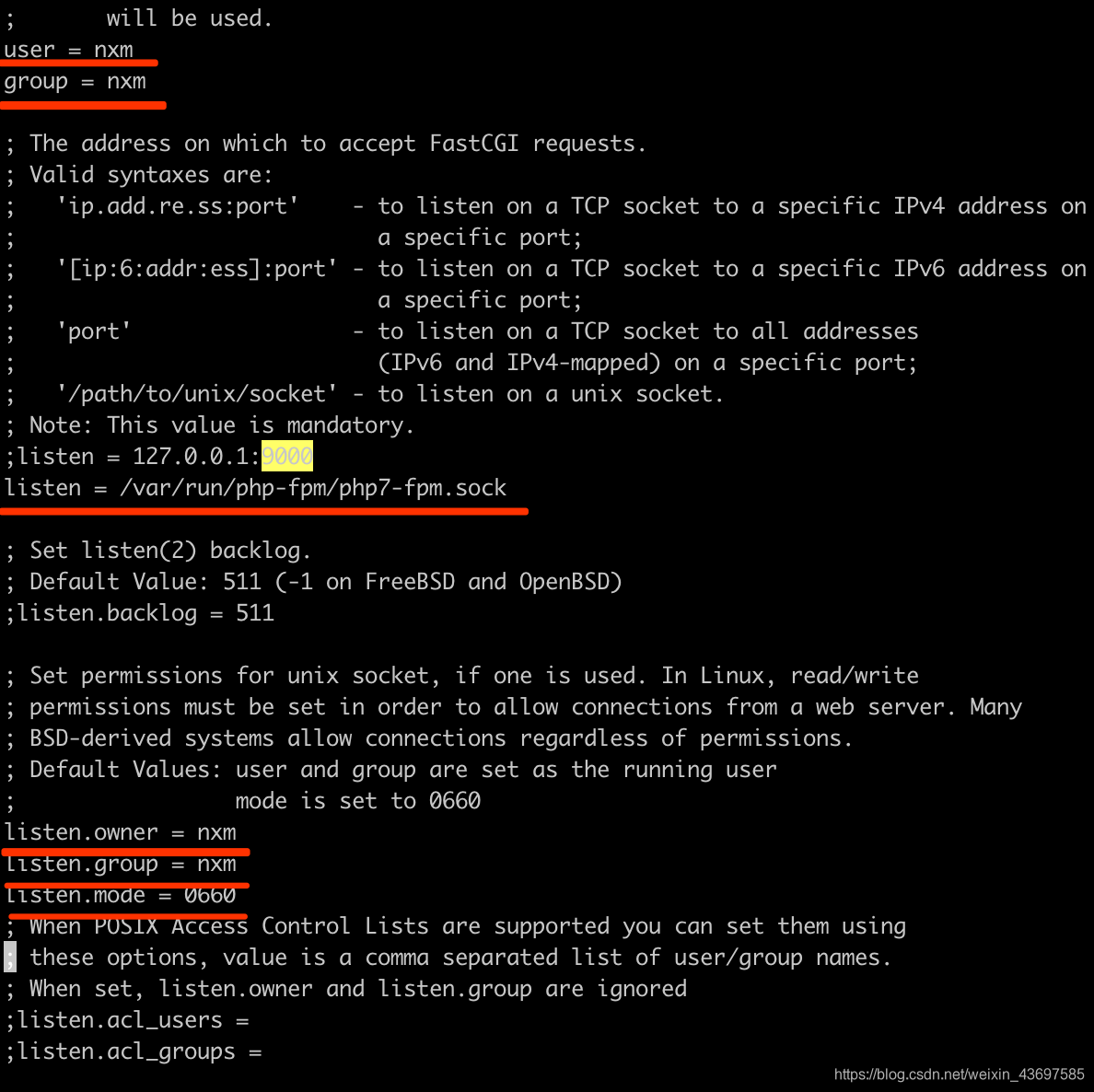
4. 修改php-fpm 配置文件find / -name www.conf 查找文件所在目录 cd /usr/local/php/etc/php-fpm.d root@iZ8vbice4h2bcujon9zc00Z php-fpm.d]# ls -l -rwxrwxrwx 1 root root 19640 11月 13 18:21 www.conf -rwxrwxrwx 1 root root 19602 9月 28 16:24 www.conf.default [root@iZ8vbice4h2bcujon9zc00Z php-fpm.d]# vim www.confwww.conf 配置文件,修改user=nxm group=nxm 与nginx user 一致

设置完后,访问报错(/var/log/nginx/error.log),权限问题,于是更改相关文件用户组
```php
chown -R nxm:root 相关文件夹(-R 相关文件夹及文件夹中的文件)chmod -R 750 相关文件夹 (更改权限:r 可读(4) w 可写(2) x 可执行(1))
u 文件属主
g 文件属主同组的用户
o 其他用户
chmod a+x sort 文件属主(u) 增加执行权限
chmod ug+w,o-x text 文件属主(u) 增加写权限 与文件属主同组用户(g) 增加写权限 其他用户(o) 删除执行权限
```
重启nginx、php-fpm
systemctl restart nginx 或 service nginx restart
service php-fpm restart 或 service php-fpm restart
一通操作下来,访问还是权限问题。。。

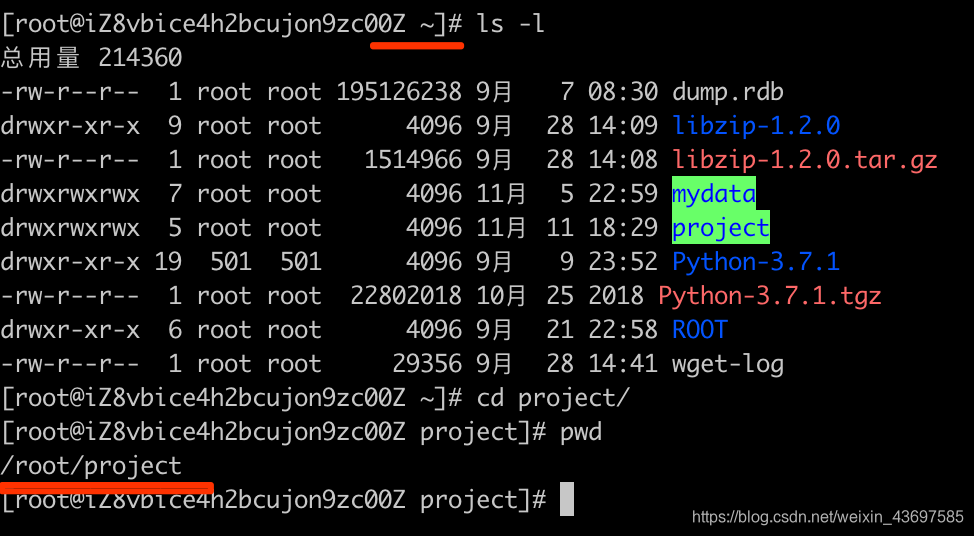
原因是把项目放在了root目录里,其他用户没有操作权限,需要把项目移出来
mv project/ ../project
vim /etc/nginx/conf.d/laravel.conf
由于特殊原因,多个项目放在同一个域名同一个端口下,一个项目是静态html,另一个项目是laravel(包括laravel-admin)
server {listen 8088;server_name localhost ;#纯静态htmllocation / {alias /project/webhtml/;index index.html;}#laravel项目location /back {root /project/laraveltest/public/;index index.php;try_files $uri $uri/ /index.php?$query_string;if (!-e $request_filename) {rewrite ^(.*)$ /index.php?s=/$1 last;break;}}location ~ \.php$ {root /project/laraveltest/public/;#fastcgi_pass 127.0.0.1:9000;fastcgi_buffers 512 256K;fastcgi_buffer_size 256K;fastcgi_pass unix:/var/run/php-fpm/php7-fpm.sock;fastcgi_index index.php;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;# 强制将某些非法地址交给 index.php 处理set $new_fastcgi_script_name $fastcgi_script_name;if (!-e $document_root$fastcgi_script_name) {set $new_fastcgi_script_name "/index.php";}include fastcgi_params;}#静态资源location /public/ {root /project/laraveltest/;}location ~ /\.ht {deny all;}
}
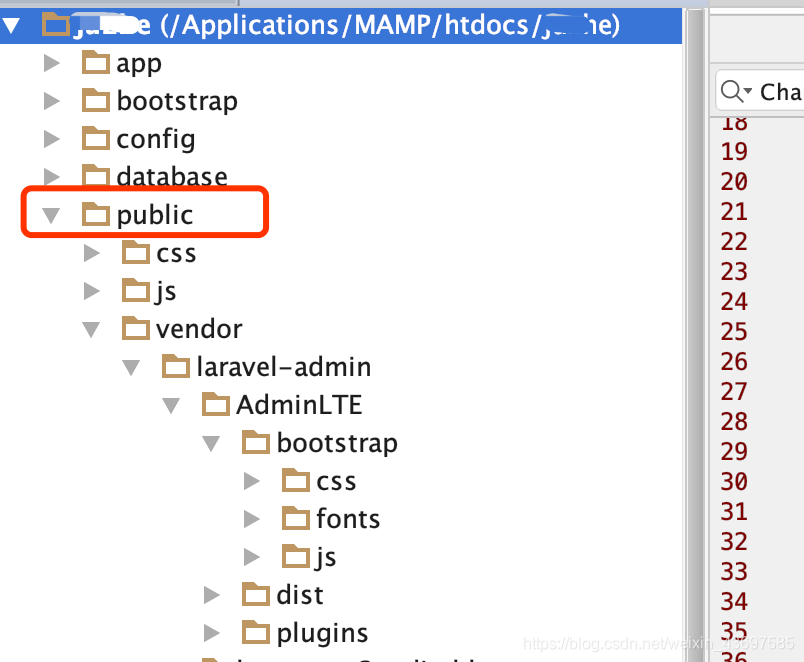
配置完之后遇到一个问题,就是静态文件加载失败,eg: http://loaclhost:8088/vendor/laravel-admin/AdminLTE/bootstrap/css/bootstrap.min.css
该文件位置为
由于访问路径是http://loaclhost:8088/ 所以匹配上的第一个静态项目的路径
location / {alias /project/webhtml/;index index.html;}
于是添加一个静态资源访问的路径:http://loaclhost:8088/public/,对应
#静态资源
location /public/ {root /project/laraveltest/;}访问路径是/project/laraveltest/public/
如果是laravel项目,更改默认访问路径,记得改默认路由


laravel-admin 路由更改 .env 文件增加
.env
# 资源路由
ASSET_URL=http://jvzhe.com.cn:8088/public
# laravel-admin 路由前缀
ADMIN_ROUTE_PREFIX=/back/admin
最后一点,修改配置,或移动文件夹,记得更新缓存
项目根目录下:
#清除更新配置缓存
php artisan config:cache
#清除视图缓存
php artisan view:clear
最后碰到一个坑,laravel-admin中用到了柱状图,chartjs,本地运行没问题,但服务器上却运行不了,报错Uncaught ReferenceError: Chart is not defined,度娘了半天,说是可能自动加载器缓存问题,在项目根目录执行composer dump-autoload -o,执行之后运行正常了

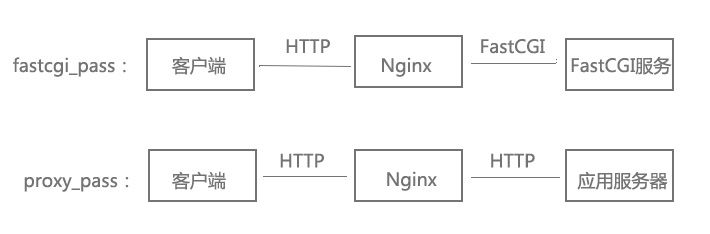
Nginx和PHP-FPM的进程间通信有两种方式,一种是TCP,一种是UNIX Domain Socket.
其中TCP是IP加端口,可以跨服务器.而UNIX Domain Socket不经过网络,只能用于Nginx跟PHP-FPM都在同一服务器的场景.用哪种取决于你的PHP-FPM配置:
方式1:
php-fpm.conf: listen = 127.0.0.1:9000
nginx.conf: fastcgi_pass 127.0.0.1:9000;
方式2:
php-fpm.conf: listen = /tmp/php-fpm.sock
nginx.conf: fastcgi_pass unix:/tmp/php-fpm.sock;
其中php-fpm.sock是一个文件,由php-fpm生成,类型是srw-rw----.
-----------------------------------------遇到的其他问题-------------------------------------------------------
频繁更改nginx配置文件,导致
nginx: [emerg] bind() to 0.0.0.0:8088 failed (98: Address already in use)错误
查看8088是那个进程在占用netstat -ntpl如果是nginx进程,则杀死该进程,执行如下命令:killall -9 nginx
nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)
nginx -c /etc/nginx/nginx.conf
nginx -s reload
try_files:
location /images/ {
root /opt/html/;
try_files $uri $uri/ /images/default.gif;
}
比如 请求 127.0.0.1/images/test.gif 会依次查找 1.文件/opt/html/images/test.gif 2.文件夹 /opt/html/images/test.gif/下的index文件 3. 请求127.0.0.1/images/default.gif